category
tags
type
status
slug
date
summary
icon
password
前言
你是否也想要搭建一个博客,然后专注于写作。但碍于网站建设的技术门槛、又或者登录CSDN、Wordpress这类博客平台的步骤繁杂,导致你最后没能坚持这个写作的习惯。
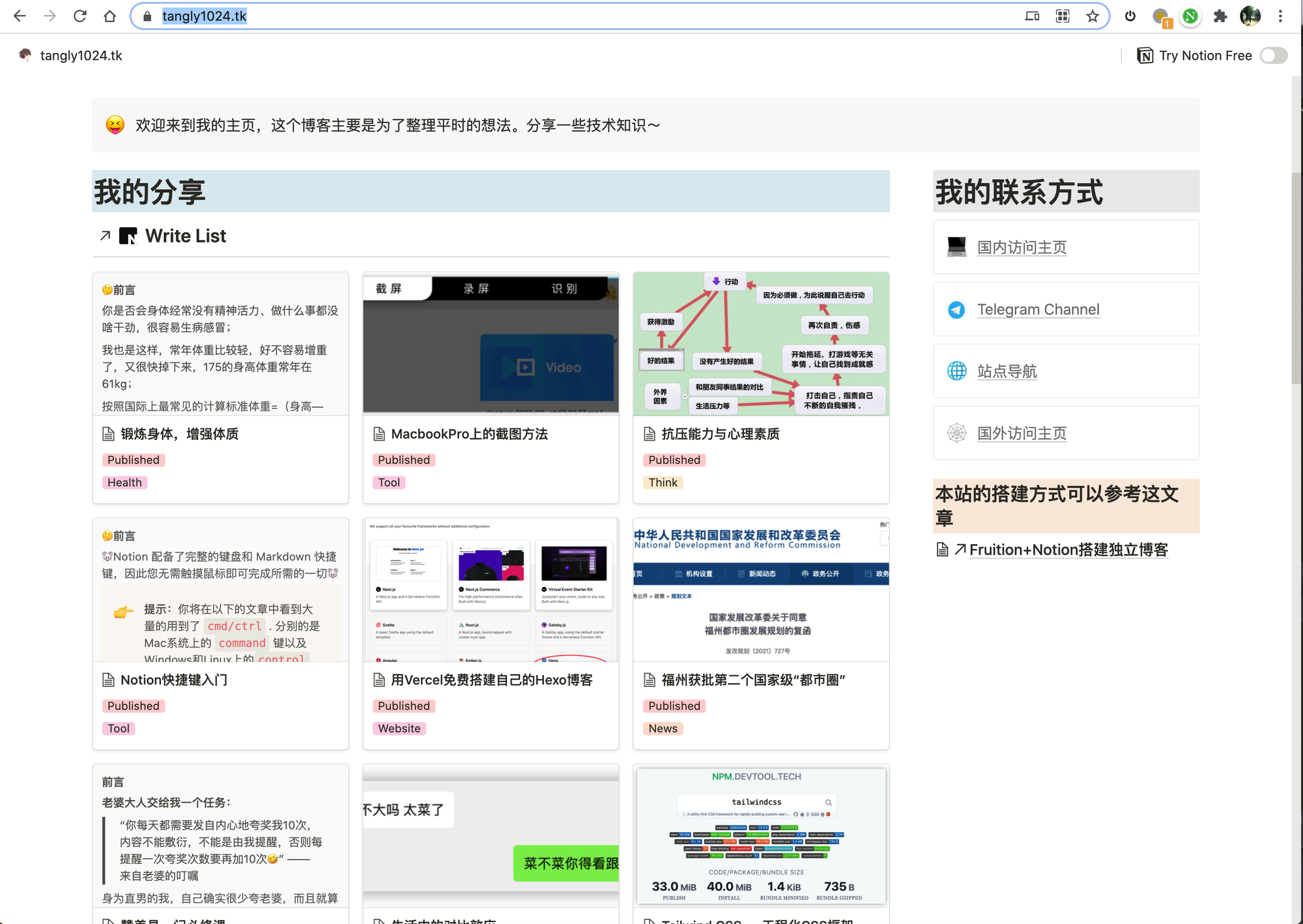
这套方案让你像在写日记一样,写作发布自己的博客网站,分享有趣的内容,让更多的人关注到你。搭建的速度相当快,我的网站搭建效果如下:

方案特点
- 页面排版完全自定义,依托于Notion强大的模板功能,Block嵌套功能,你可以实现多种页面布局方式。
- Notion在网页端、APP端的编辑效果是实时同步的,你在Notion中编辑你的笔记本时,这个博客网站的内容也会实时同步。
- 省钱:不用自己购买服务器,只需要购买一个域名(当然也可以购买免费的),也可以直接使用Notion自带的访问域名。例如我的notion自带域名,然而有时候这个域名会无法访问。(https://tanghh.notion.site/tangly1024-tk-fcd673e000e74bb79667918f94eed2d8)
自定义域名绑定Notion
这里可以通过 Fruition + CloudFlare Workers的方式,将Notion的分享域名 xxx.notion.site 转发到你的自定义域名上。
工具介绍
- Notion: 由国外华人团队开发的,(应该是)最强笔记软件,并支持将笔记页面分享到网上。
- CloudFlare :提供专业的域名托管、反向代理、CDN加速、免费的SSL证书等网络服务,借助它我们可以快速地将我们的网站发布到全球各地。并支持执行Javascript脚本(Workers机制),借助这一机制,我们可以在用户访问的URL地址上实时渲染内容。
- Fruition: 一段简短开源的JavaScript脚本,借助CloudFlare的Workers机制,在用户访问域名时,将域名内容映射到对应的Notion笔记页面。
操作步骤
Step 0: 准备域名
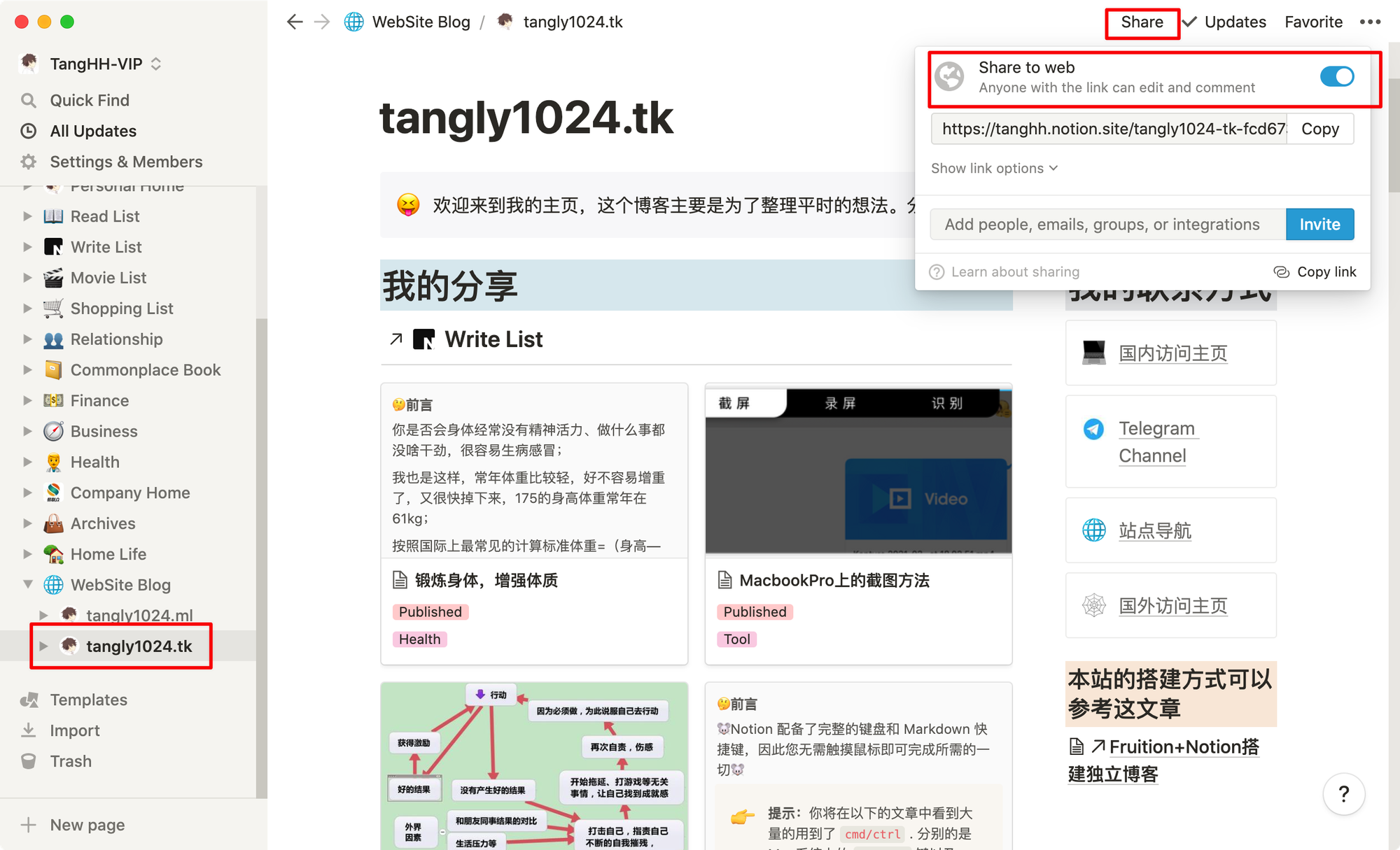
- 在您想要公开访问的页面上启用“公开访问权限”,也就是 Share On the Web,这样别人可以通过你的notion域名访问你的网页。

例如这个页面Notion的共享域名是:https://tanghh.notion.site/Fruition-Notion-2d2f8205cc3c4c6cba281ba170a75ff4 ;
- 注册一个域名
可以在阿里云、腾讯云这些域名大厂上购买域名,国内大厂有保障。我是在腾讯云上购买并且备案的域名。

