category
tags
type
status
slug
date
summary
icon
password
前言
Notion支持在文本上添加链接,从而实现点击文字跳转到任意指定页面。添加效果如下:
点击跳转到我的另一篇文章 → 《NotionNext更新指南》
添加链接的方式很简单,可以有三种方式,分别是快速粘贴、快捷键以及悬浮条,其操作步骤如下:
一、快速粘贴
- 复制一个超链接,例如网页地址
https://tangly1024.com;(必须是一个完整的http链接)

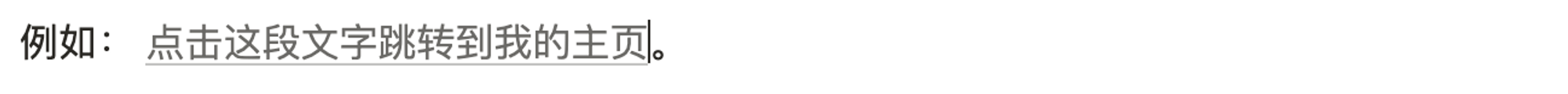
- 回到Notion,用鼠标选中要添加链接的词或句。如下图:

例如: 点击这段文字跳转到我的主页。
- 粘贴链接:按下
ctrl+v将你刚才复制的链接直接粘贴到文字上即可。 粘贴后可以看到:文字的字体变灰,且多了一个下划线,当鼠标停在文字上会变成手的图标。说明链接就添加完成了~!如下图:

二、快捷键 ctrl+k
经评论区的D_super大佬提醒,可用快捷键添加链接。
选中要添加链接的文字,按下键盘的
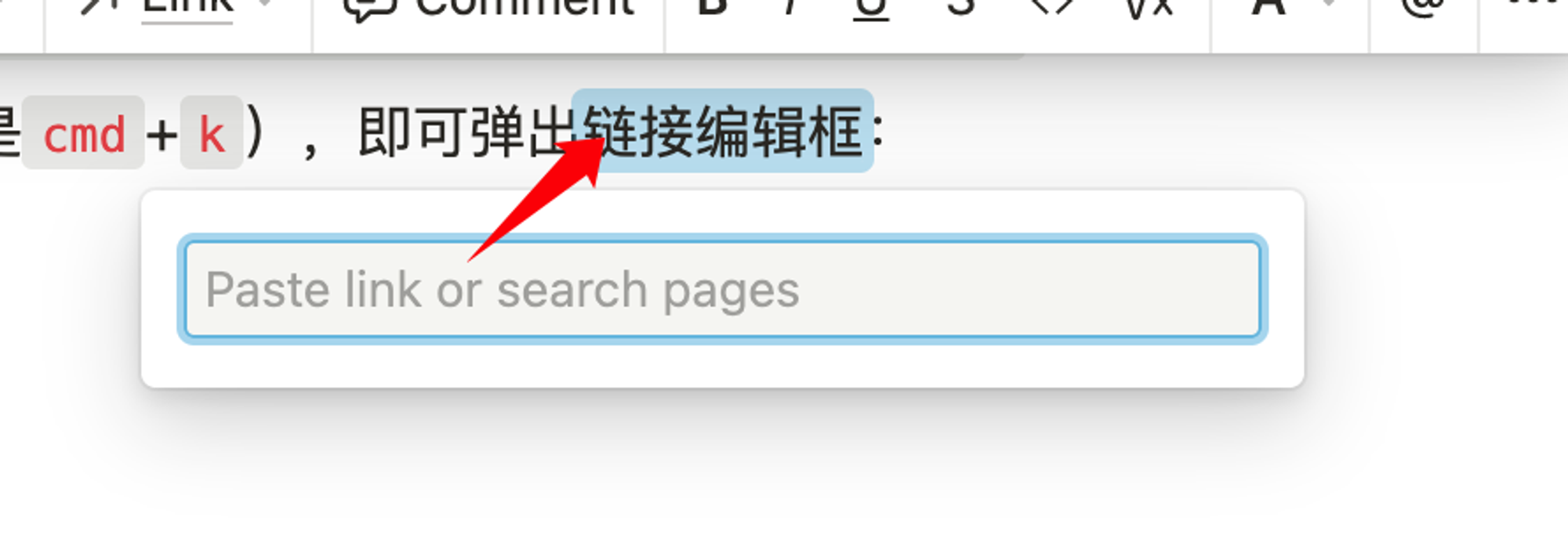
ctrl+k(mac系统是cmd+k),即可弹出链接编辑框,如下图:
在弹出的编辑框中,粘贴链接,或者直接输入超链接即可。
三、悬浮条中操作
除了快速粘贴链接的做法,还可以使用Notion的悬浮条功能。
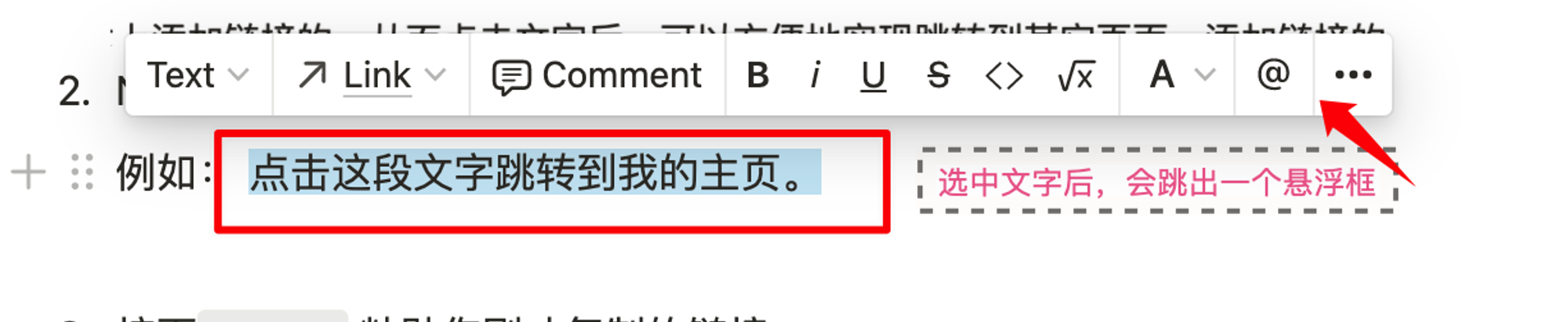
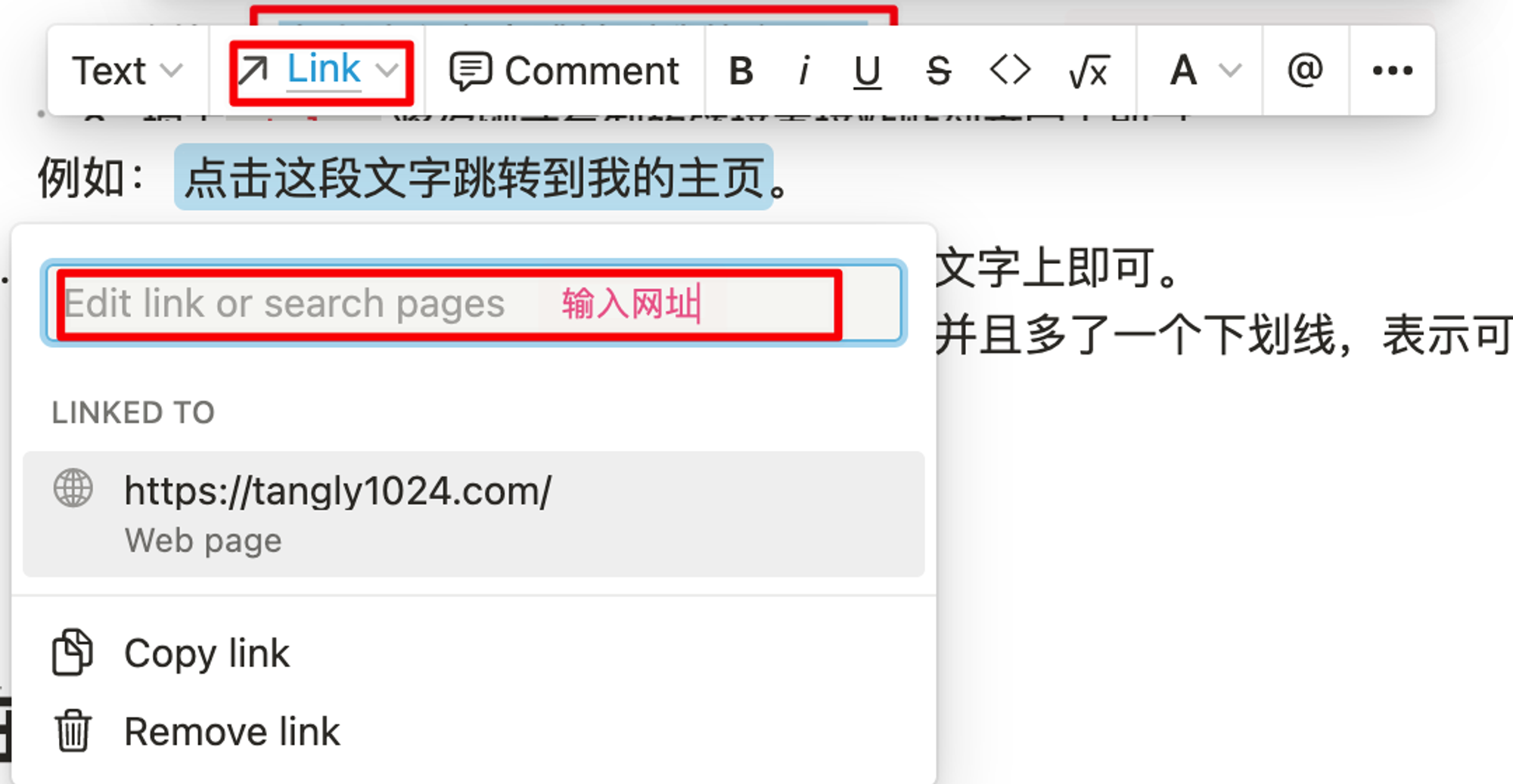
当我们选中文字时,文字顶部会弹出一个悬浮条,在弹出的悬浮框中点击
Link选项即可进行链接的添加与编辑
在link下的输入框中,输入要跳转的网址,并按下回车键(Enter键)确认。淡然你也可以点击Remove link 移除你不想要的链接。

- 作者:NotionNext
- 链接:https://tangly1024.com/how-to-add-link-for-text-in-notion
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章




