category
tags
type
status
slug
date
summary
icon
password
前言
在进行二次开发之前,您需要了解到:NotionNext本身支持大量的自定义配置,开发之前,请先访问《NotionNext操作手册》获取帮助、配置您的站点,例如:
-
blog.config.js文件中可以修改站点的基础信息、主题、语言、评论插件等核心配置
- 每个主题下都有一个配置文件
config_[theme].js,以便用户配置自己的页面个性化。

自定义脚本
NotionNext操作手册中,有关于自定义脚本和样式的引入方式;即:
- 在
/public/js/custom.js/public/css/custom.css中引入您的脚本,就可以实现任意的页面功能。
- 在
blog.config.js的CUSTOM_EXTERNAL_JS、CUSTOM_EXTERNAL_CSS中也可以引入第三方的脚本。
用这两种方式引入脚本,即使本机上没有安装nodejs等开发环境,也可以直接在浏览器控制台中编写调试。
自行开发
如果上述的配置方式,不能满足您的需要,例如新增组件、深度定制等等。您可以选择在github上发起issue,提出改进页面的建议,或者遵循此教程,进行您的开发之旅。
可选Codespaces云开发,以及本地开发两种方案。
一、云开发(Codespaces)
这是一个可选方案,相比本地开发,您不需要在电脑上安装环境;直接将Github仓库导入到云开发环境,在线编辑即可。
Codespaces是Github官方提供的云开发环境。
导入启动项目
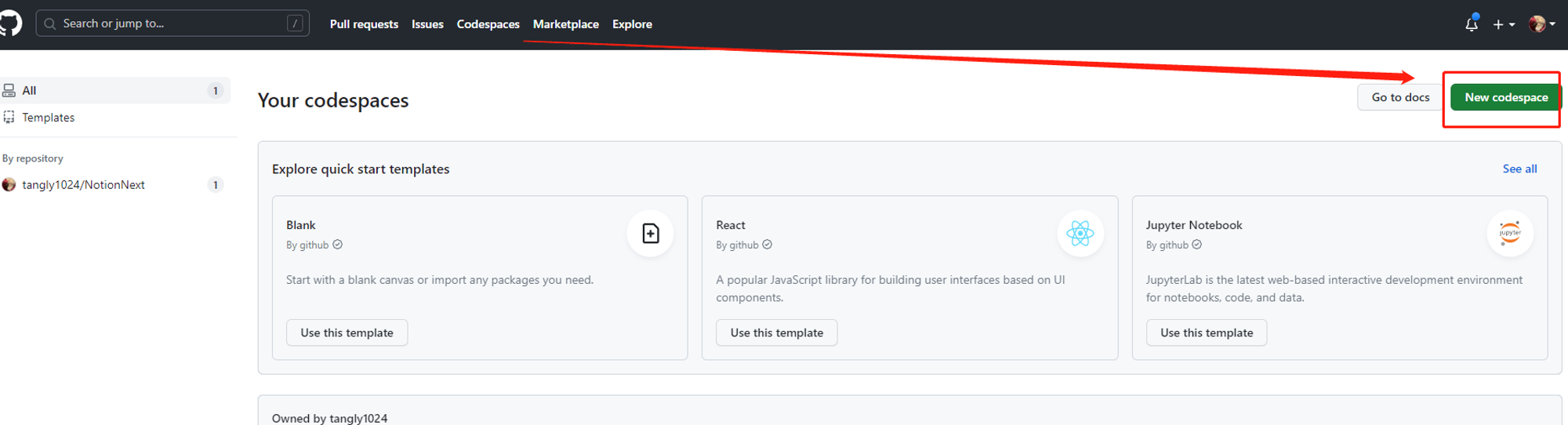
- 点击Codespaces