或者可以用 https://freenom.com/ 注册一个免费的域名;不过免费的域名对网站的运营推广不利,搜索引擎优先会收入优质的域名。

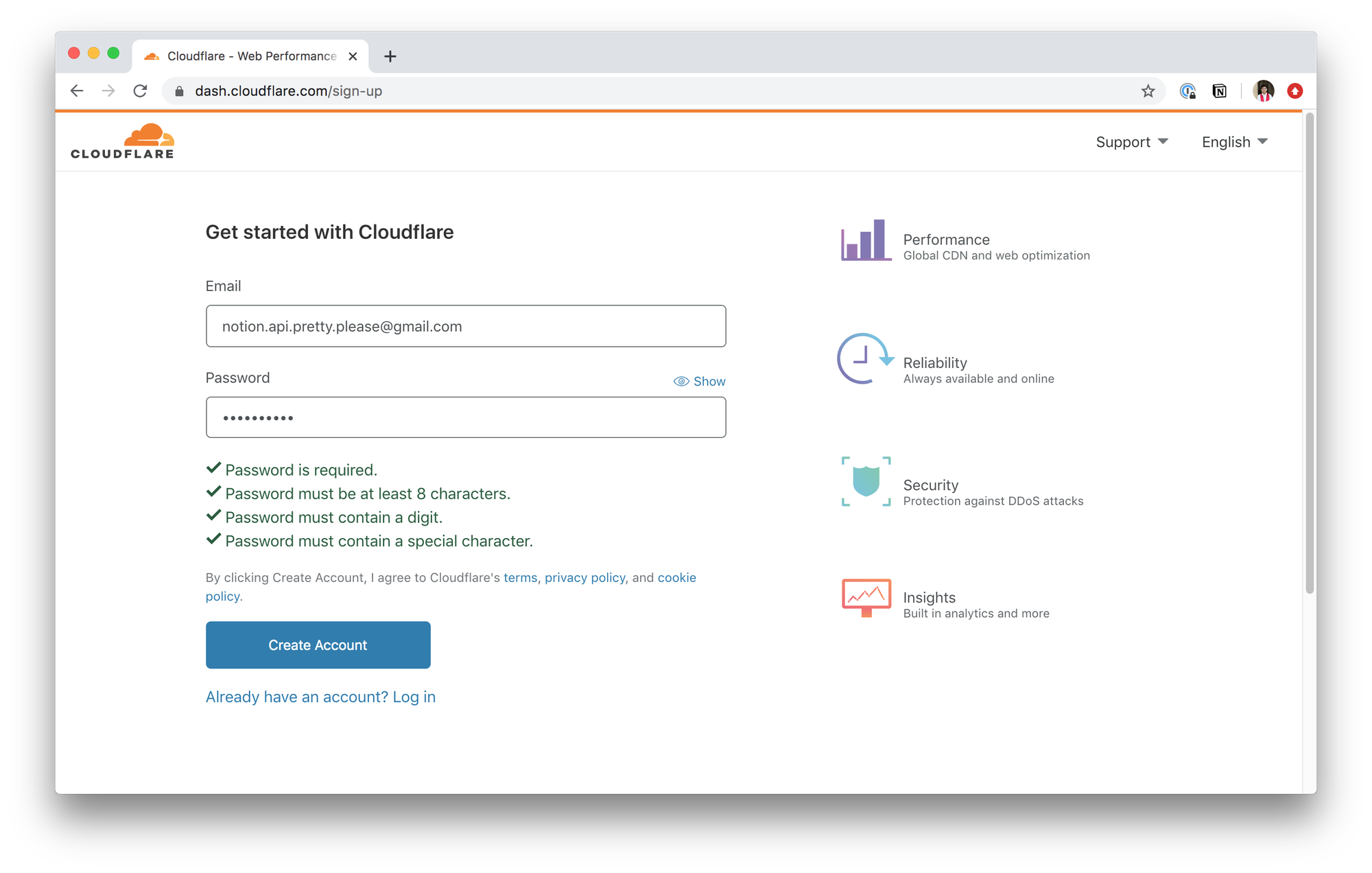
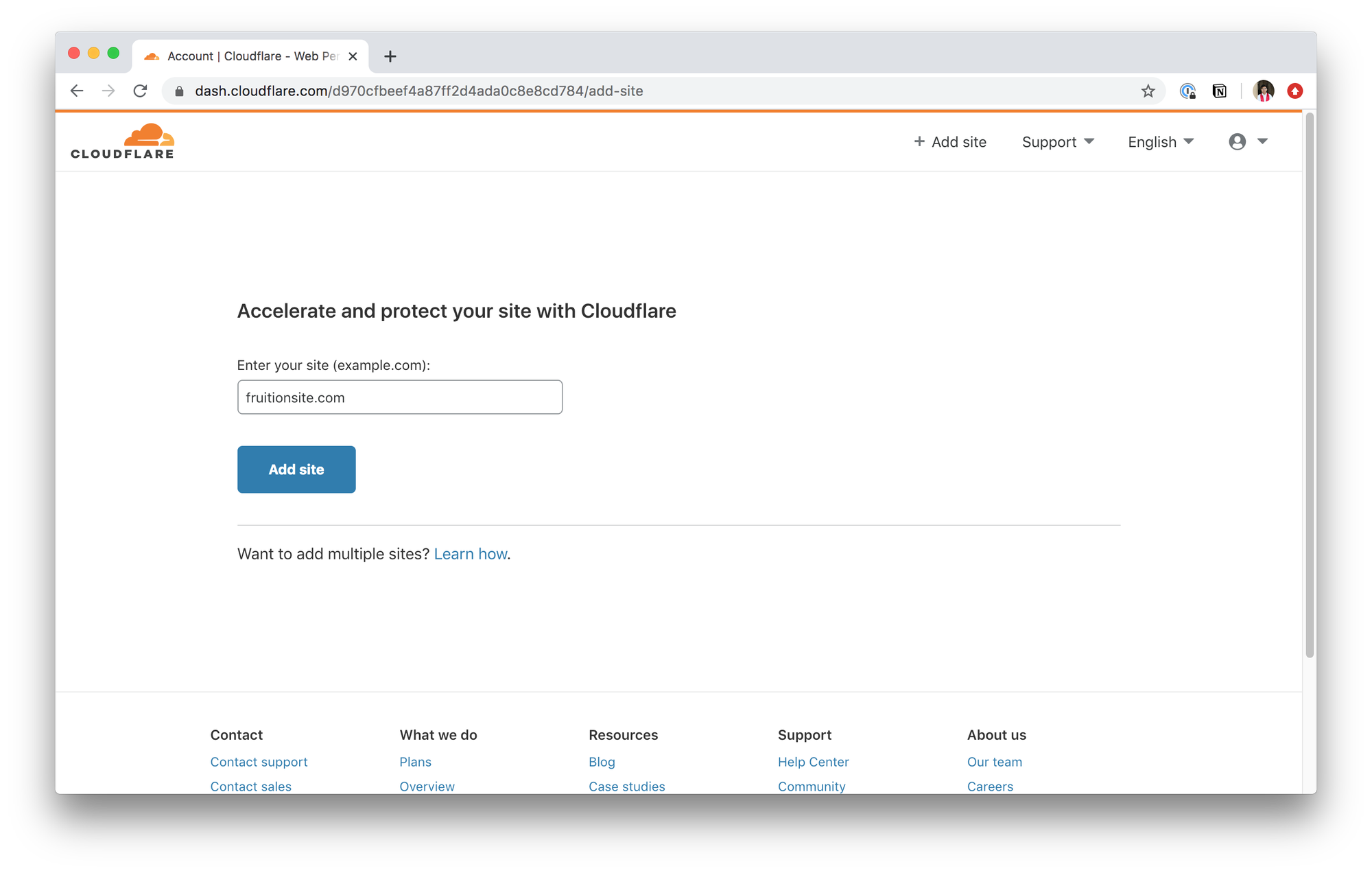
Step 1: 设置 CloudFlare 账号 (5 分钟)
- 填写你的域名,即便你想要使用二级子域名(blog.tangly1024.com), 这里仍然要填写的是一级域名,tangly1024.com

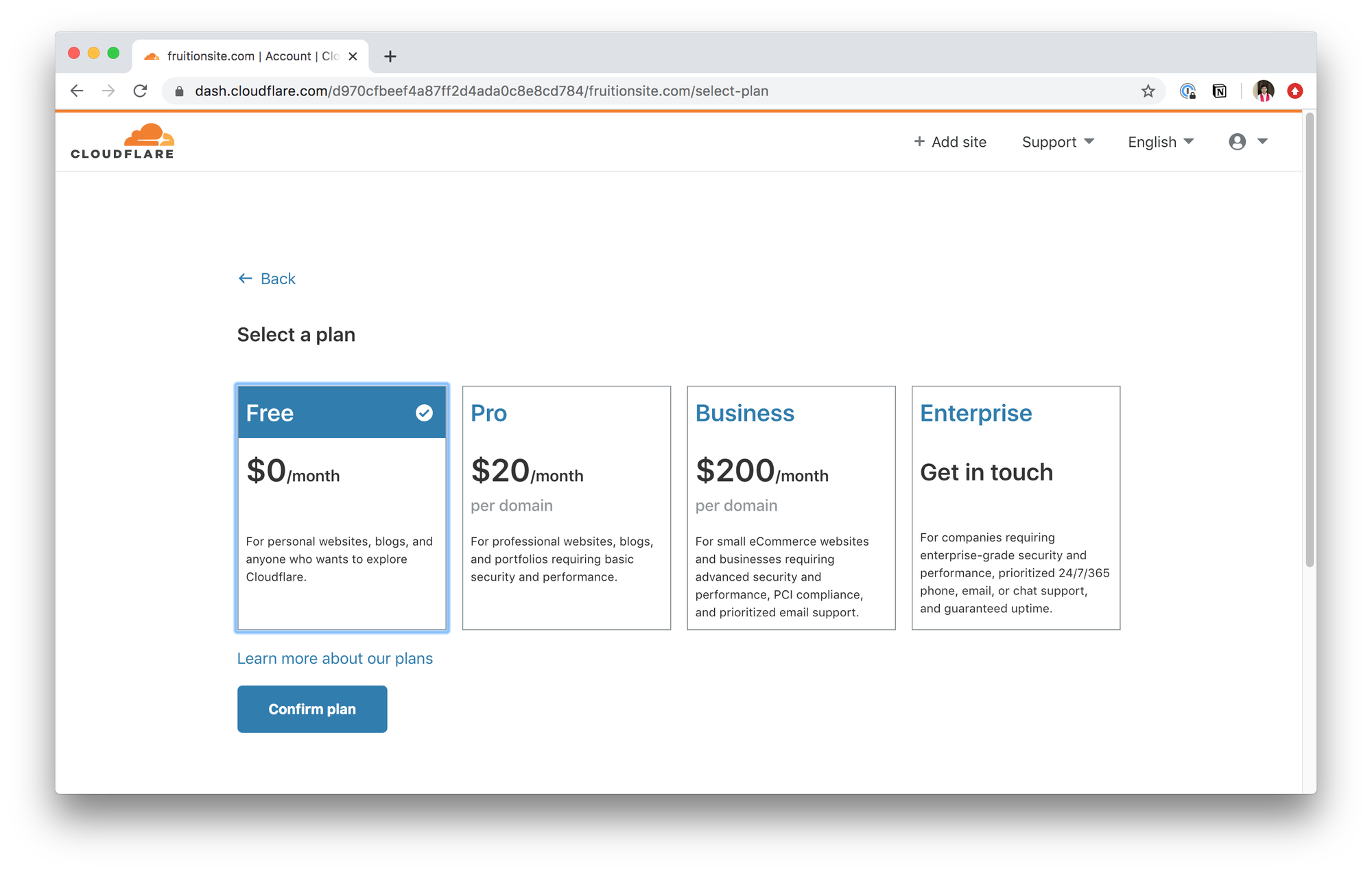
- 选择免费方案

- 如果你的域名还没有任何一条A类解析记录,需要在这里手动添加一条记录,Name是根域名,Content填写
1.1.1.1。然后点击继续,跳转到DNS配置页面。 - 若您用的是子域名,请添加一条记录 Name 是子域名且Content为
1.1.1.1。
现在配置1.1.1.1似乎会报错提示1034 或者1014,原因是cloudflare出于安全考虑,限制了回源IP,若出现此问题,可以参照此篇《CloudFlare 1034错误》解决

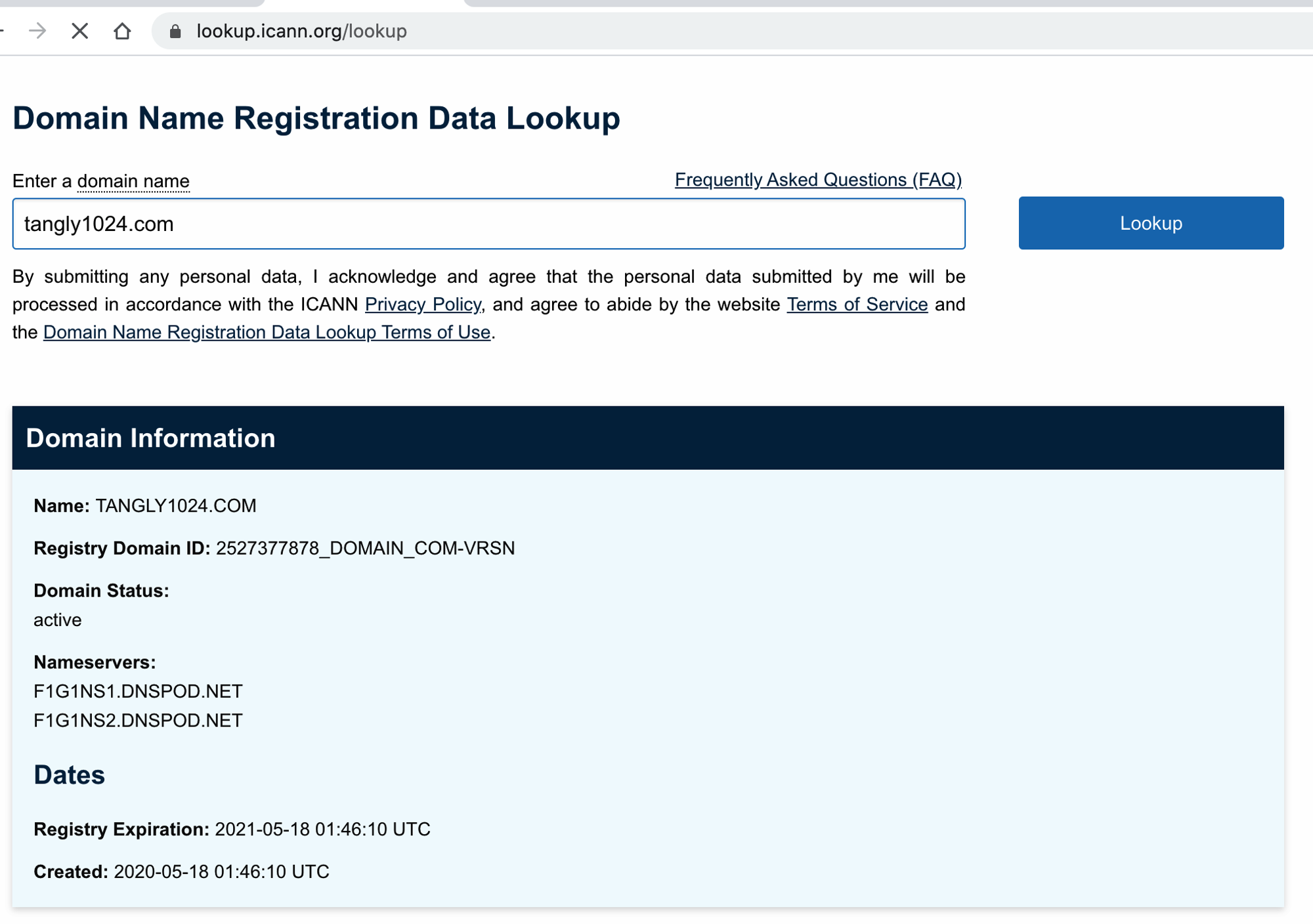
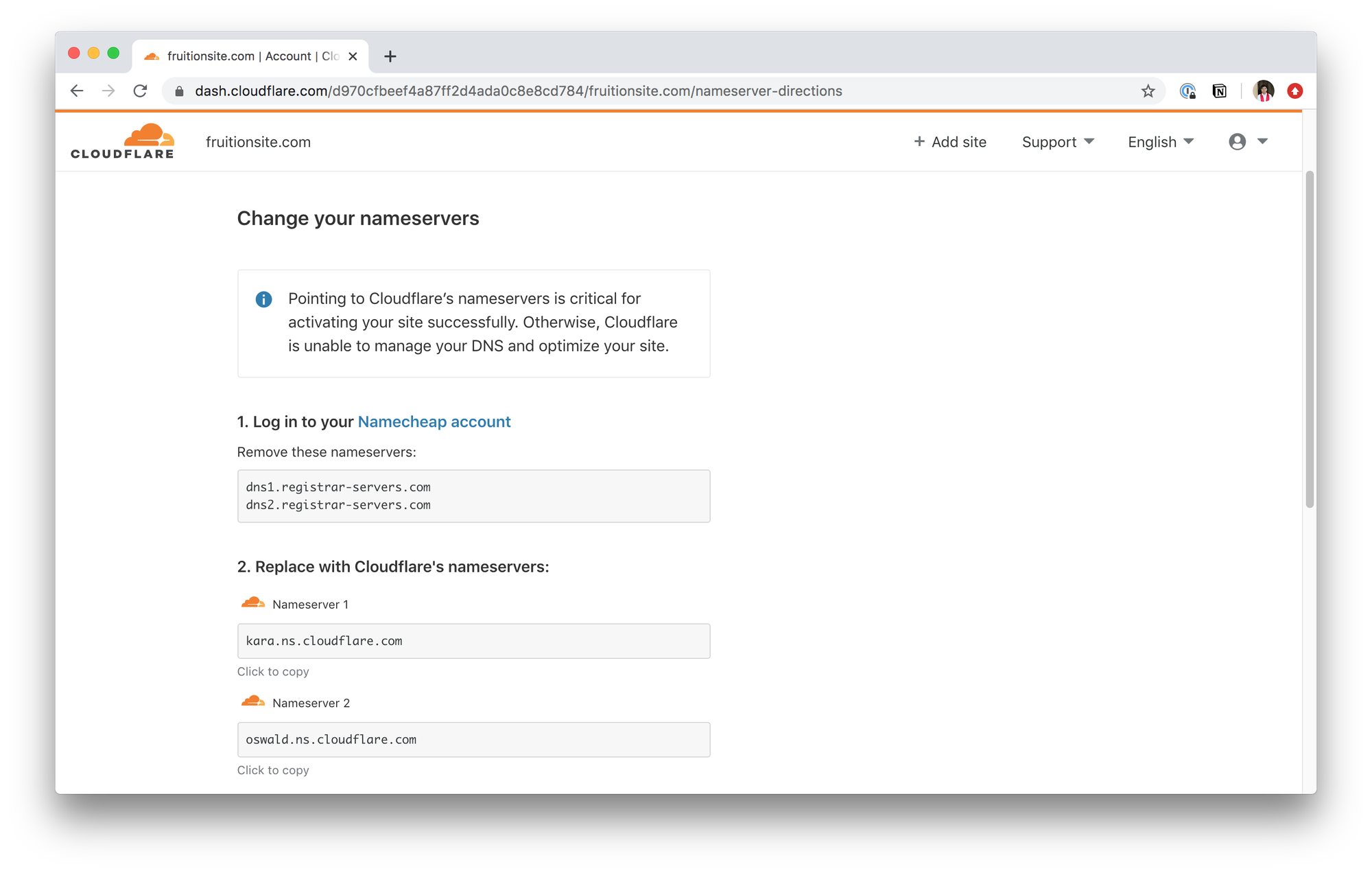
- 复制以下两个 2 域名名称服务器
nameservers, 以.ns.cloudflare.com结尾的那两个

