category
tags
type
status
slug
date
summary
icon
password
NotionNext支持部署在去中心化的Web3.0平台,可以尝试体验一下
准备
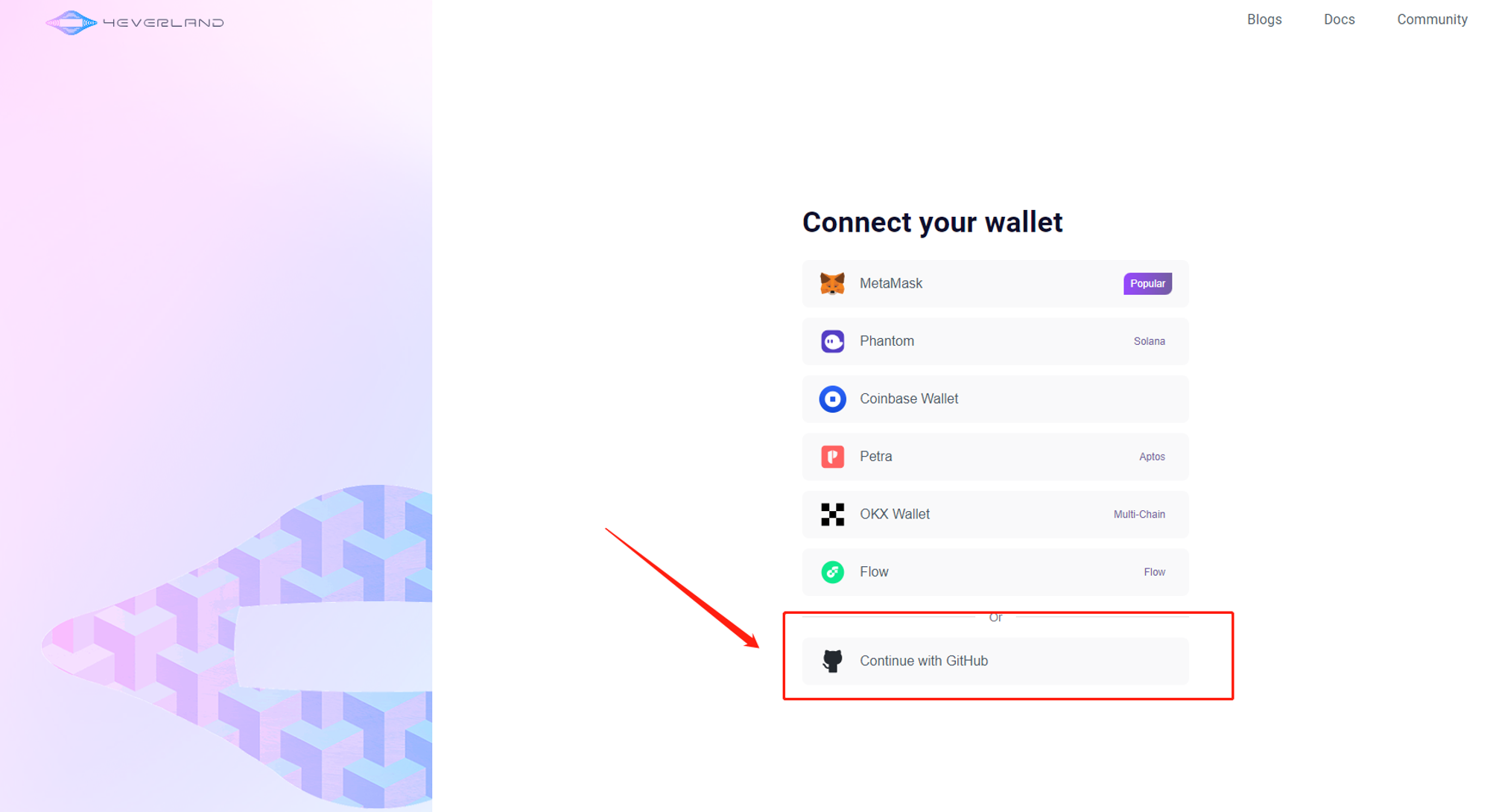
访问4everland官网,并使用github登录

导入项目
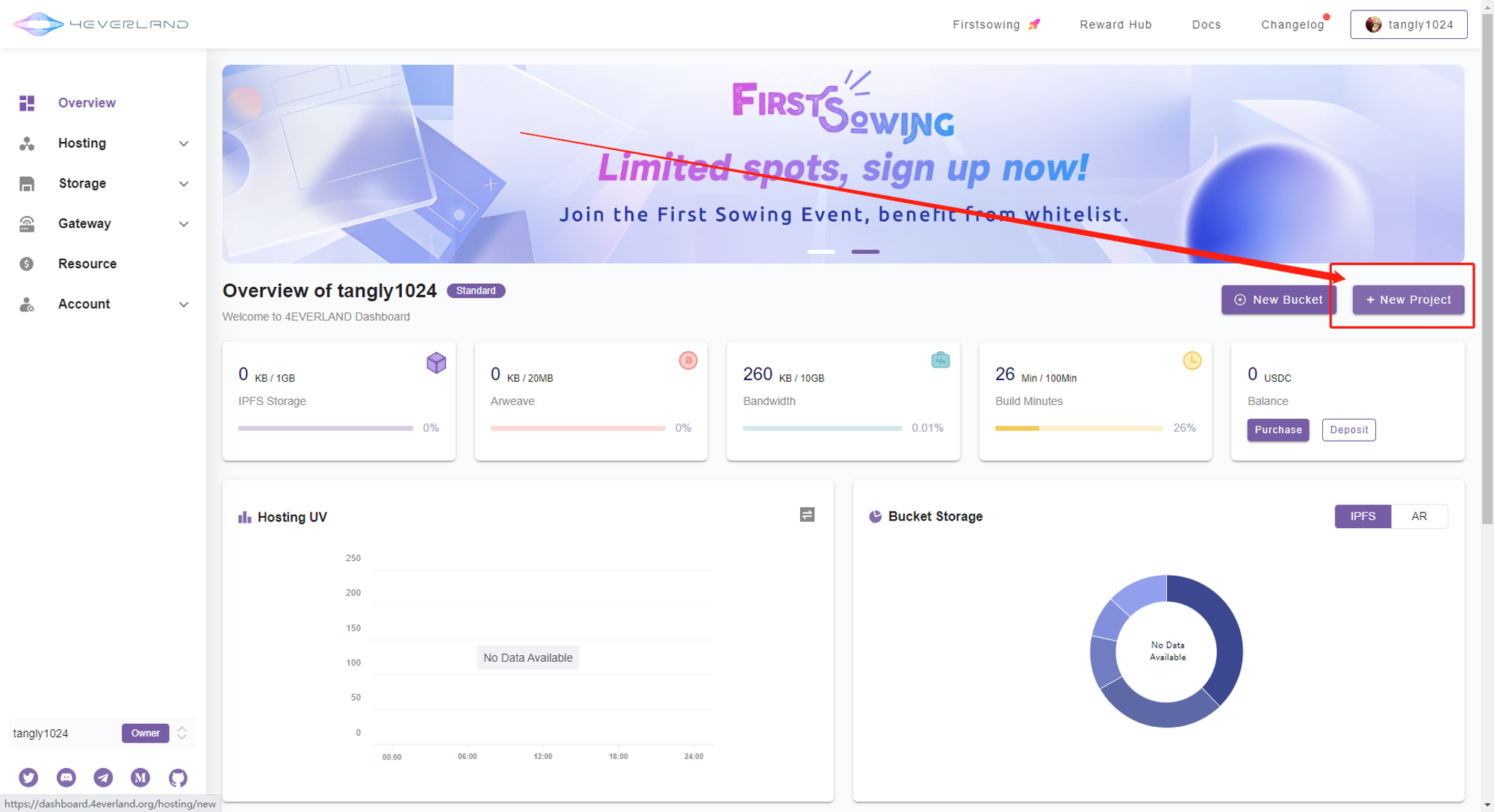
点击
New Project