- 点击新建代码空间

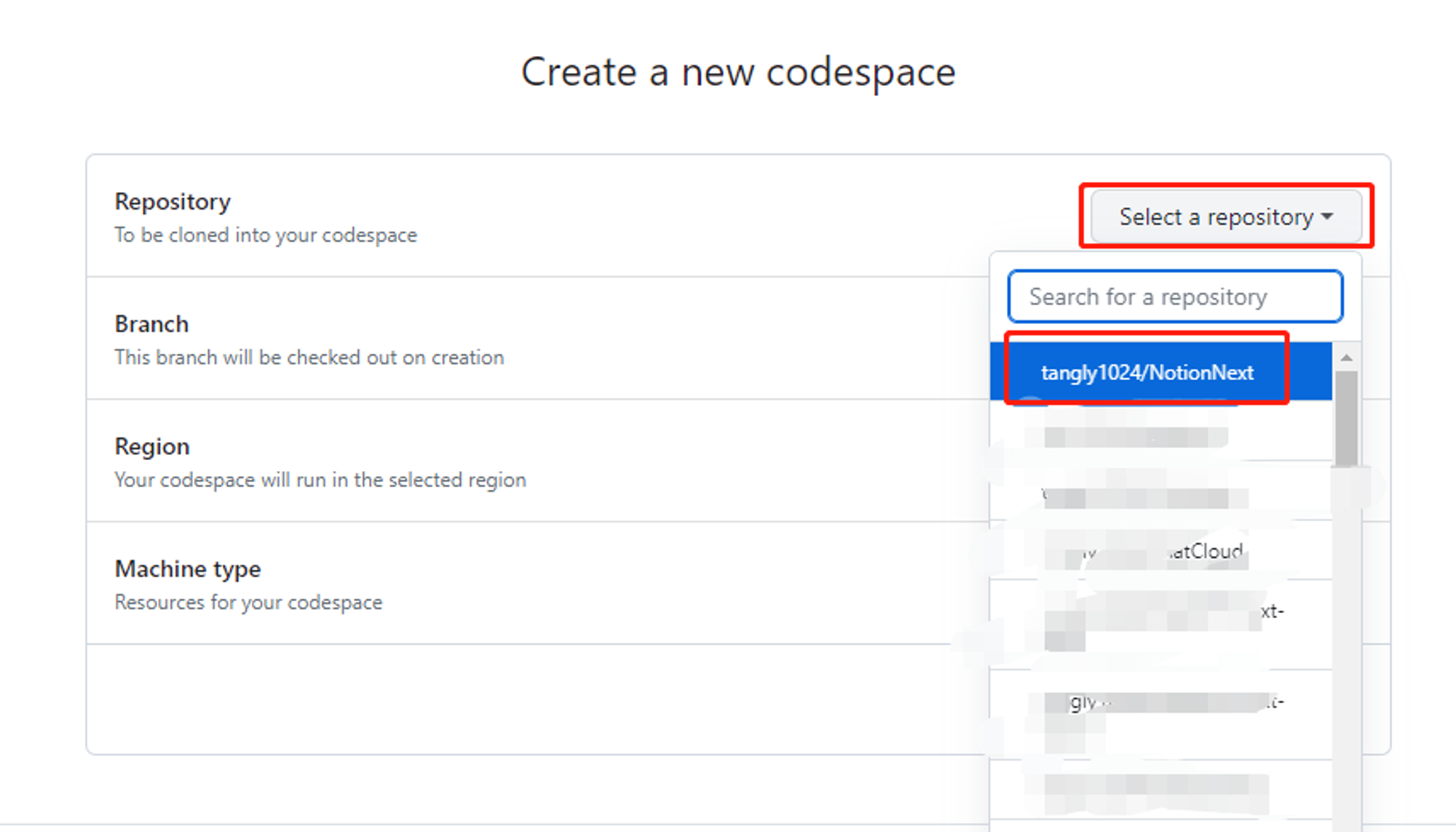
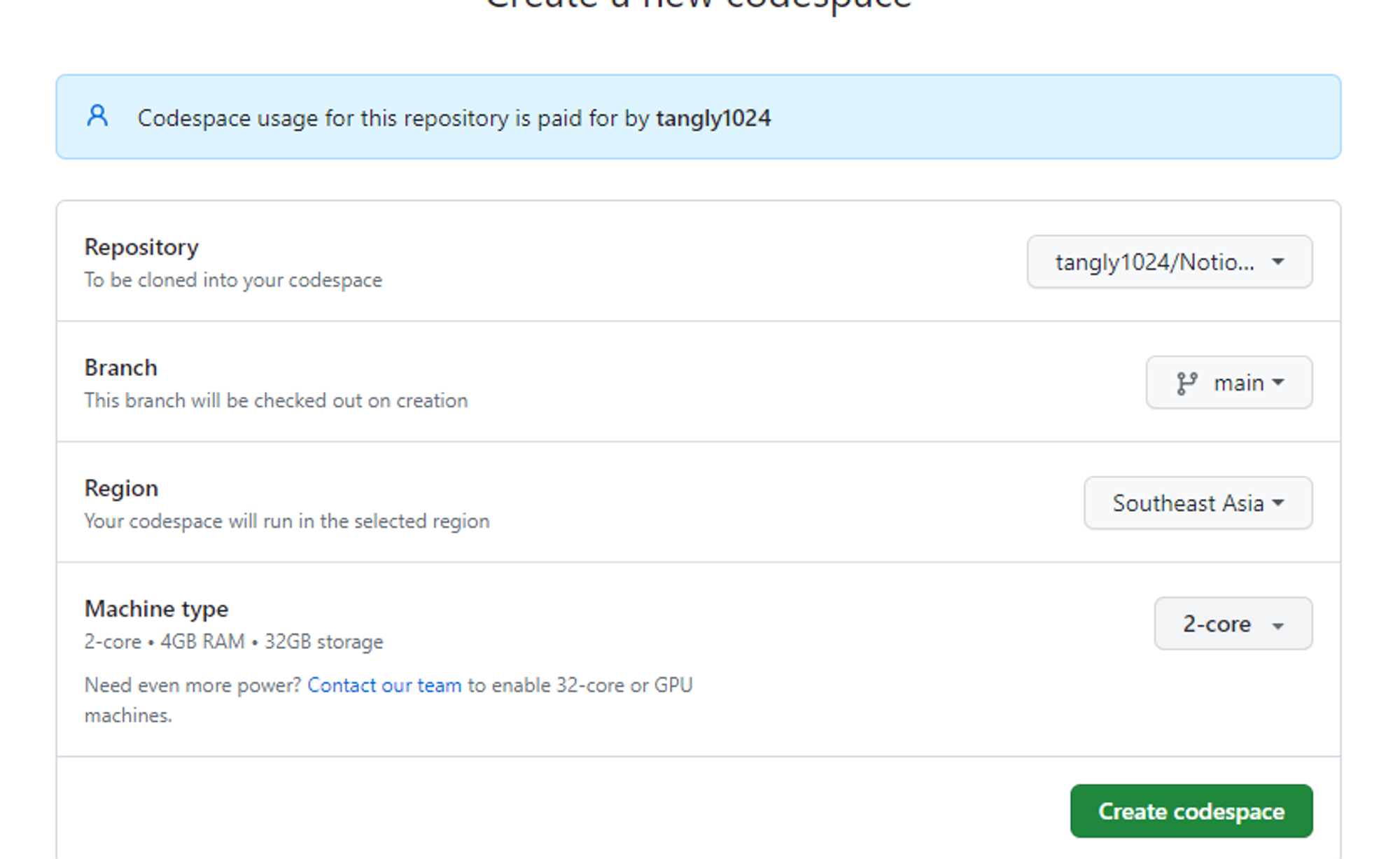
- 导入项目,并选择代码分支、以及云环境的服务器配置,然后点击Create codespacee