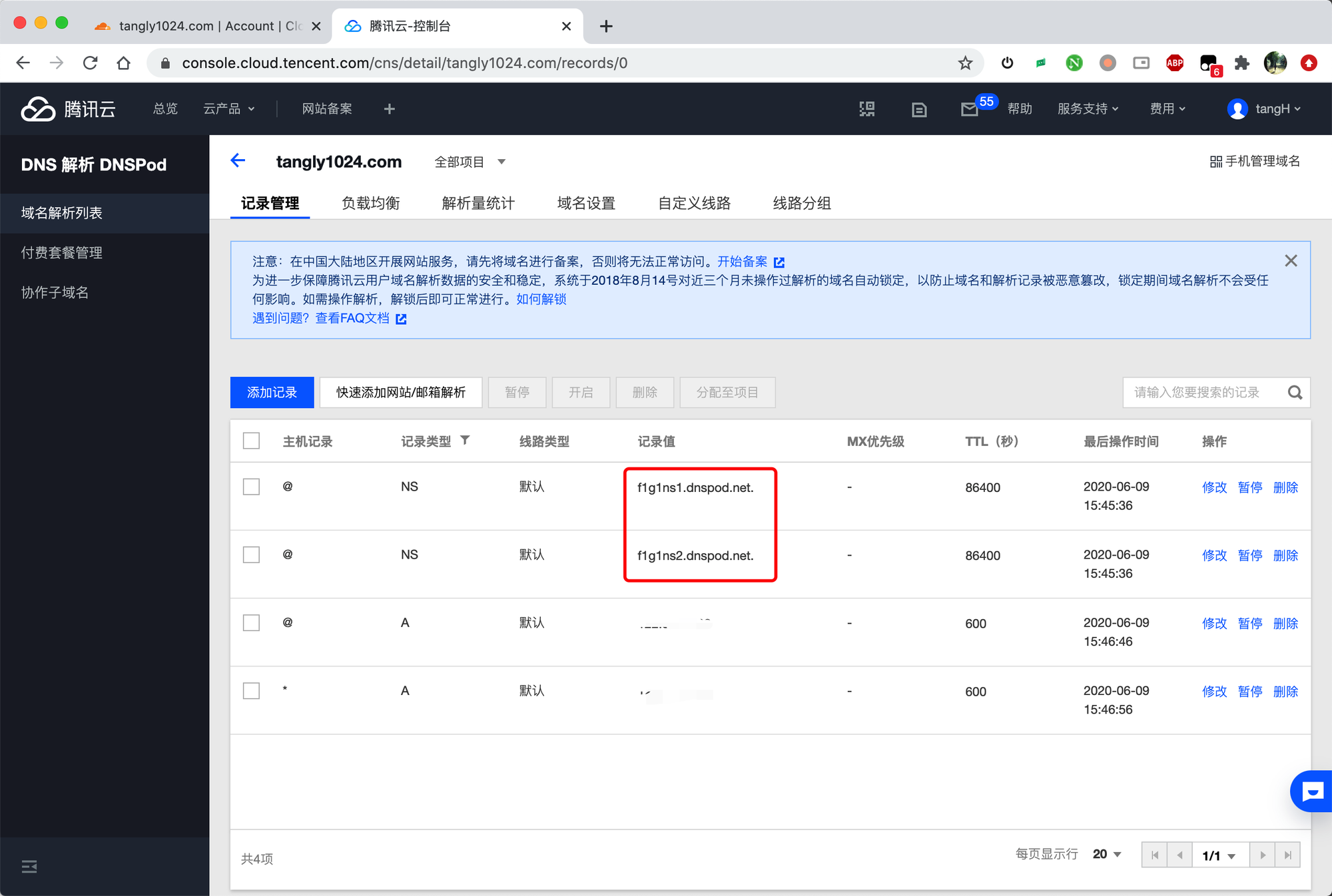
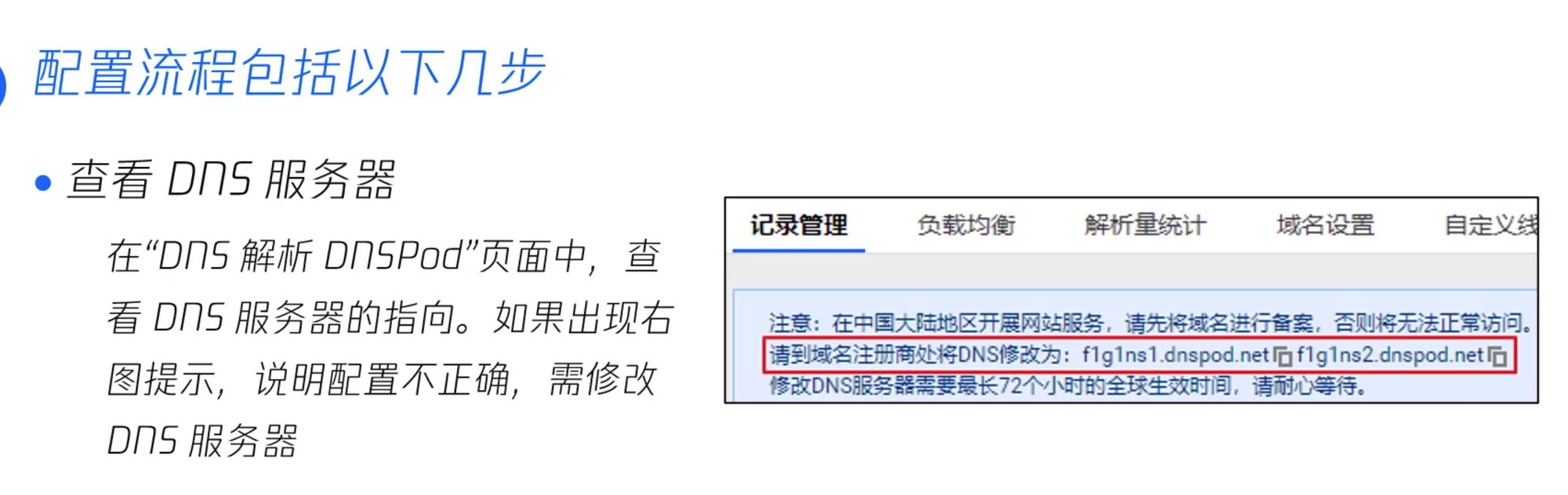
- 将名称服务器替换到你的域名服务商的配置中
我这里用的是腾讯的域名后台,其他域名也一样。腾讯的域名主要是认证备案方便一些。
域名右侧菜单→更多→修改DNS ;

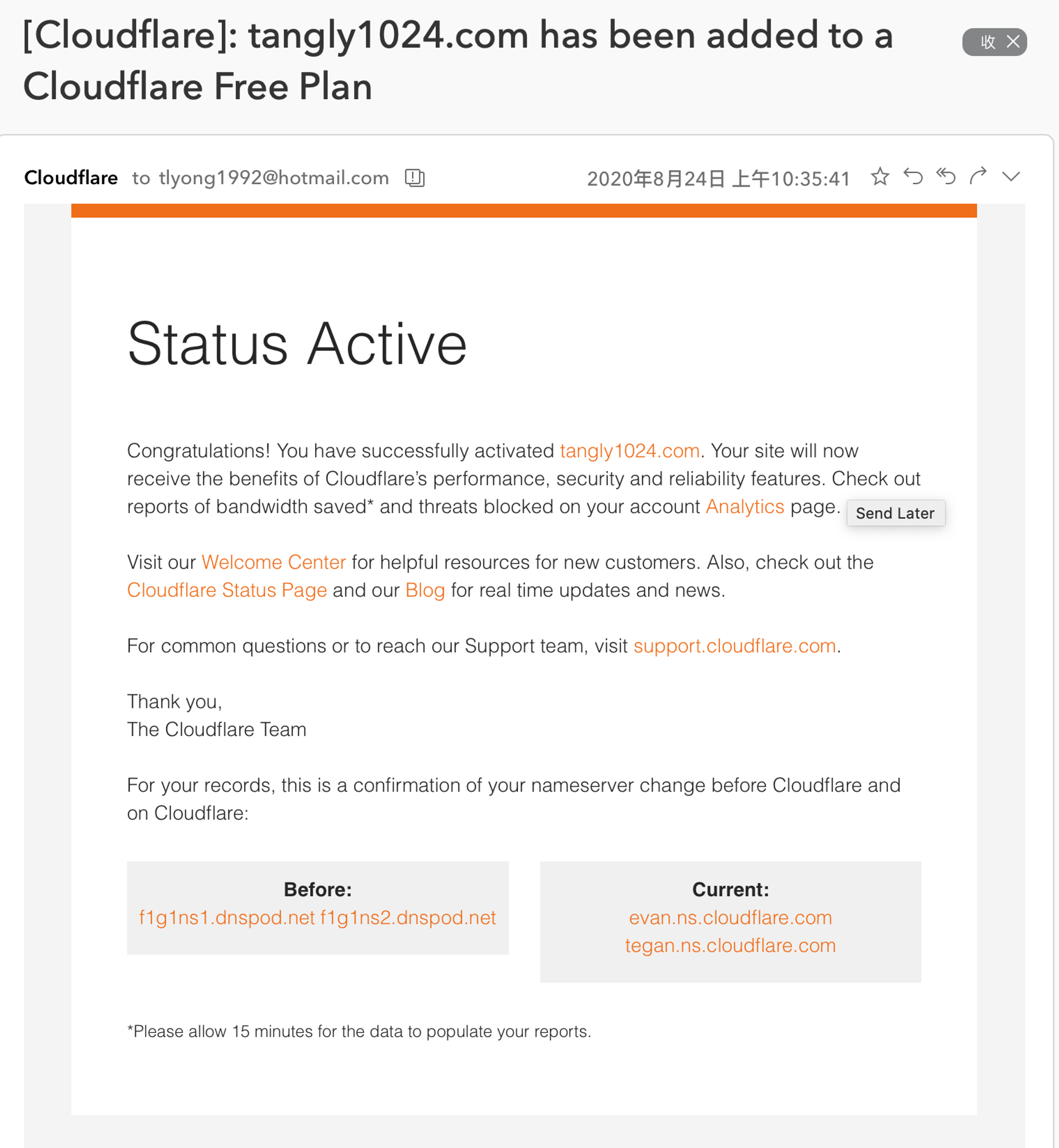
等待cloudflare完成NS检查并激活后的邮件

踩坑:腾讯域名的DNSPod中修改NS,导致CloudFlare检测不到NS,需要直接到https://www.dnspod.cn/这个网站修改腾讯云的DNS记录