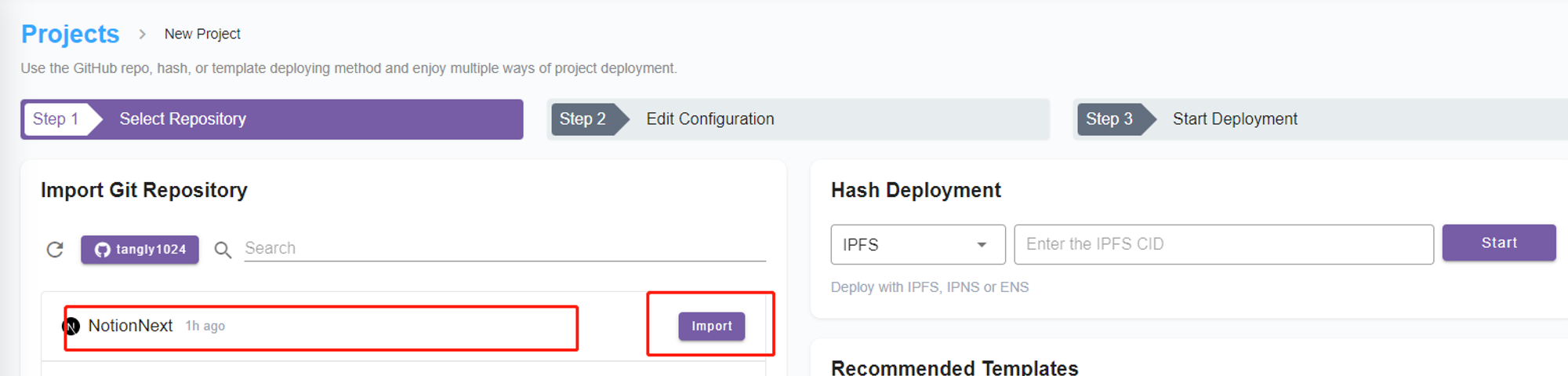
找到您的NotionNext项目,请确保您的NotionNext项目是最新的,并且项目中有包含deploy/4everland分支。
点击右侧的Import导入

修改配置
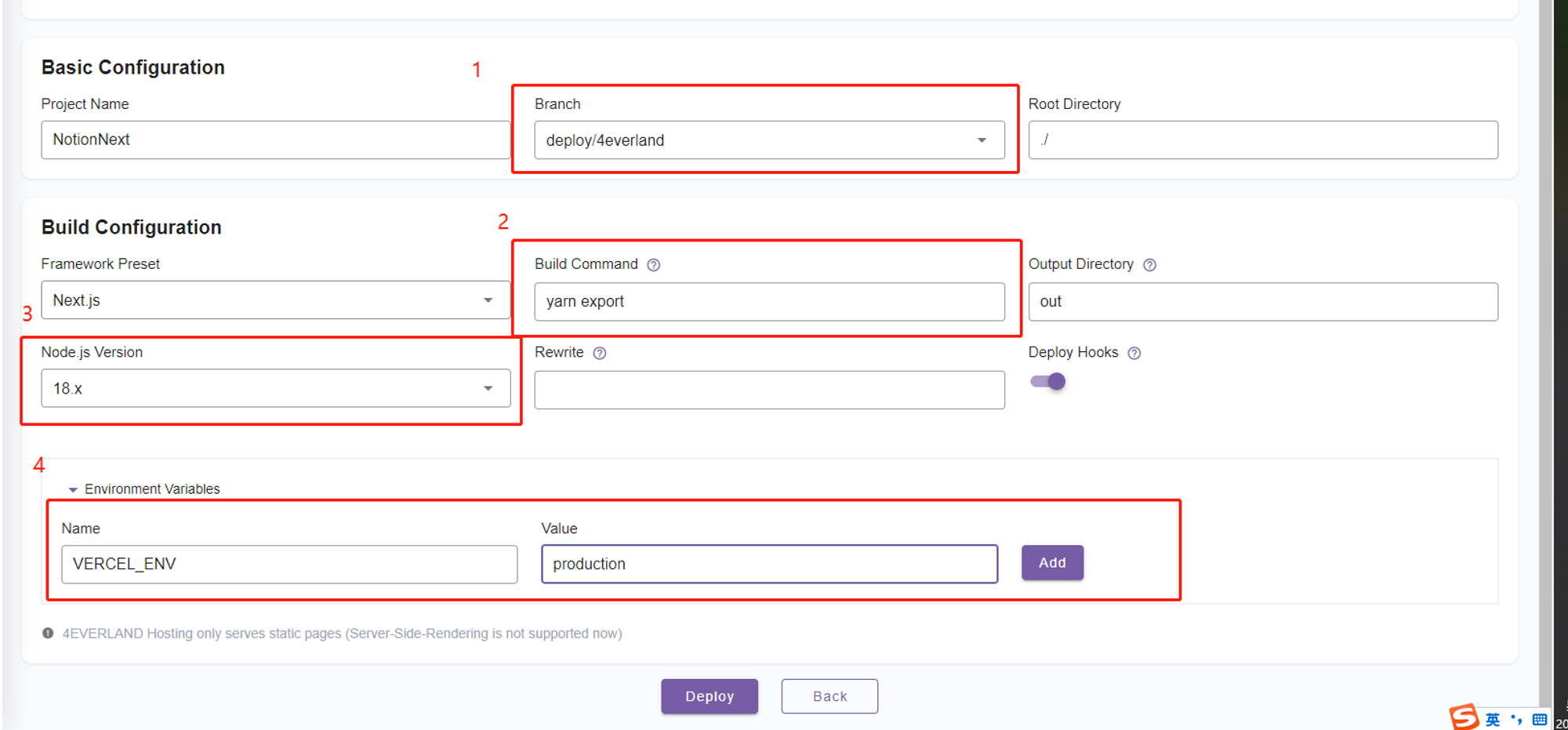
有4处必须修改:
- Branch,分支改为
deploy/4everland,如无此分支,请从我的代码仓库拉取次分支。