- 等待几分钟,您的云开发环境即可搭建
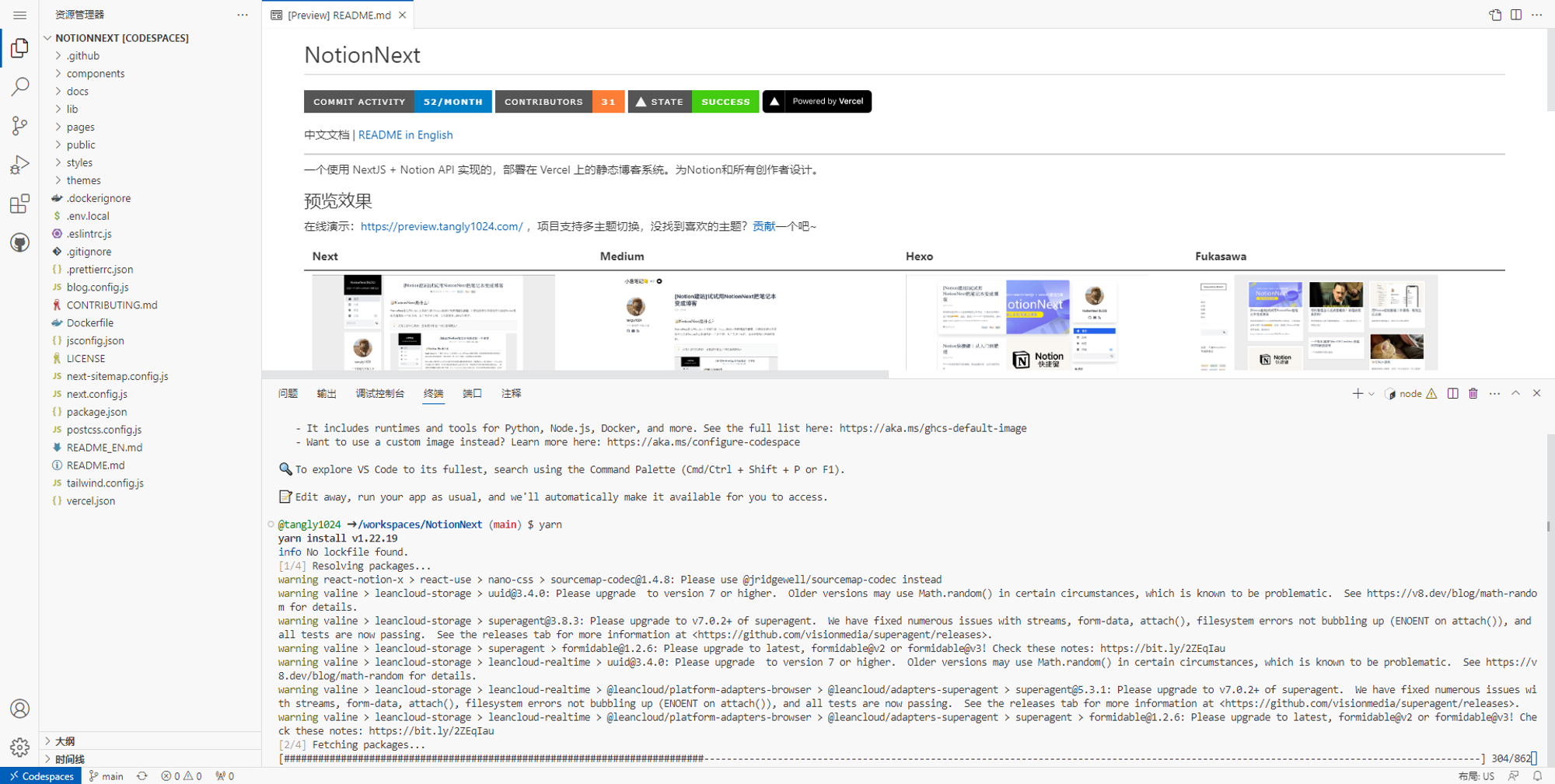
- 在终端中输入
yarn即可安装依赖的环境 - 等上一步安装全部完成(约3分钟)后,在终端输入
yarn dev即可开始实时调试 - 调试效果

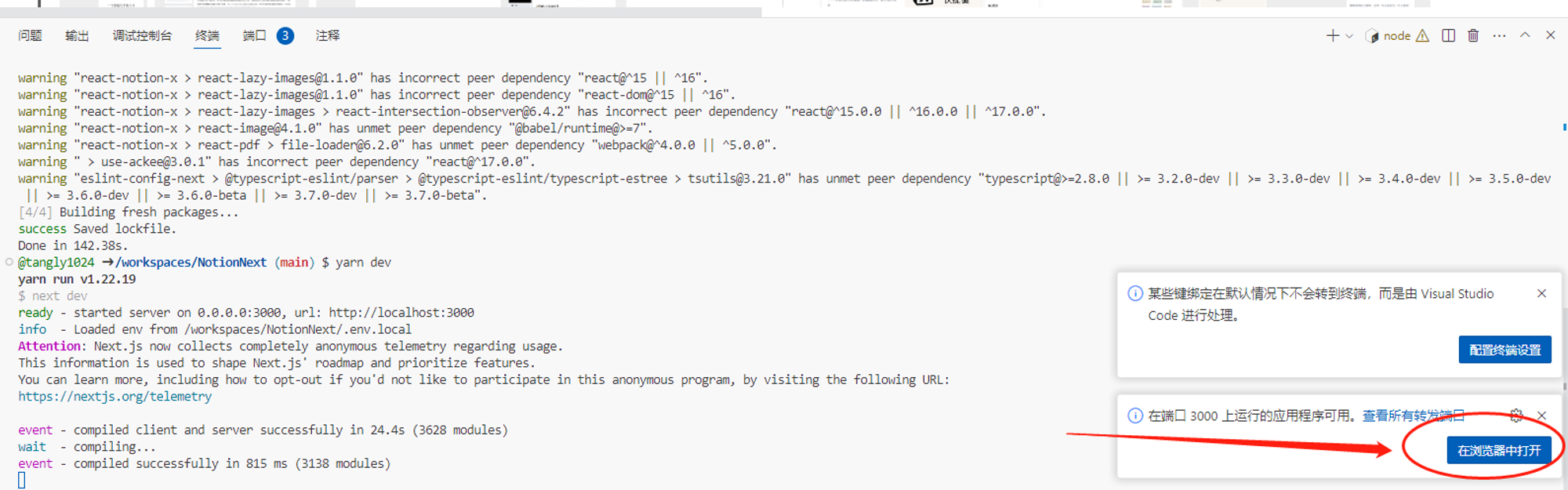
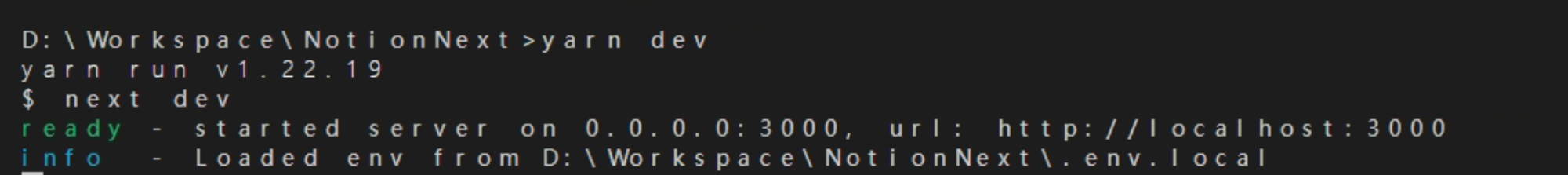
终端会提示以下内容,说明服务启动成功:
点击右下角的在浏览器中打开,即可开启调试页面。