更新NS可能需要72小时的全球生效时间

腾讯云DNS修改说明:由于各地网络运营商存在缓存,修改后一般 1~2 个小时内刷新生效, 最长需要 72 小时,请您耐心等待。
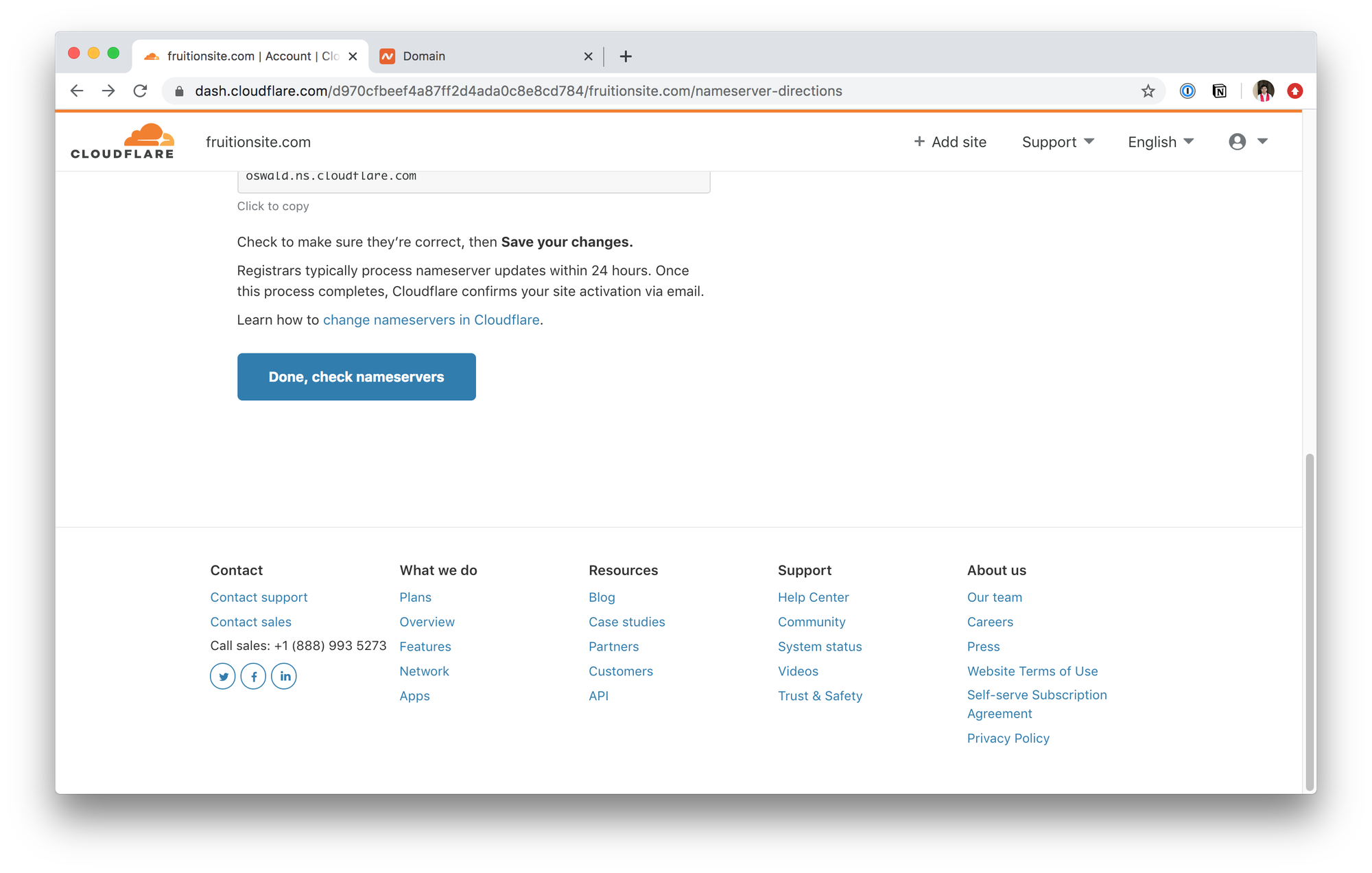
- 稍等一分钟, 点击Done完成,检查名称服务器配置

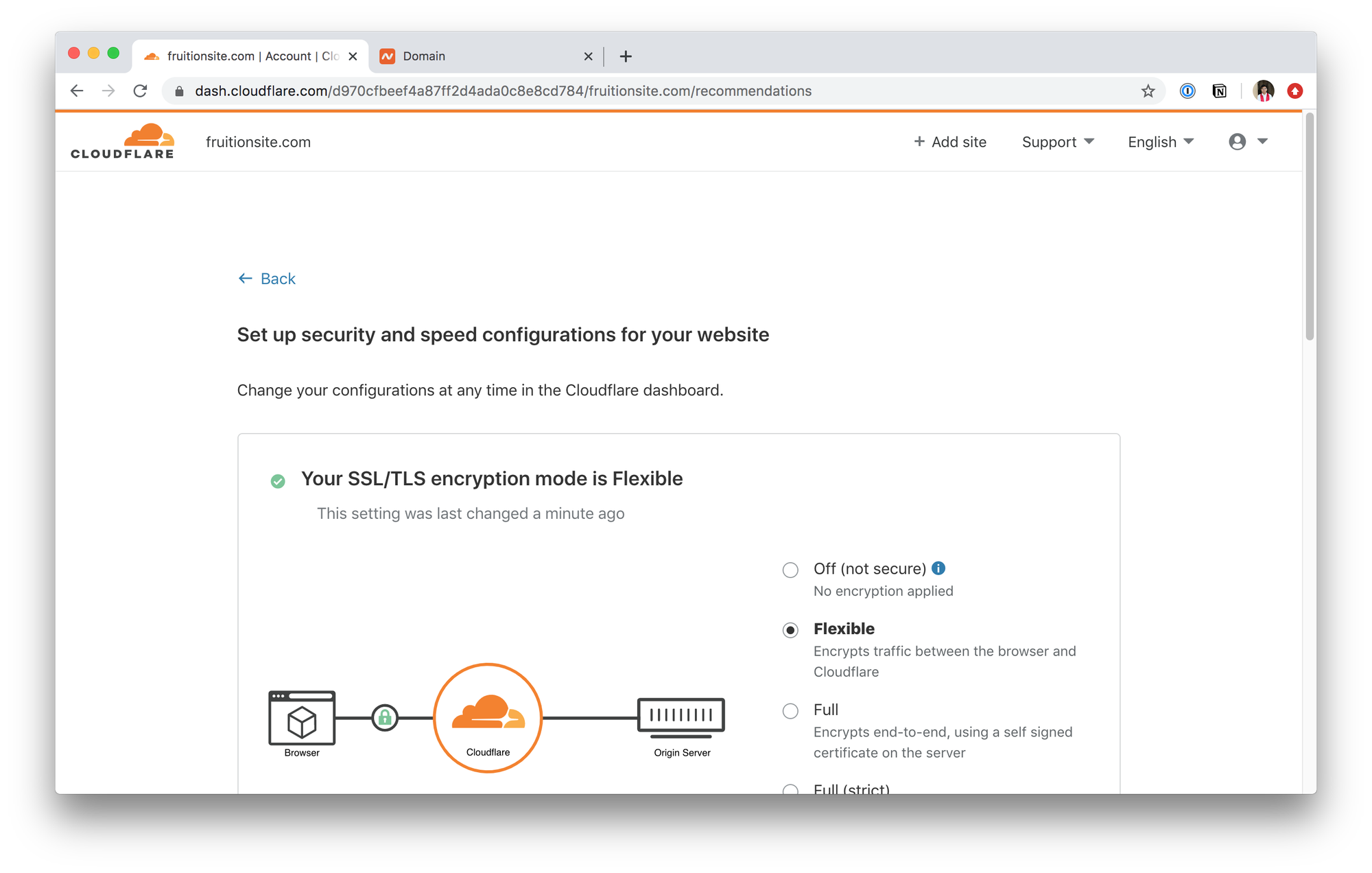
- 选择灵活的 SSL/TLS 加密模式(Flexible)
- Flexible:当我们的源网站没有配置 HTTPS 支持时,启用这个选项,Cloudflare 会在回源的时候通过 HTTP 协议访问我们的网站。
- Full:当我们的源网站支持 HTTPS,但是 HTTPS 证书和域名不匹配或者是自签名证书时,Cloudflare 会通过 HTTPS 协议访问源网站,但不会验证证书,也就是说,即使我们的源网站提供的 HTTPS 证书不受浏览器信任,Cloudflare 也会通过 HTTPS 回源网站。
- Full(strict):当我们的源网站支持 HTTP ,并且证书有效时(未过期且受信任)。Cloudflare 会通过 HTTPS 协议访问源网站,并在每个请求过程中验证证书。
- SSL 中设置了 Flexible,CDN 以 HTTP 协议回源网站。
- 源网站支持 HTTPS,并且设置了通过 HTTP 协议访问时,自动跳转到 HTTPS 协议。
- SSL 中选择 Full(strict) 或者 Full(strict),让 CDN 回源的时候使用 HTTPS 的方式回源,没有 HTTP 什么事了,就不会跳来跳去了
- 源网站不设置 HTTPS 支持或者 不设置 HTTP 跳转 HTTPS,让 Cloudflare 回源的时候使用 HTTP 方式获取资源。

这里的类型若选择错误,域名会出现“重定向次数过多”而不能访问的问题。(解决方案点击展开)
CloudFlare 造成重定向的次数过多的原因
当网站开启了 CloudFlare 服务,用户访问我们的网站时,其实访问的离用户比较近的 Cloudflare 服务器,Cloudflare 再代理用户请求我们的源服务器,以达到加速和保护源服务器的目的。Cloudflare 代理用户请求我们源服务器获取网页资源的过程叫回源。
Cloudflare 造成循环重定向的错误就出在了回源的过程中,造成这种错误的原因就是 http 和 https 之间的重定向。
Cloudflare Crypto 的 SSL 中有 4 个选项(如下),其中 Off 就是不启用 SSL,通过 HTTP 协议访问网站。另外 3 种是通过 HTTPS 协议访问网站。

Cloudflare CDN 配置
了解了上面各个设置的功能,我们来看一下 Cloudflare 的循环重定向问题是怎么出现的,在 Cloudflare 中开启了 SSL 后,访问网站时出现循环重定向需满足下面两个条件:
到这里,可能就有朋友发现问题了,我们访问 Cloudflare 的 CDN 服务器的时候,是通过 HTTPS 访问的,CDN 访问源网站的时候,是通过 HTTP 访问的,源网站上 HTTP 又自动跳转了 HTTPS,完美的一个循环重定向。重定向的次数多了,浏览器就撂挑子报出了 ERR_TOO_MANY_REDIRECTS 的错误。
CloudFlare 造成重定向的次数过多问题的解决办法
知道了循环重定向的原因,我们也就知道了怎么解决这个问题,通过测试,下面的两种设置方法都可以解决 Cloudflare 循环重定向的问题。
修改了 CloudFlare 设置后,可能需要过几分钟或清理浏览器缓存后才能生效。
除了 Cloudflare,使用其他 CDN 提供商的时候,也可能会出现这个问题,如果设置了 CDN 后,遇到了 Chrome 报重定向次数过多的问题,可以通过上面的思路查找问题。如果你在使用其他 CDN 的时候也遇到了类似的问题,欢迎在评论中提出,让更多的朋友看到。
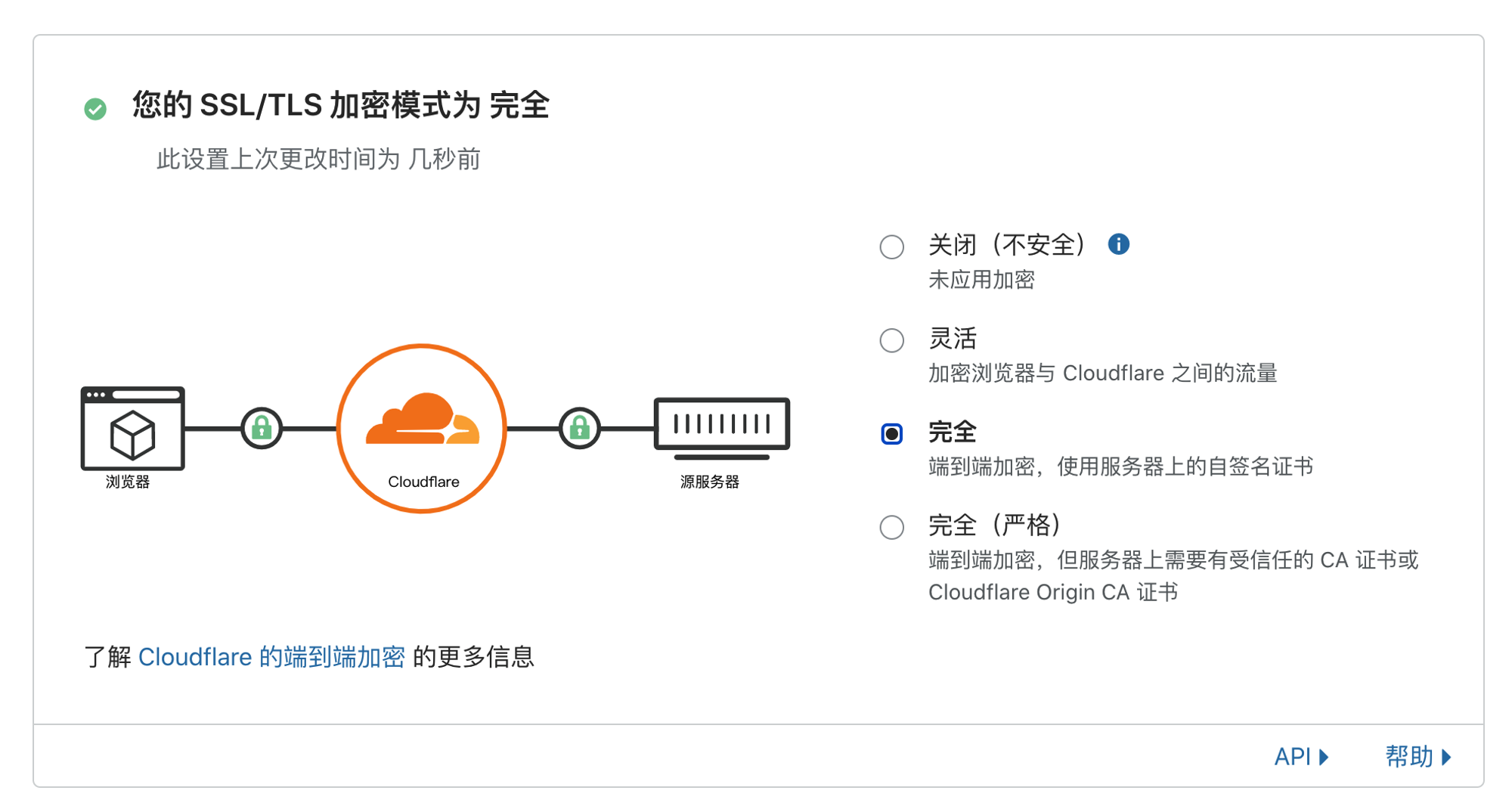
如果你的服务器有自带的SSL证书,这里可选完全(Full)

