category
tags
type
status
slug
date
summary
icon
password
前言
遵循此教程您将在Vercel上免费搭建一个Notion博客
操作步骤
部署站点只需要三步,分别是:复制我的模板到您的notion笔记,复制我的源代码到您的github仓库,在vercel中部署代码。
1.准备您的Notion页面
请先注册并登陆您的Notion账号。
- 复制下方模板到您的Notion中:
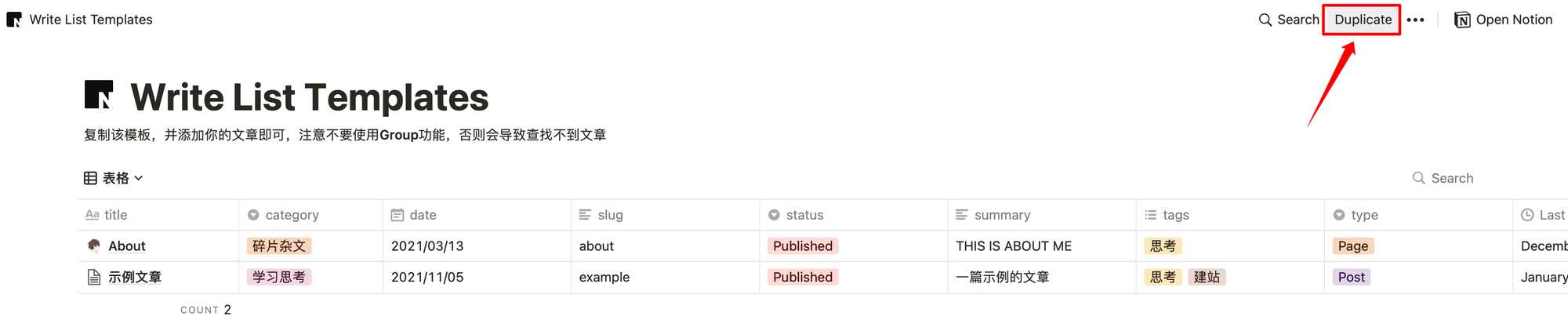