- Build Command 编译命令, 改为
yarn export
- Node.js Version 环境版本改为
18.x
- 环境变量添加一项
VERCEL_ENV=production, 记的点击右侧的Add,然后别忘了添加一个环境变量NOTION_PAGE_ID, 这里的环境变量配置方式和Vercel无异。

完成
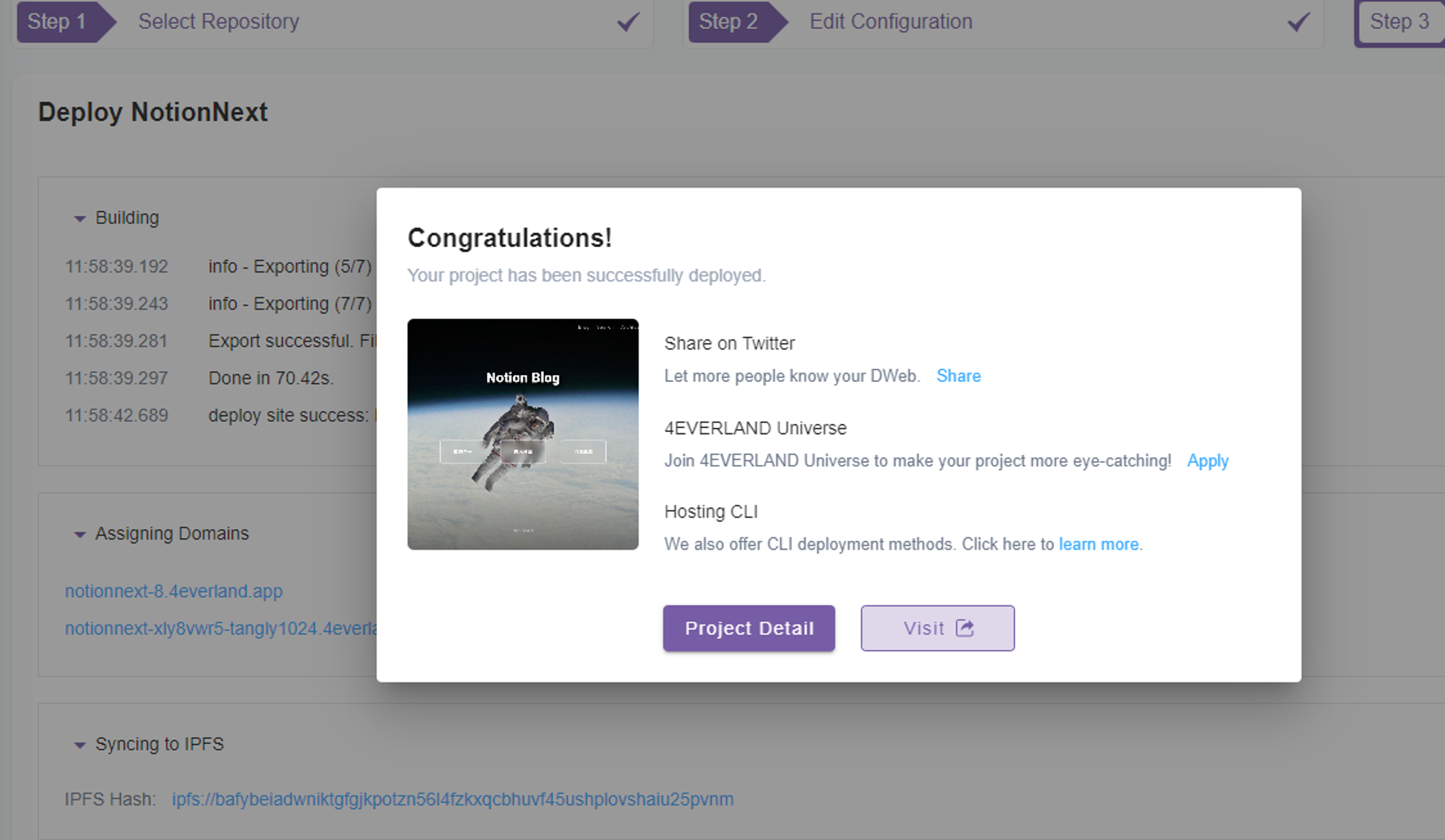
点击底部的Deploy即可部署。 静候几分钟即可。

特别说明
cloudflarePage 和 4everland 这两种部署方案,实际上是将Next项目导出为静态html。
这样做的缺陷是不支持根据notion内容动态更新。
修改或发布文章后,请到4everland 后台点击重新部署。
- 作者:NotionNext
- 链接:https://tangly1024.com/notionnext-4everland
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章