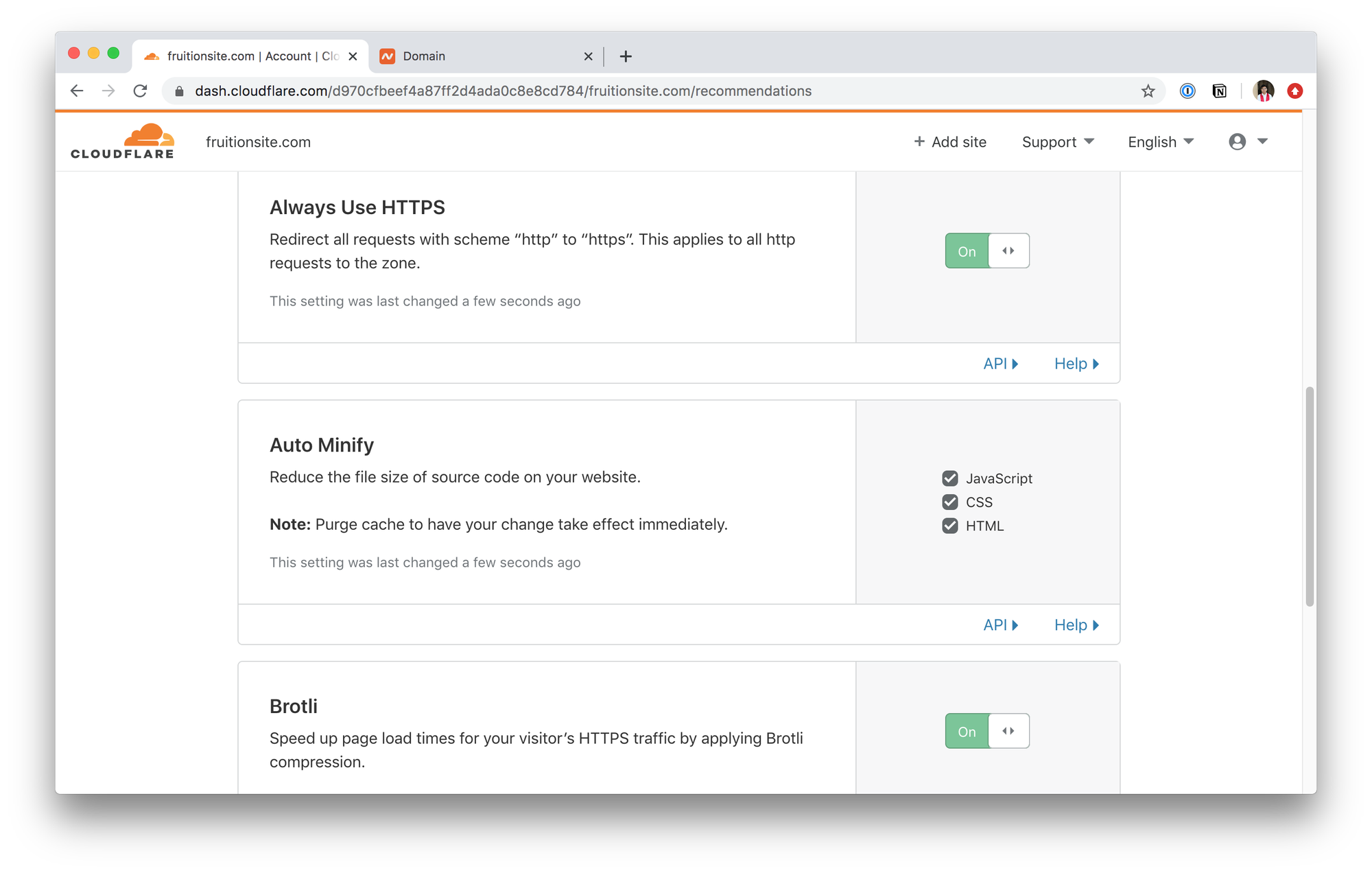
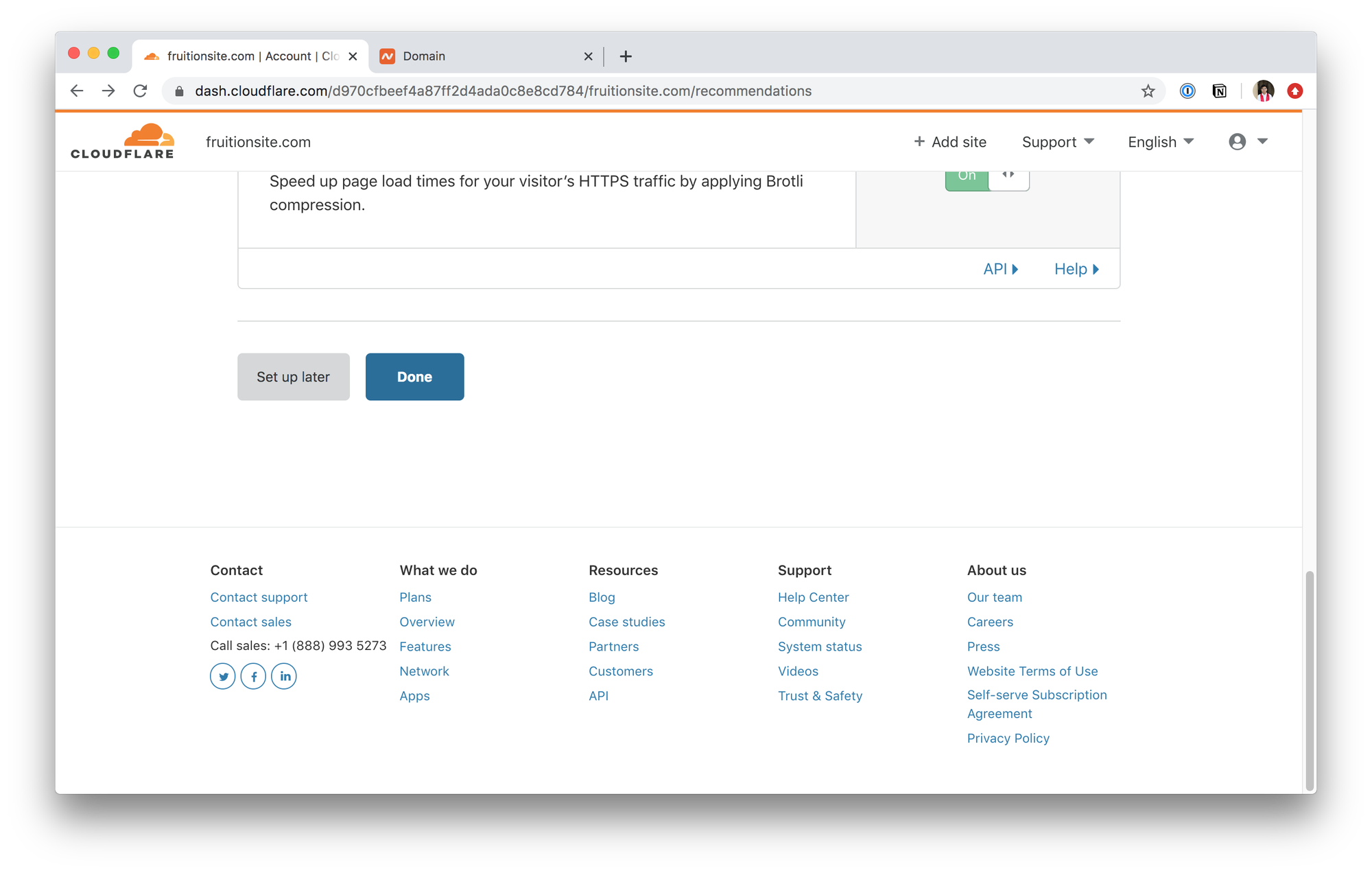
- 可选:开启永远使用 HTTPS,自动缩小化以及Brotli加速

- 点击完成

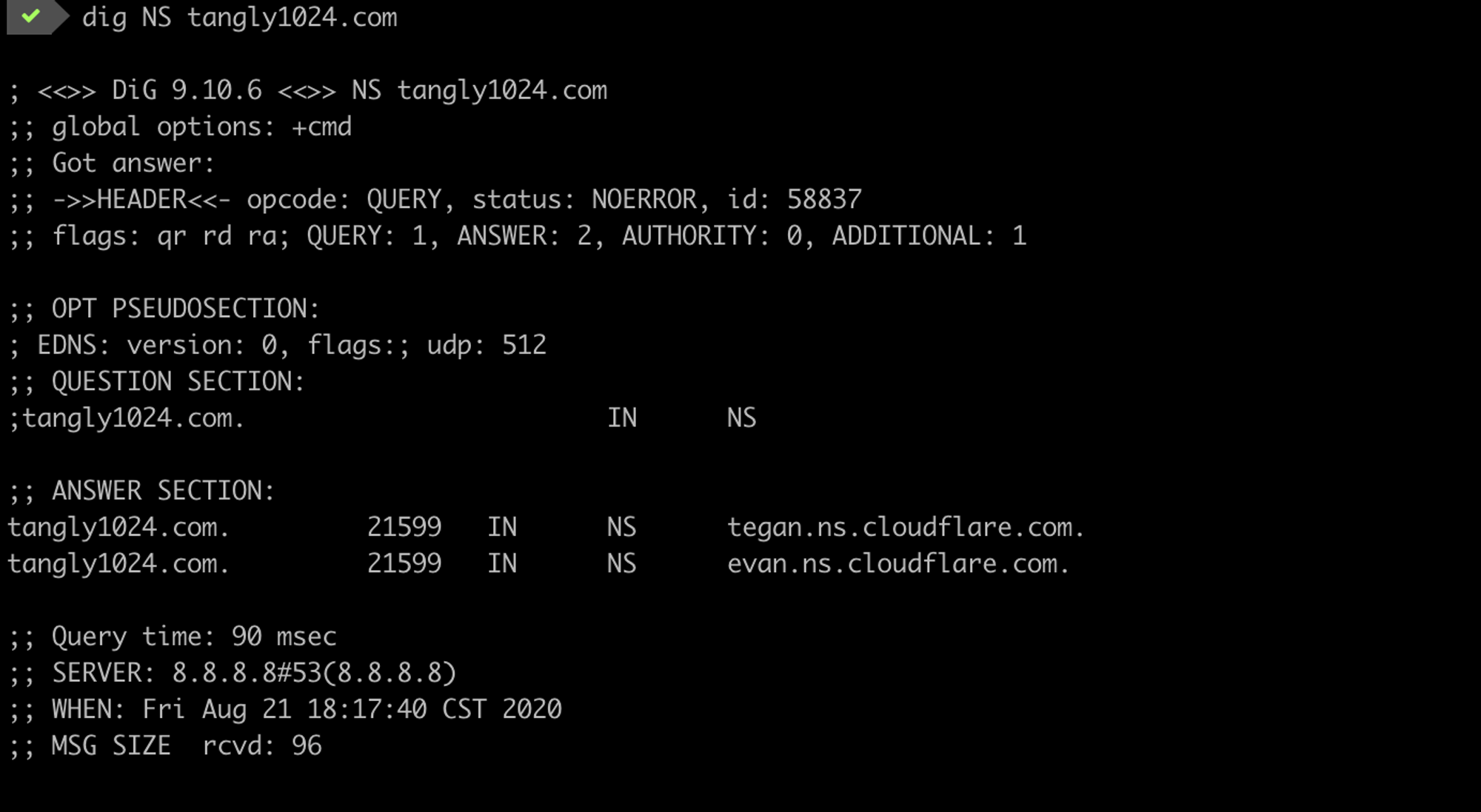
- 如果前面的NS解析已经生效,Cloudflare会检测到你的网站,你将会看到如下页面。否则要再检查一下NS的配置,再点击重新检查(每小时只能点一次)。