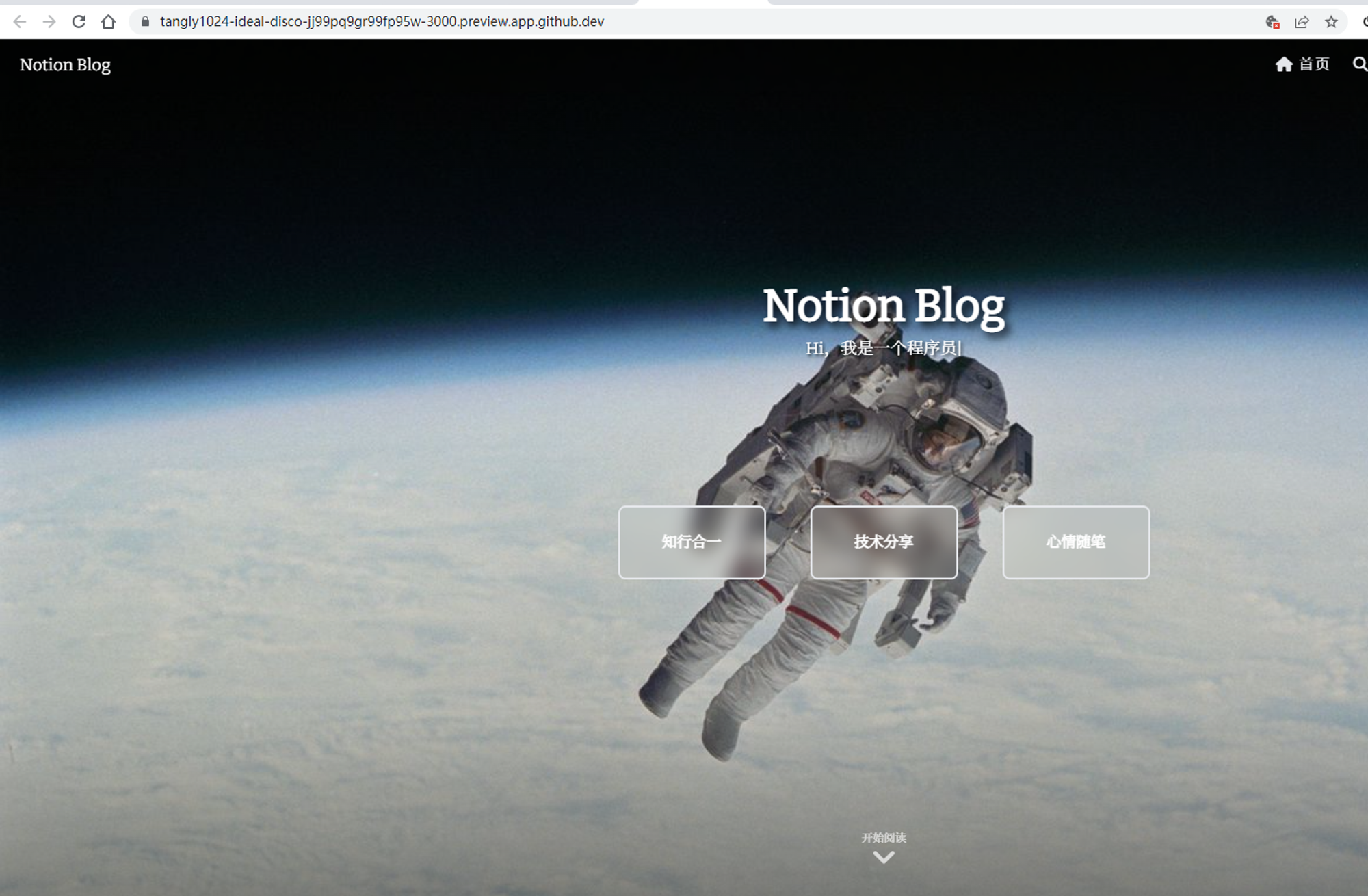
github 会临时分配给您一个临时的域名,用于开发调试

二、 本地开发
准备开发环境
您的电脑上需要有一个开发环境NodeJs、以及代码编辑器VSCode,
- NodeJS 运行环境
- windows操作系统下,在官网下载安装最新版的NodeJs即可
- 安装成功检验
安装步骤
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

node是基础运行环境,npm是依赖包的管理组件
- VsCode 编辑器
导入启动项目
- 下载您的代码
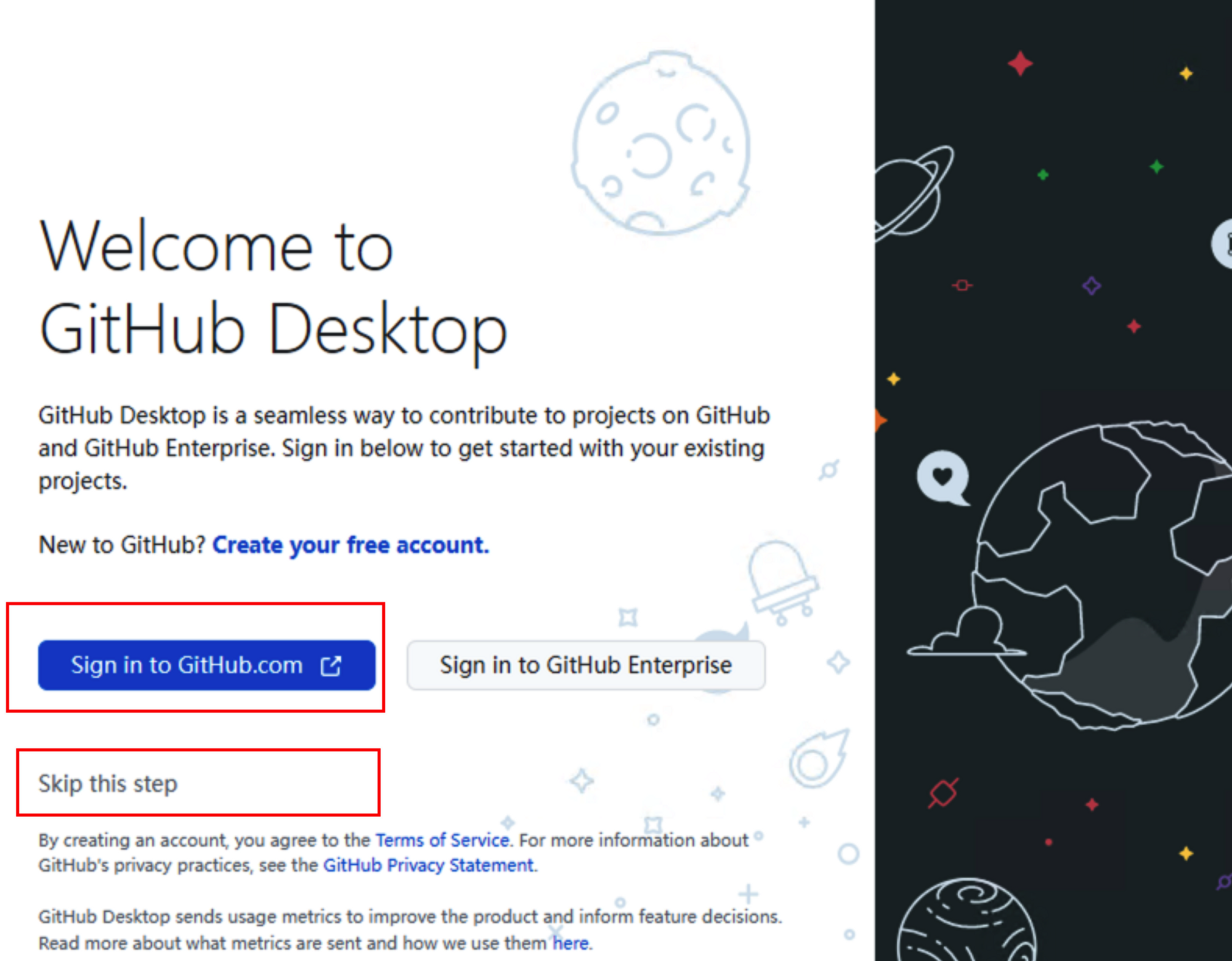
安装Github Desktop
点击Sign in to Github登录,或者skip this step 稍后登录都可以