可以用dig命令 来检测当前生效的NS
dig NS
你的域名
我在执行的时候等的还挺久,Namesevers一直是旧的没有更新过来,不着急
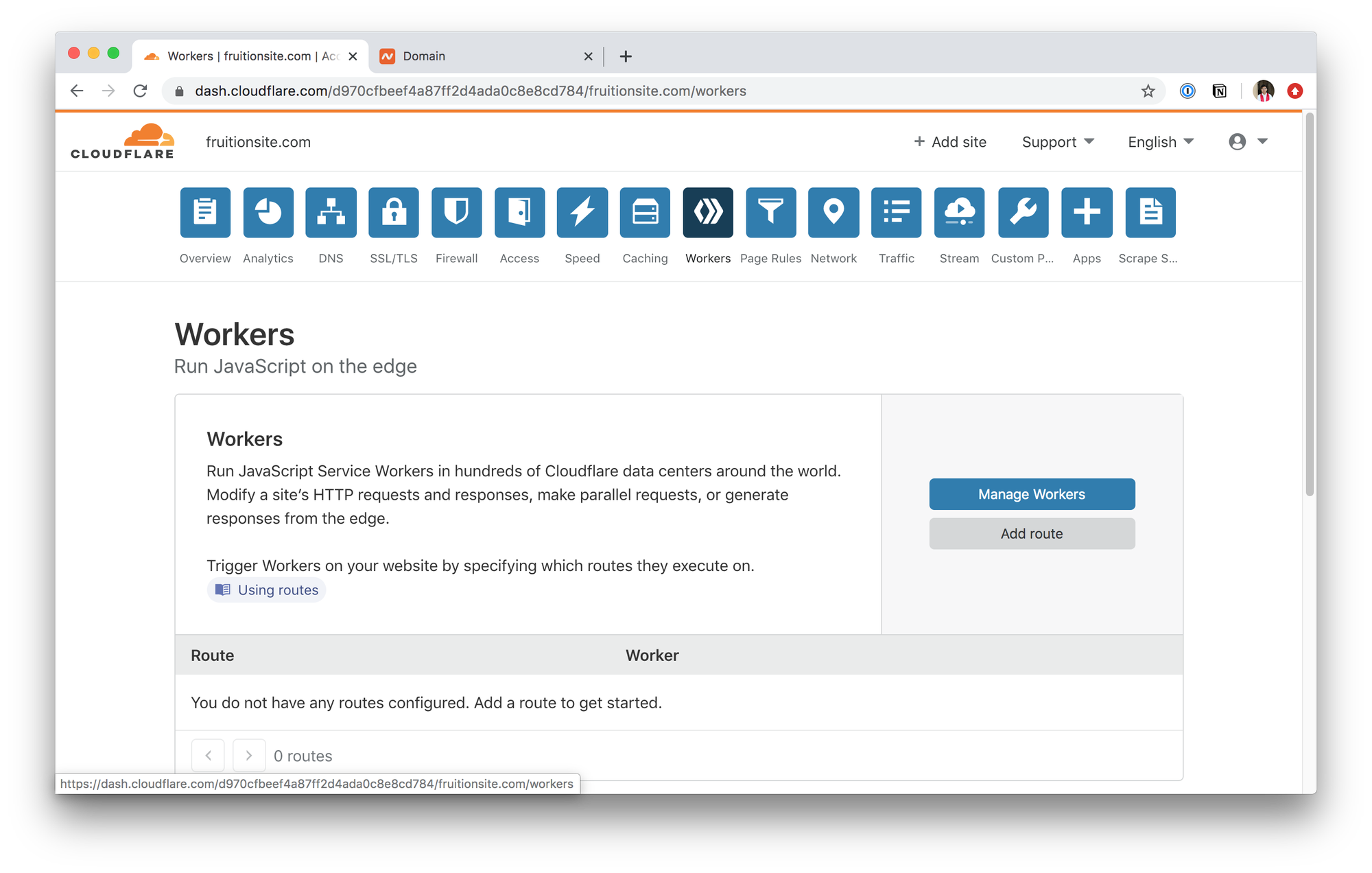
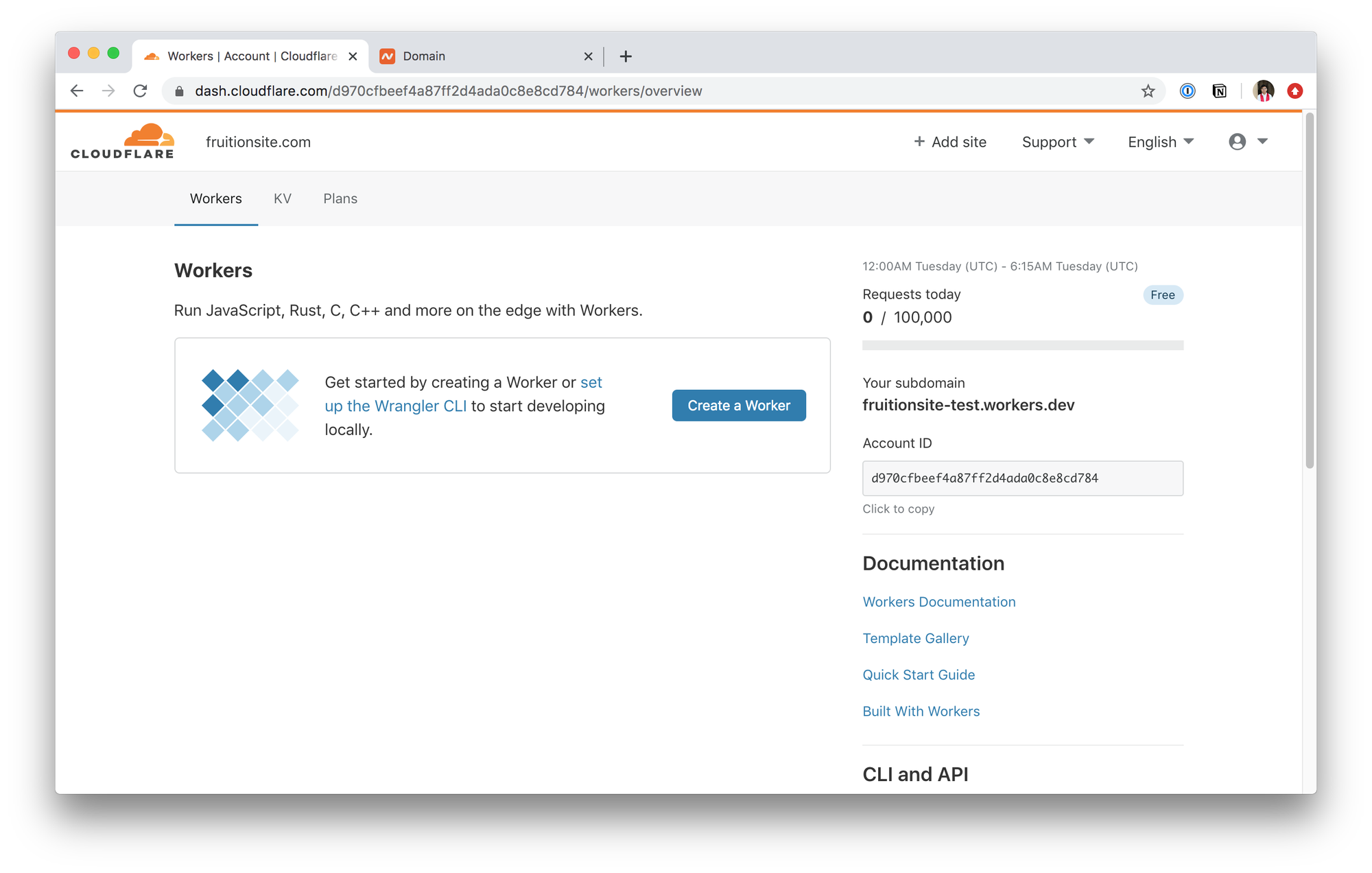
- 选择
Workers工作页 (上方蓝盒子按钮中的一个)点击Manager Workers

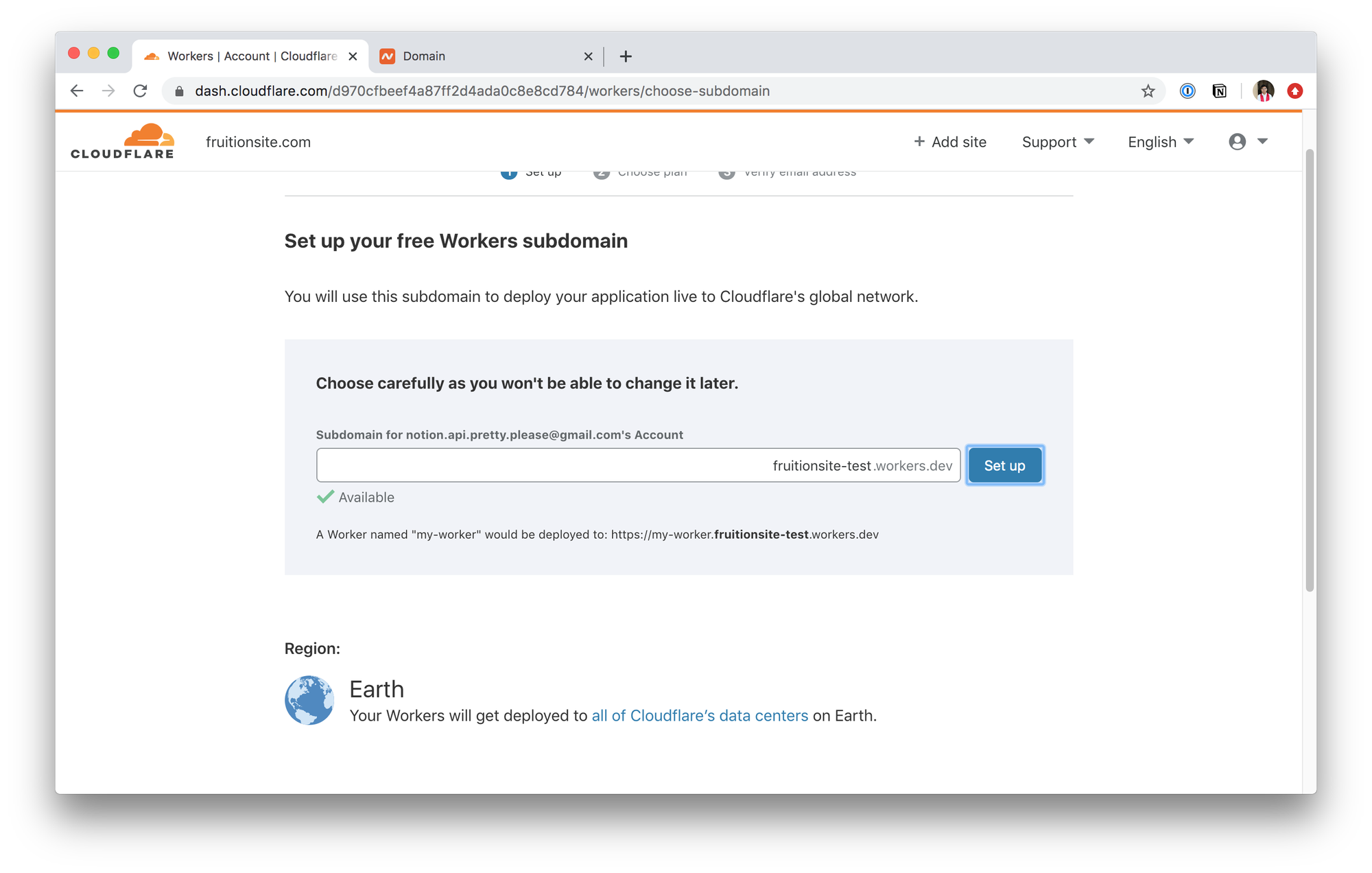
- 为你的Worker随便填写一个子域名 (无所谓填啥)