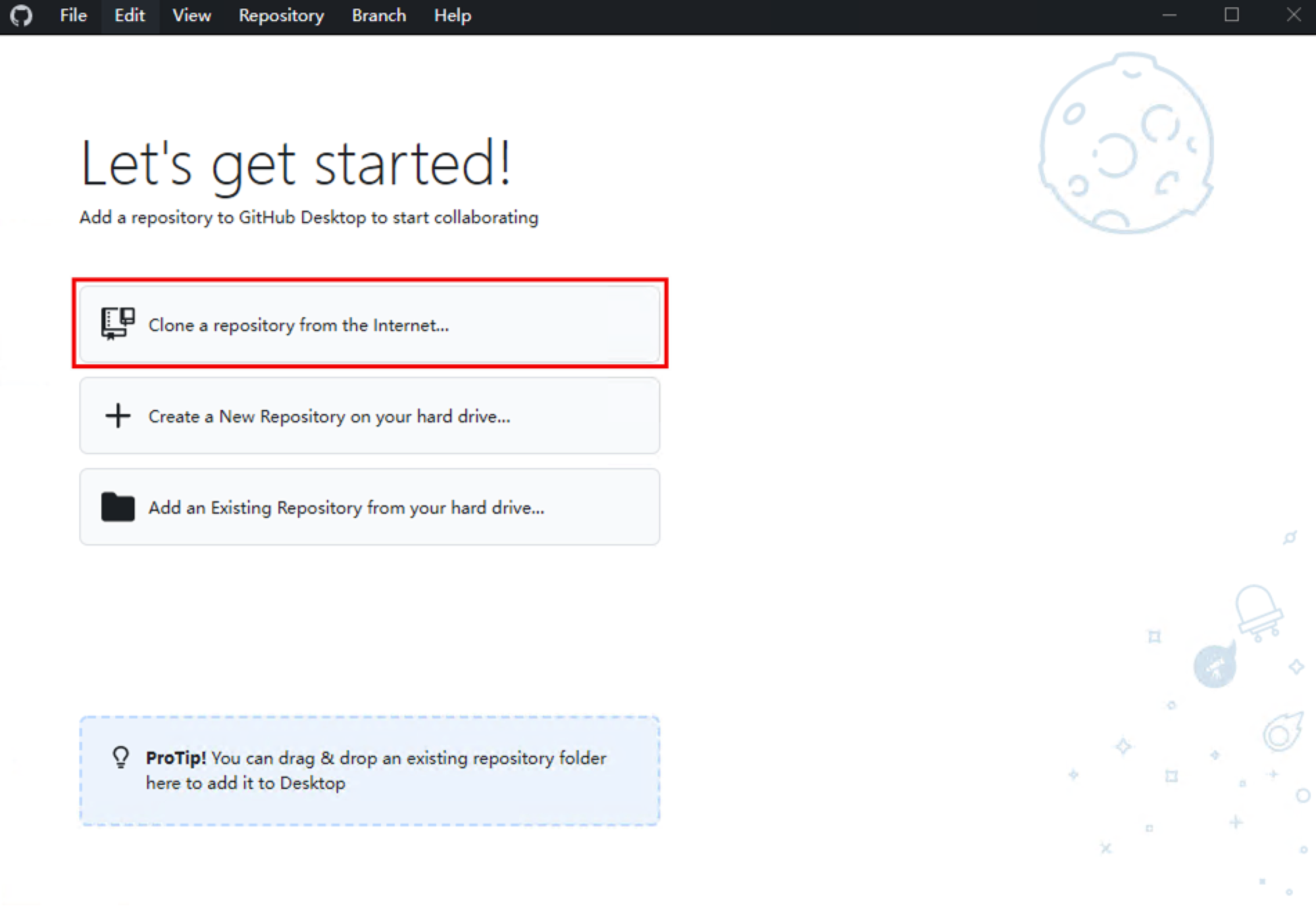
下载代码

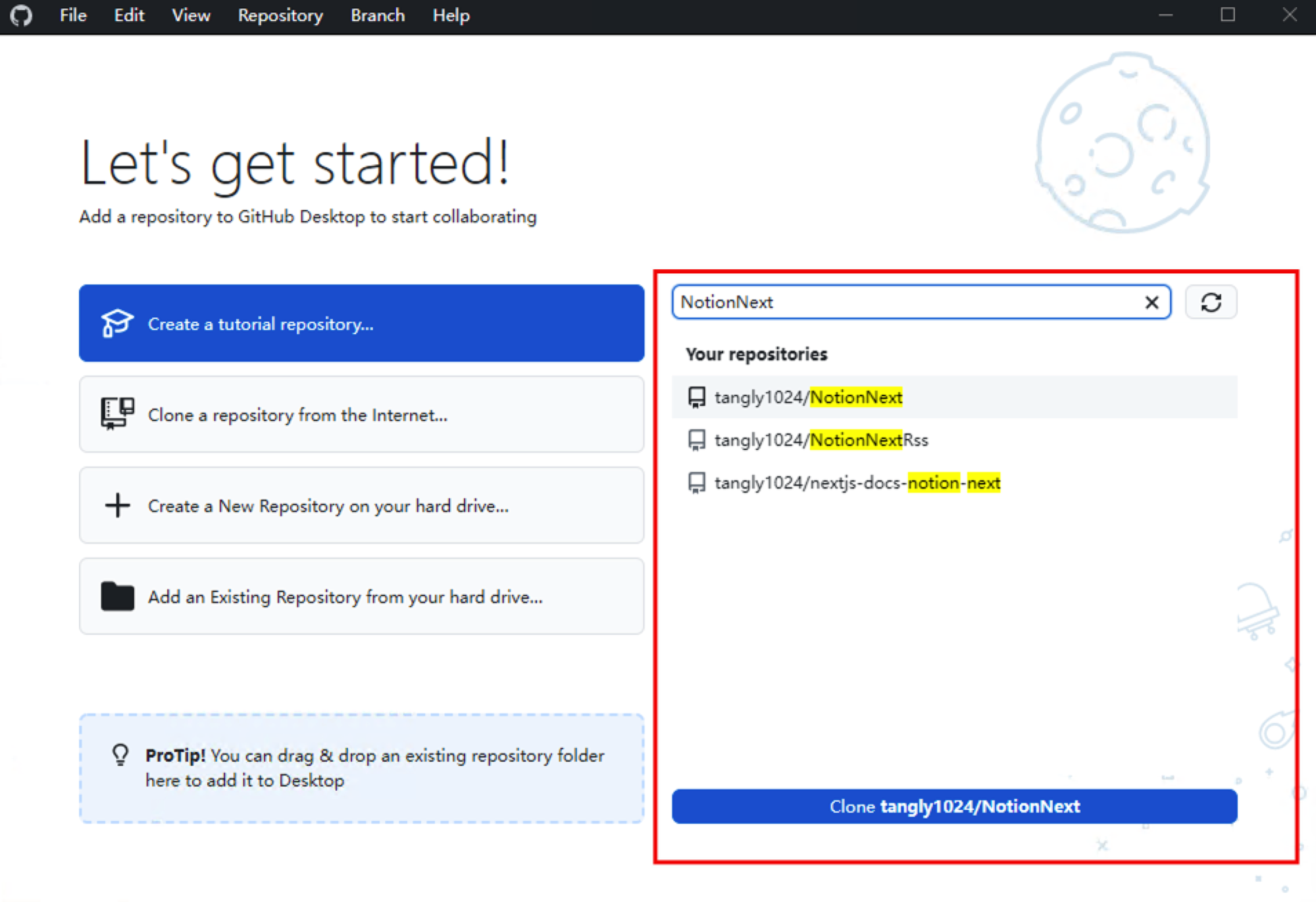
找到您的仓库地址进行Clone


点击Clone即可下载代码
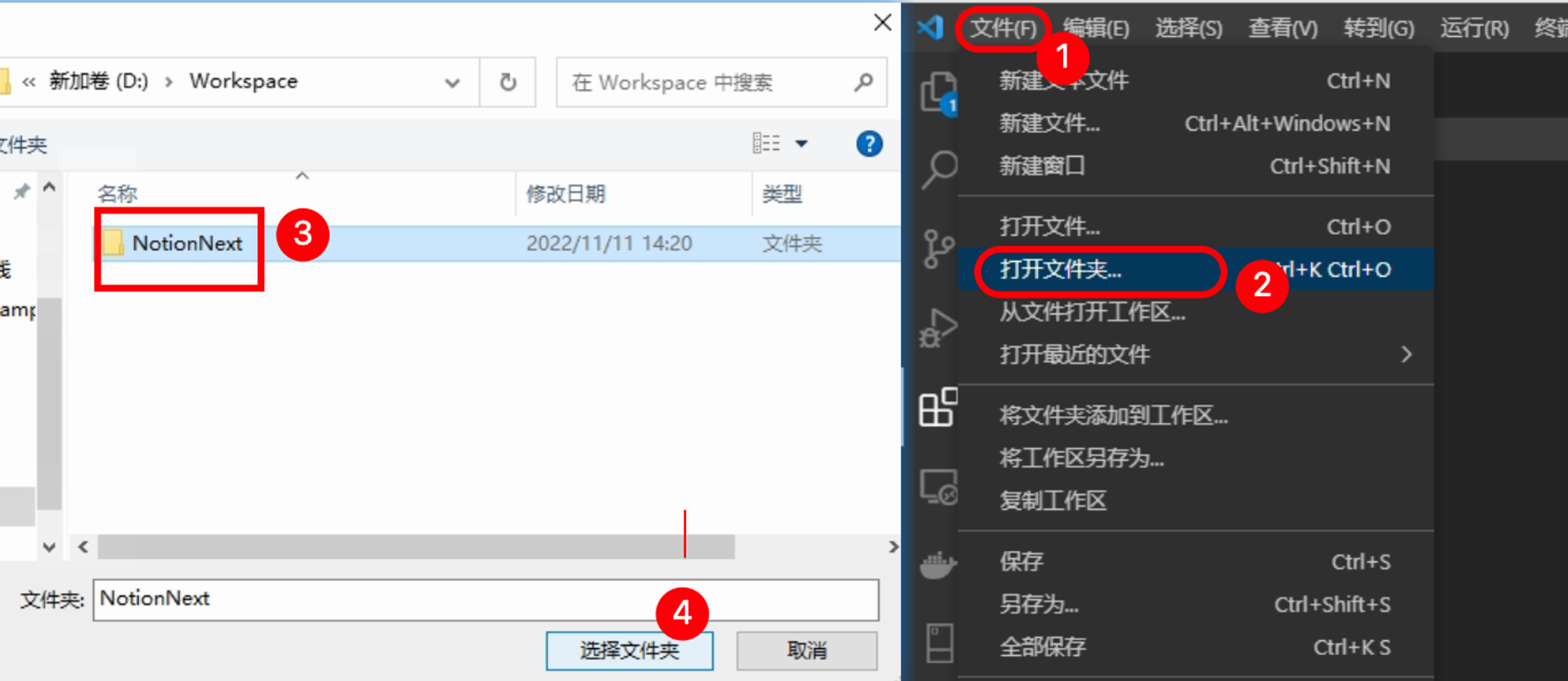
- 用vscode打开项目
打开项目文件

安装项目依赖的组件
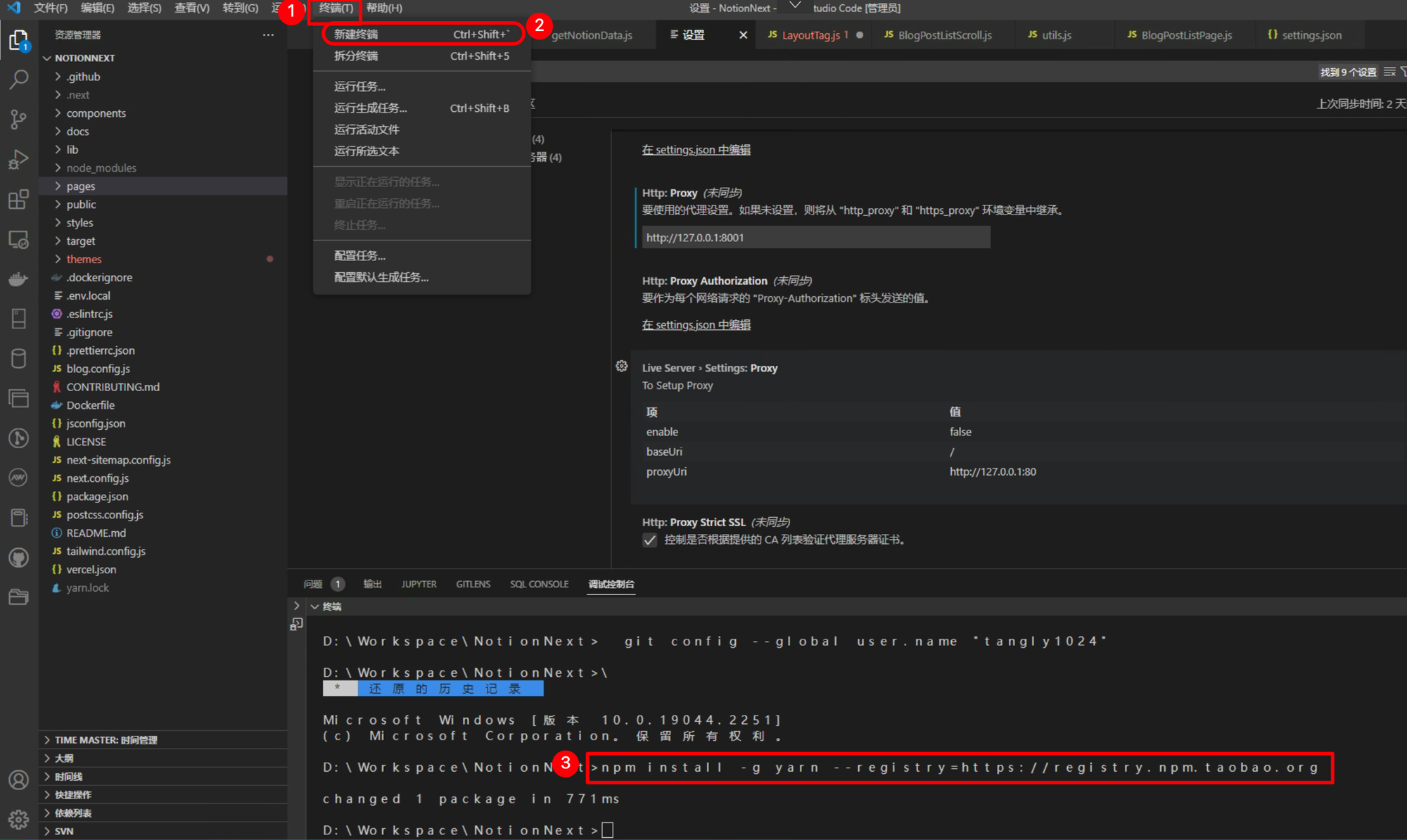
点击 菜单栏的终端,并选择 新建终端,然后在新建的终端窗口中输入安装启动脚本:

静候片刻,首次安装依赖需要花一点时间
启动项目 只需一个命令

其他脚本说明
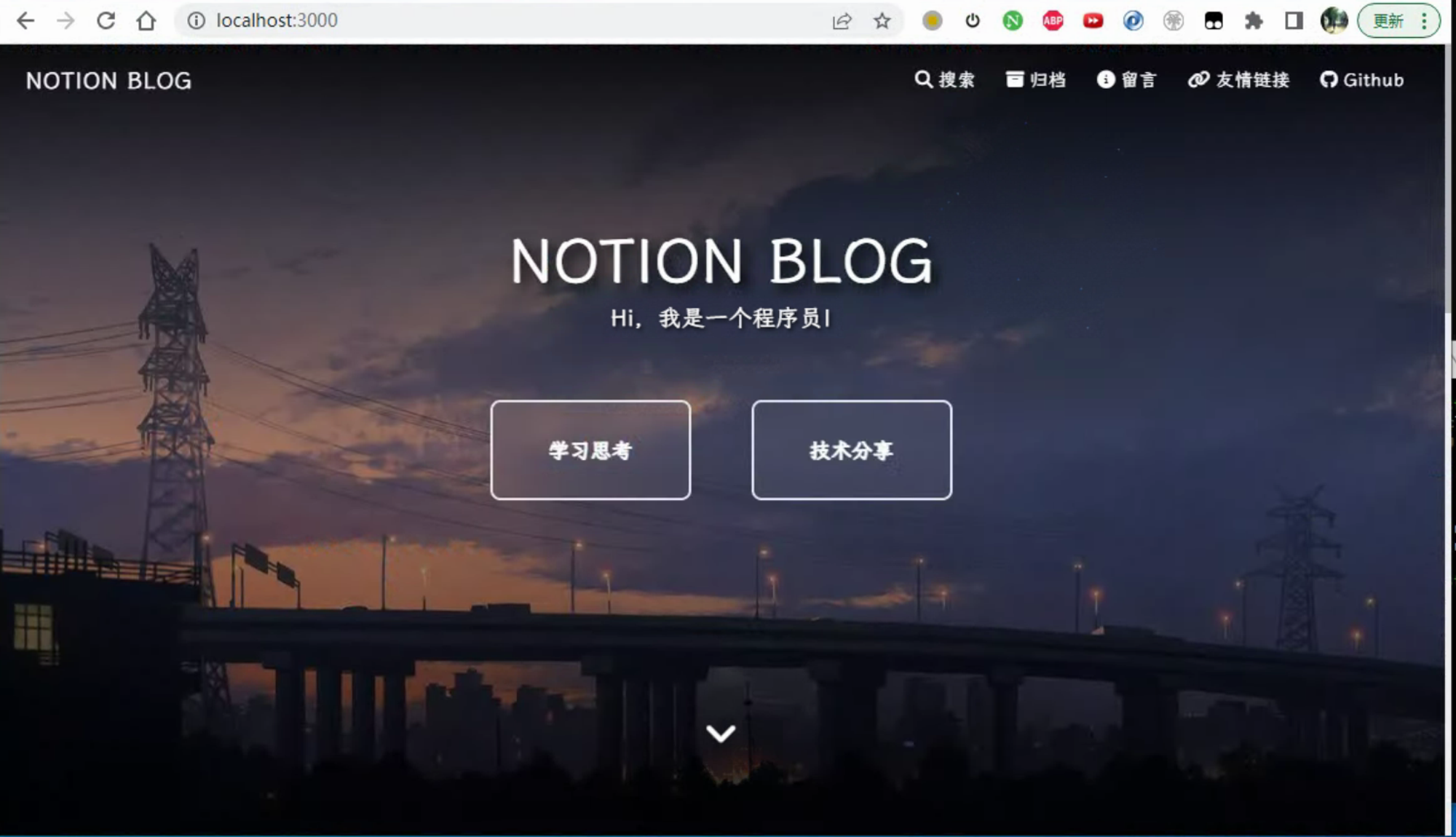
- 访问页面
浏览器打开 http://localhost:3000/ 即可访问你的本地博客