- 点击安装,并确定

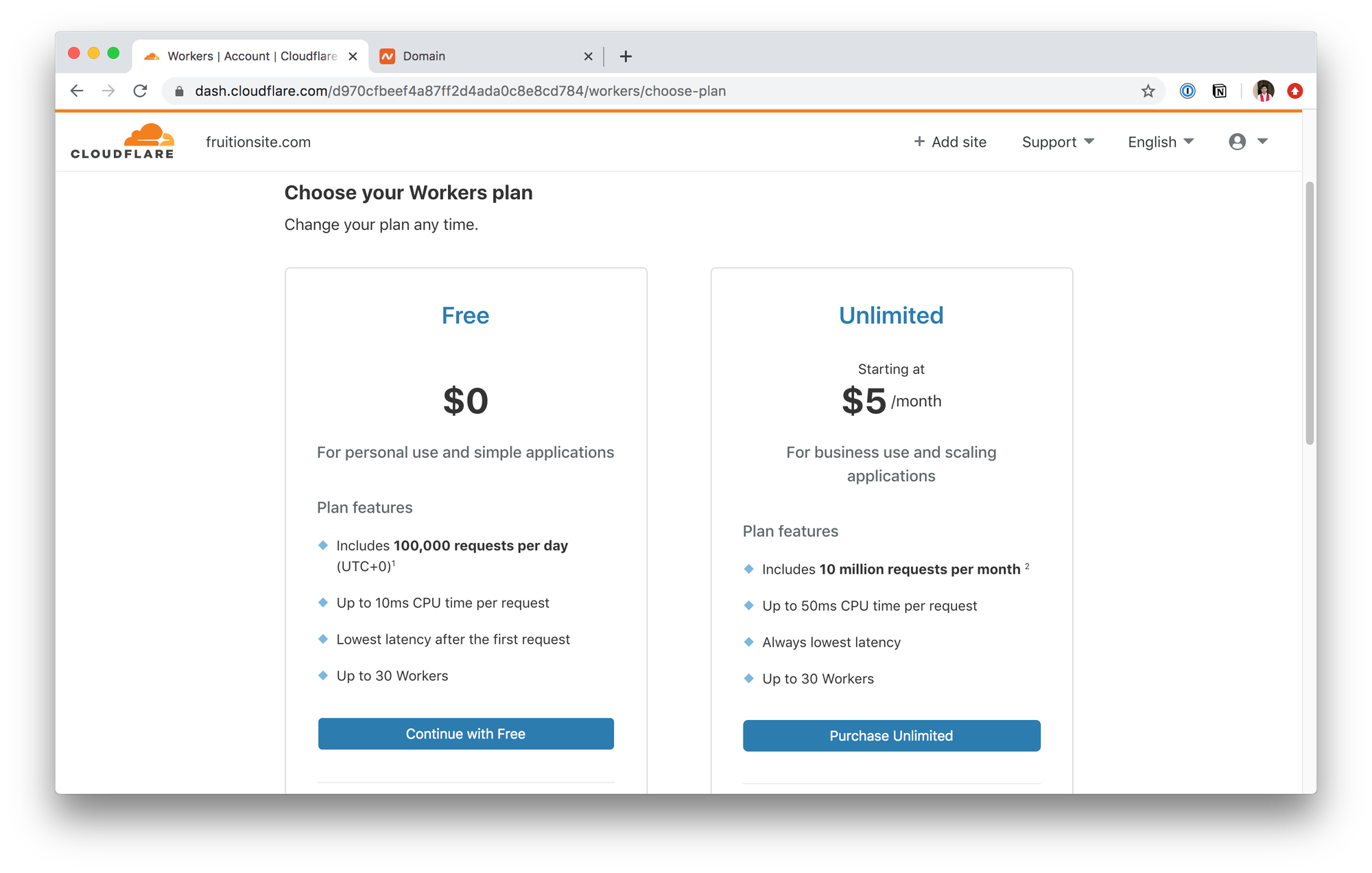
- 选择免费方案

如果你的网站访问者很多,以后可以再换成收费方案。
- 验证你的个人邮箱,并回到Workers管理页面 (参见 #12)

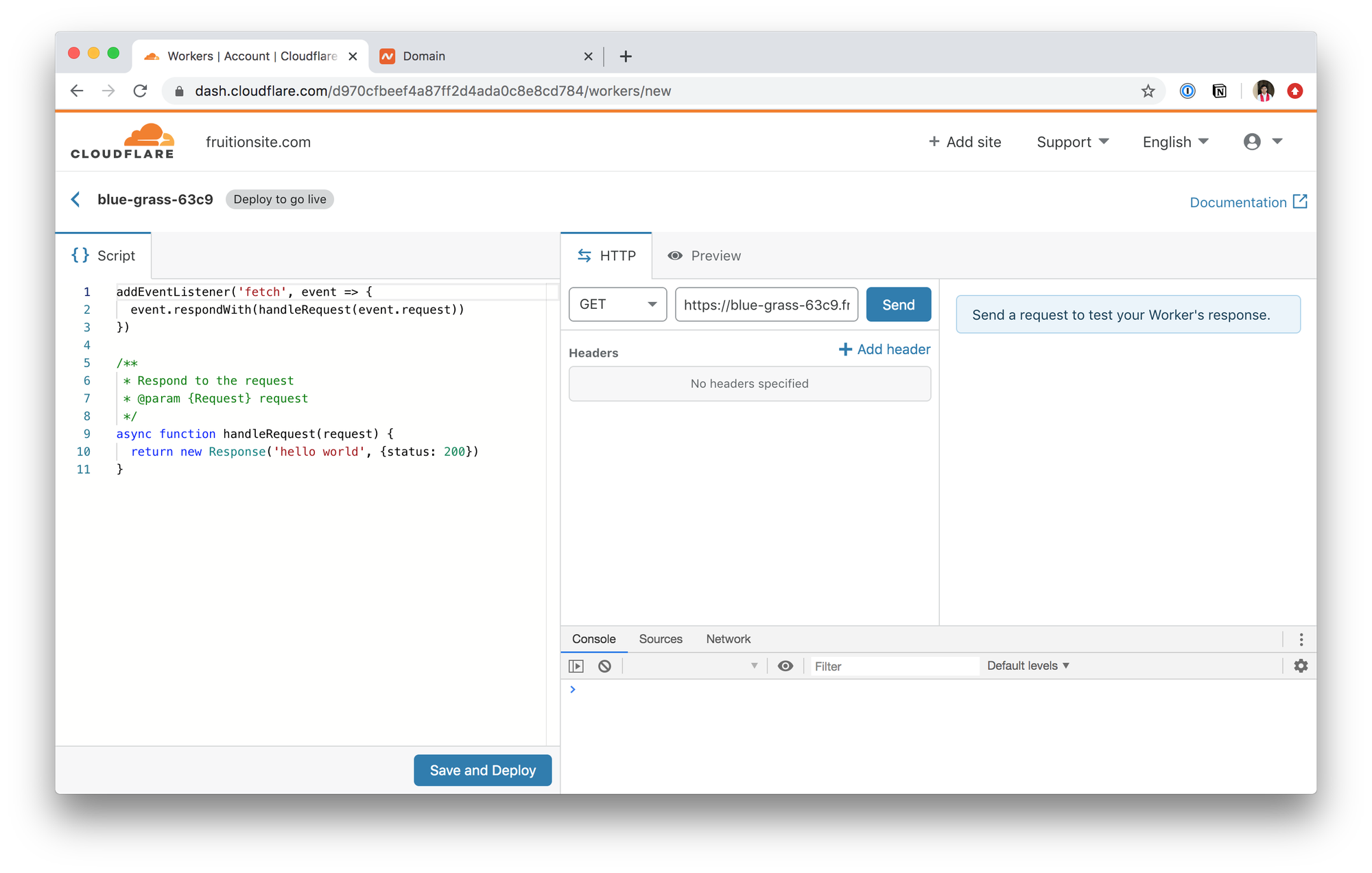
- 点击创建Worker

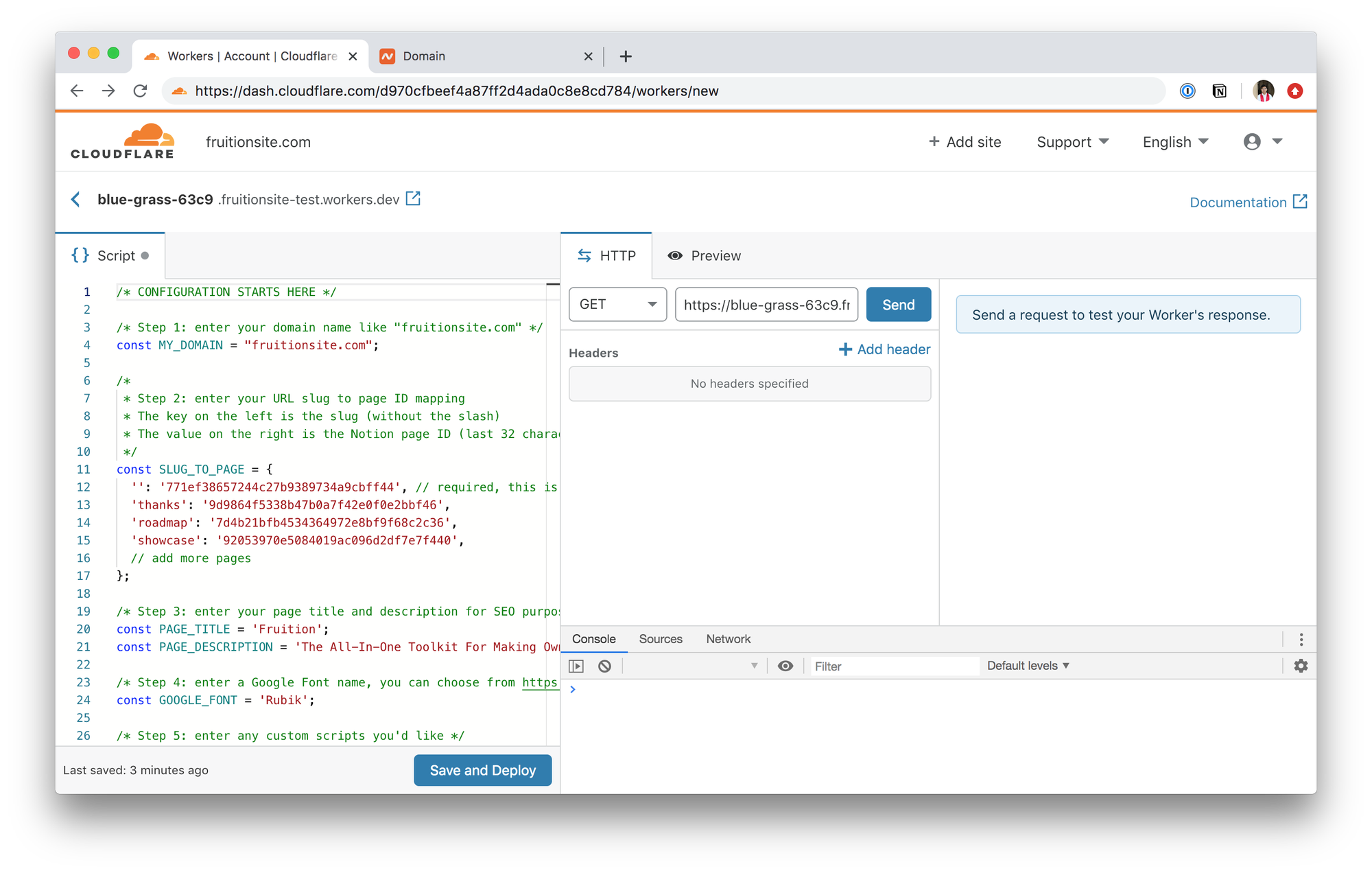
Step 2: 定制生成Fruition脚本(2分钟)
填写这个https://fruitionsite.com/脚本生成器生成:
例如:我的配置是
域名映射:
tangly1024.tk
notion分享URL:
https://www.notion.so/tanghh/Library-4df48560645f4c568aa9c788a38b5e4aStep 3: 将脚本粘贴到 Cloudflare (1分钟)
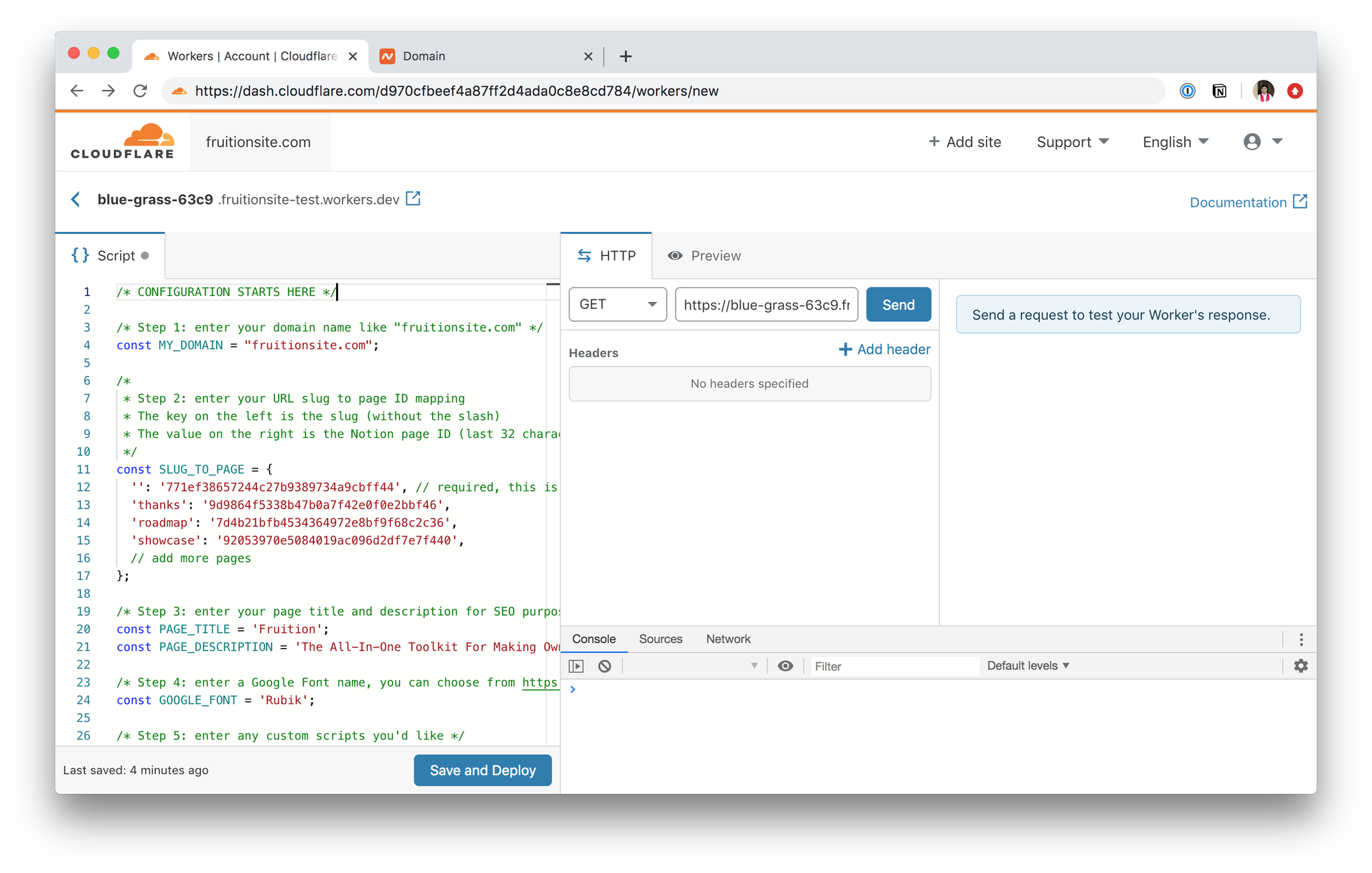
- 删除旧的代码,粘贴你的

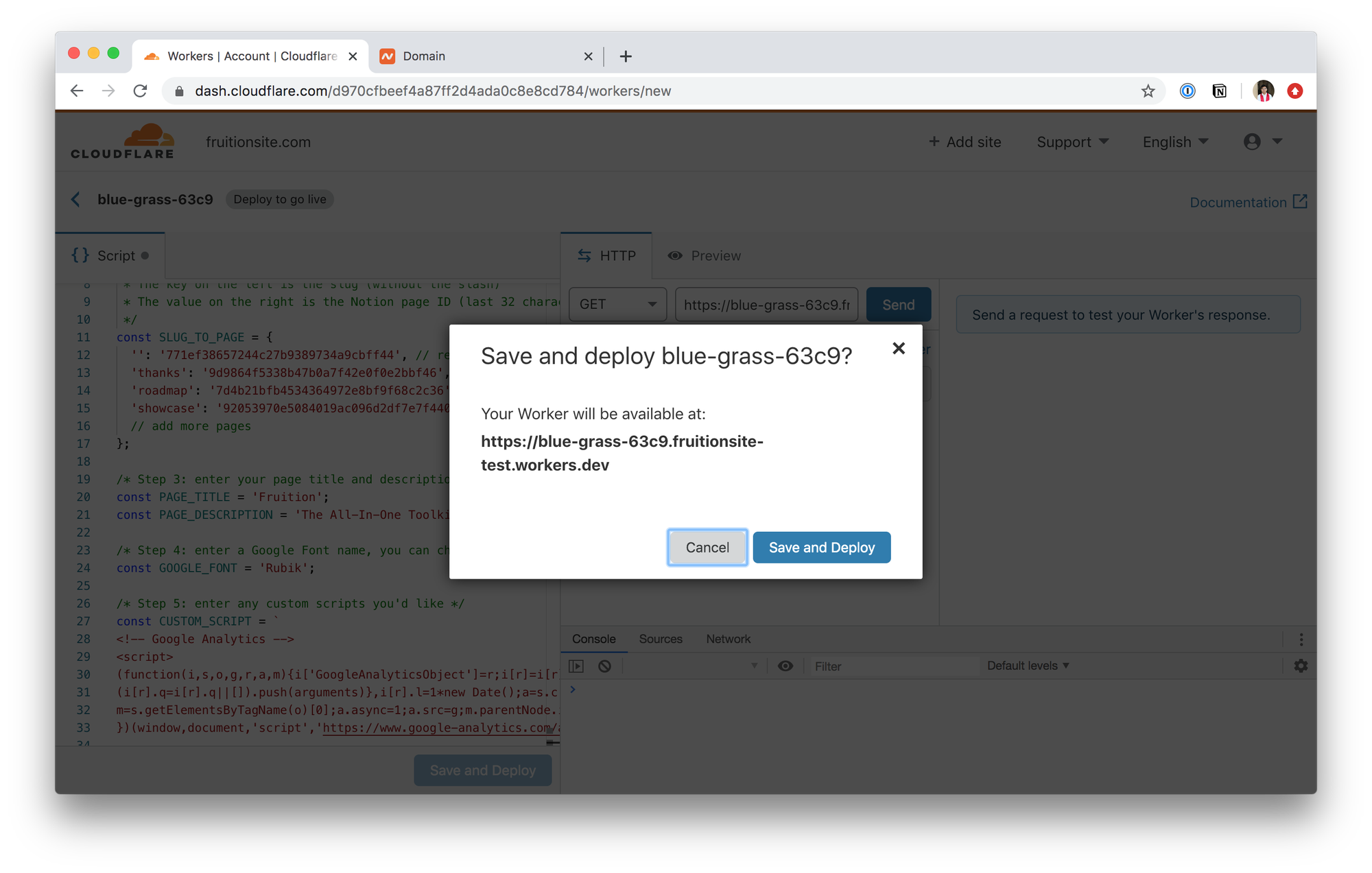
- 点击保存和部署 Save and Deploy

- 保存完成后, 点击页面顶部的你的网站名

- 访问Workers 页面点击 Add Route 添加路由

- 输入您的域名
yourdomain.com/*(或你的子域名subdomain.yourdomain.com/*如果用的子域名) 作为路由并且选择你刚创建的Worker

- 点击 save 保存, 万事大吉. 🎉

- 给作者发邮件 让我看看你的有趣的网站
- 欢迎将 Fruition 添加到你的网站,让更多人知道他。
FAQ(常见问题)
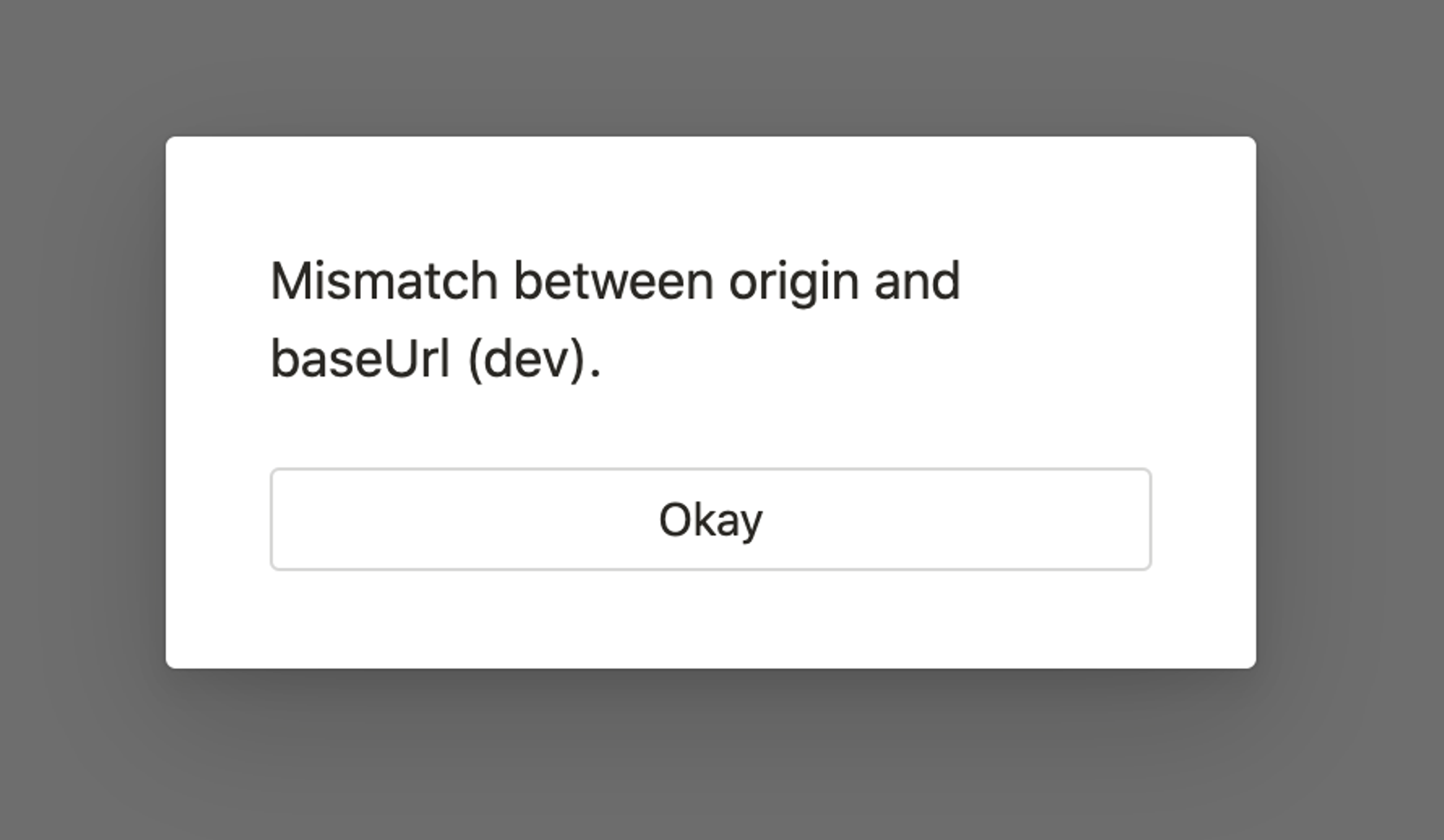
1.访问页面时报错Mismatch:
问题:打开网站时显示:
Mismatch between origin and baseUrl (dev).解决:配置中的MY_DOMAIN与实际域名不符,我的实际打开地址是www.tangly1024.tk,但配置是tangly1024.tk,这样也是错误的。请检查域名地址的正确性。

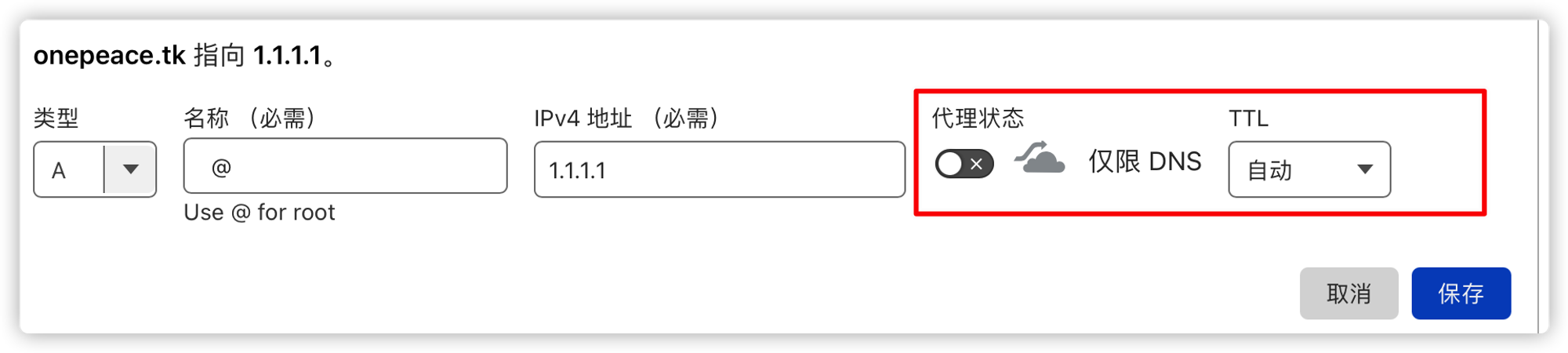
2.配置CloudFlare显示错误 1004
问题:配置解析时显示
DNS Validation Error (Code: 1004) This record type cannot be proxied. 解决检查一下配置,当值为1.1.1.1时,必须关闭右边的橙色云,选择仅限DNS代理。


2.配置CloudFlare显示错误 1034
问题:访问网站显示错误 Error 1034,并且提示
Check your DNS records to ensure they are pointed to the IP address(es) you were assigned at registration.
解决:ip受限导致,参考此文章,配置新的回源ip
行动建议
你的notion博客网站搭建成功了吗,不妨在评论区,留下你的博客地址,让我看看吧~
- 博客排版方式推荐:这个博客加入了文章分类的功能,挺实用的:

参考
- 作者:NotionNext
- 链接:https://tangly1024.com/fruition-notion
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章