调试模式下:代码的每次修改会实时影响到你的页面,不需要刷新或重启服务
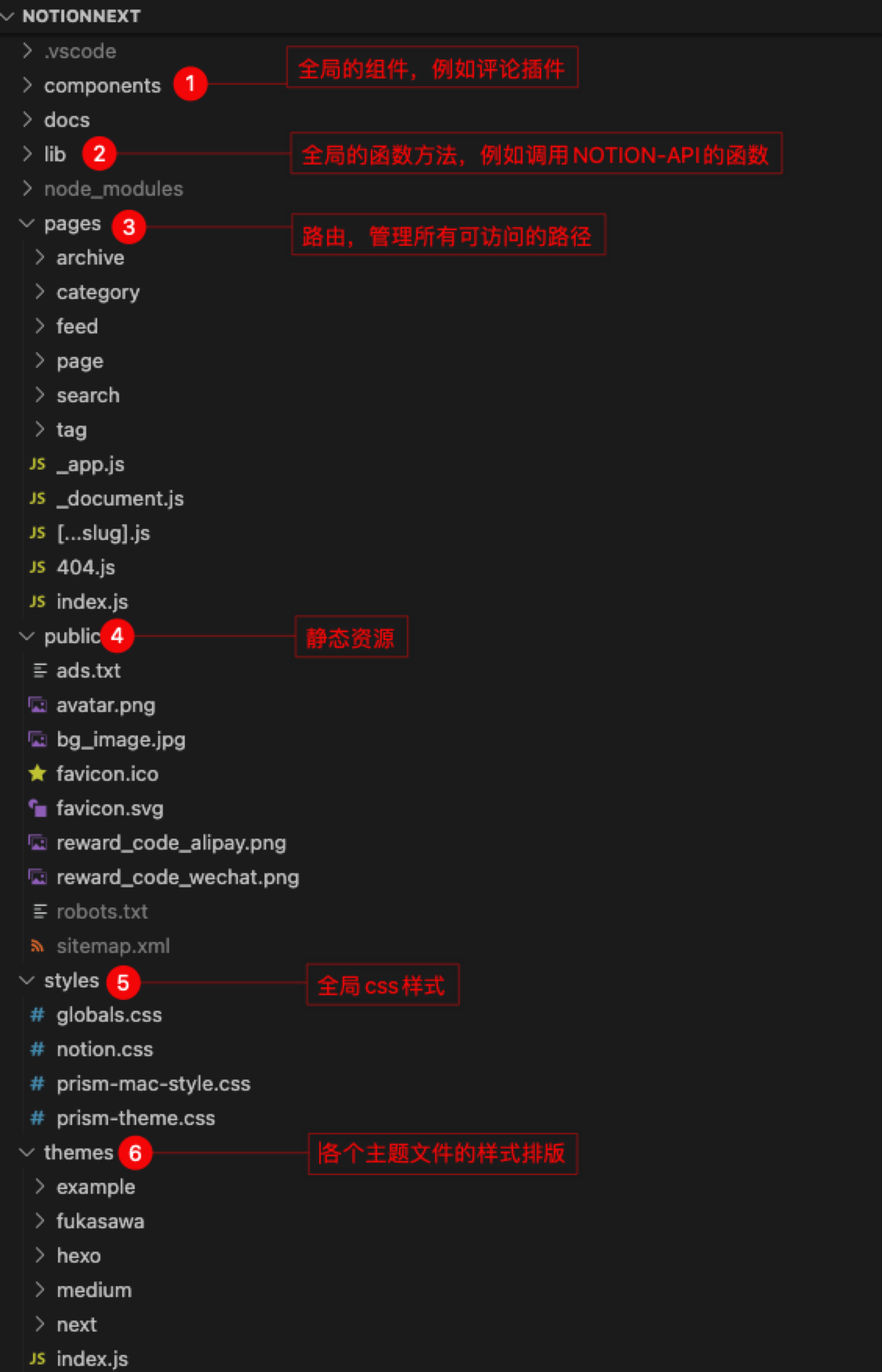
代码结构简介
NextJS
项目用NextJS框架构建,以下是代码所有主要目录,修改样式主要在
themes 目录下完成。
TailWindCSS
项目开发使用TailwindCss,这是一个极简、灵活的CSS工具库,上手后开发效率极高。
提交/贡献代码
通过GithubDesktop等工具,将您的代码提交后,推送到Github云端即可,Vercel会自动部署代码中的更新。
1.创建新主题
如果您想创建一个新主题、并提交到NotionNext,请复制一个
/themes/example文件夹在themes目录下,并修改文件夹的名称主题的名称。2.添加本地化
如果您的语言尚未得到NotionNext的支持,欢迎贡献本地化!按照以下步骤添加新的本地化:
1. 在/lib/lang中复制一个en-US.js文件,并将文件命名为语言的代码(例如
zh-CN.js)。
2. 开始翻译字符串。
3. 将您的语言配置添加到lang.js中。欢迎将你的代码分支,合并到NotionNext主仓库中,要为NotionNext做出贡献,请按照以下步骤操作:
3.提交代码到NotionNext
- 将存储库fork到您的GitHub帐户。
- 将存储库clone到您的设备上(或使用Codespaces之类的东西)。
- 在存储库中创建一个新分支,分支名按照改动的内容命名,建议是
feat/或bug/开头。
- 在分支中进行修改。
- 提交修改并推送分支。(请勿在分支中提交您自己的配置信息)
- 作者:NotionNext
- 链接:https://tangly1024.com/how-to-develop-with-notion-next
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章