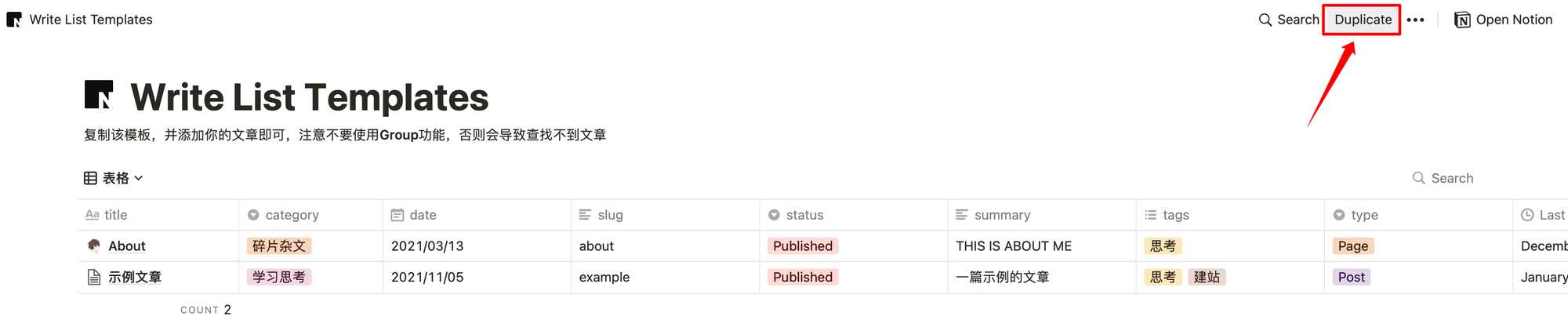
如何复制?点击右上角的Duplicate 即可(如下图所示)
点击右上角的Duplicate,将模板复制到您的笔记中

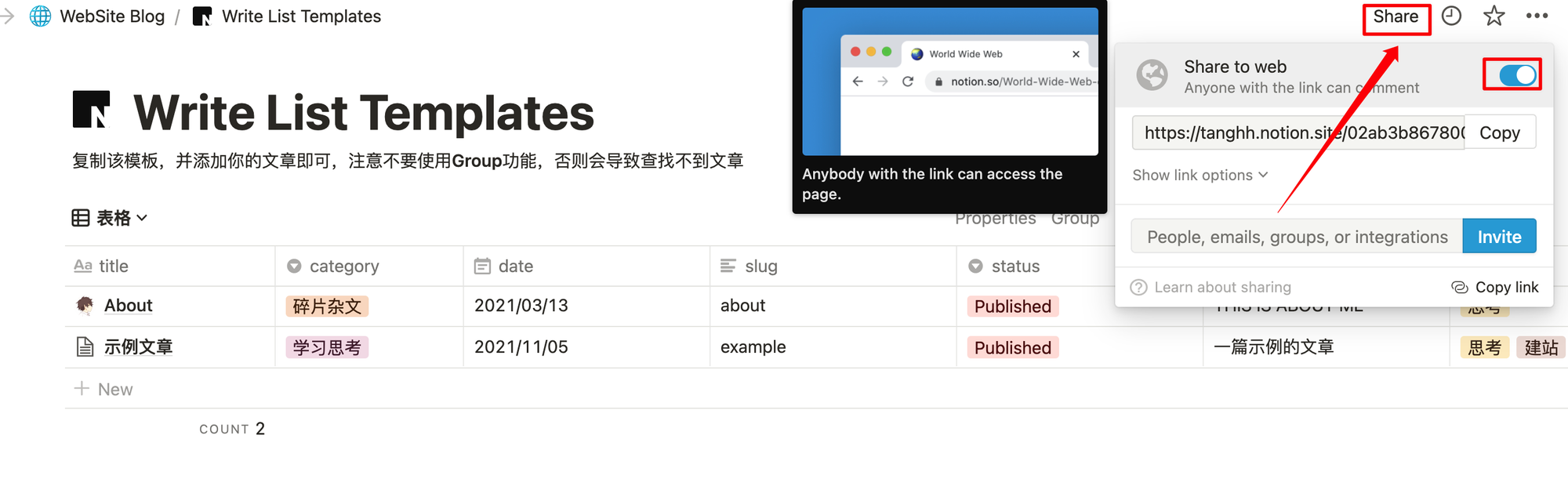
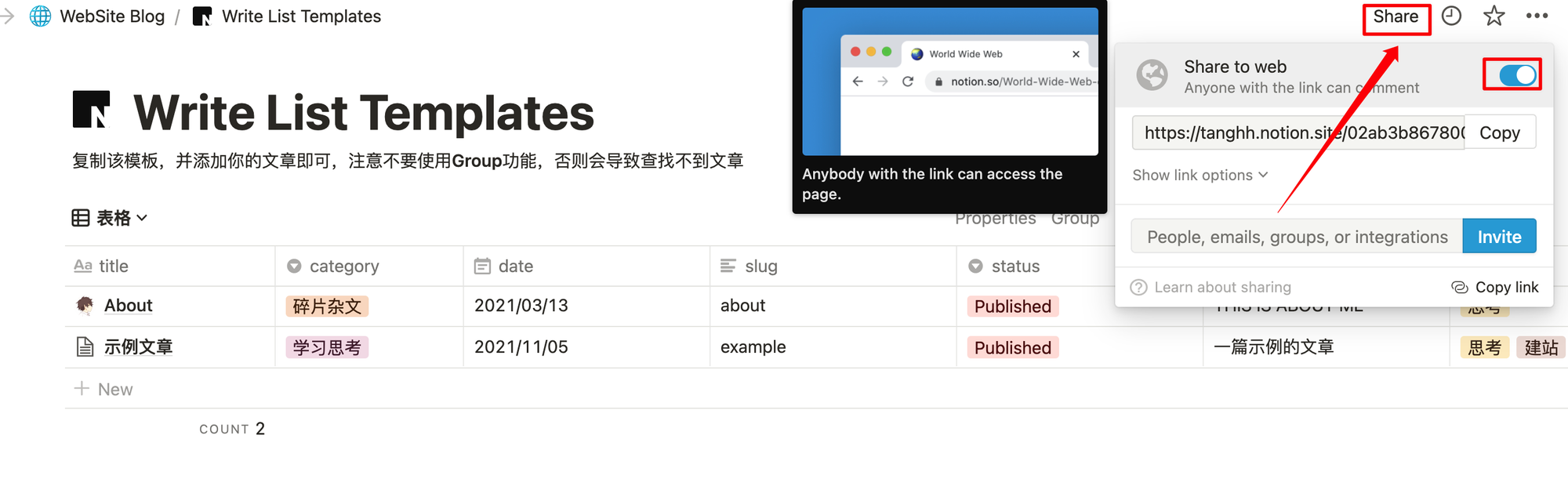
- 开启页面分享权限
如何开启?点击 Share ,在弹出窗口中点击 Share to web 

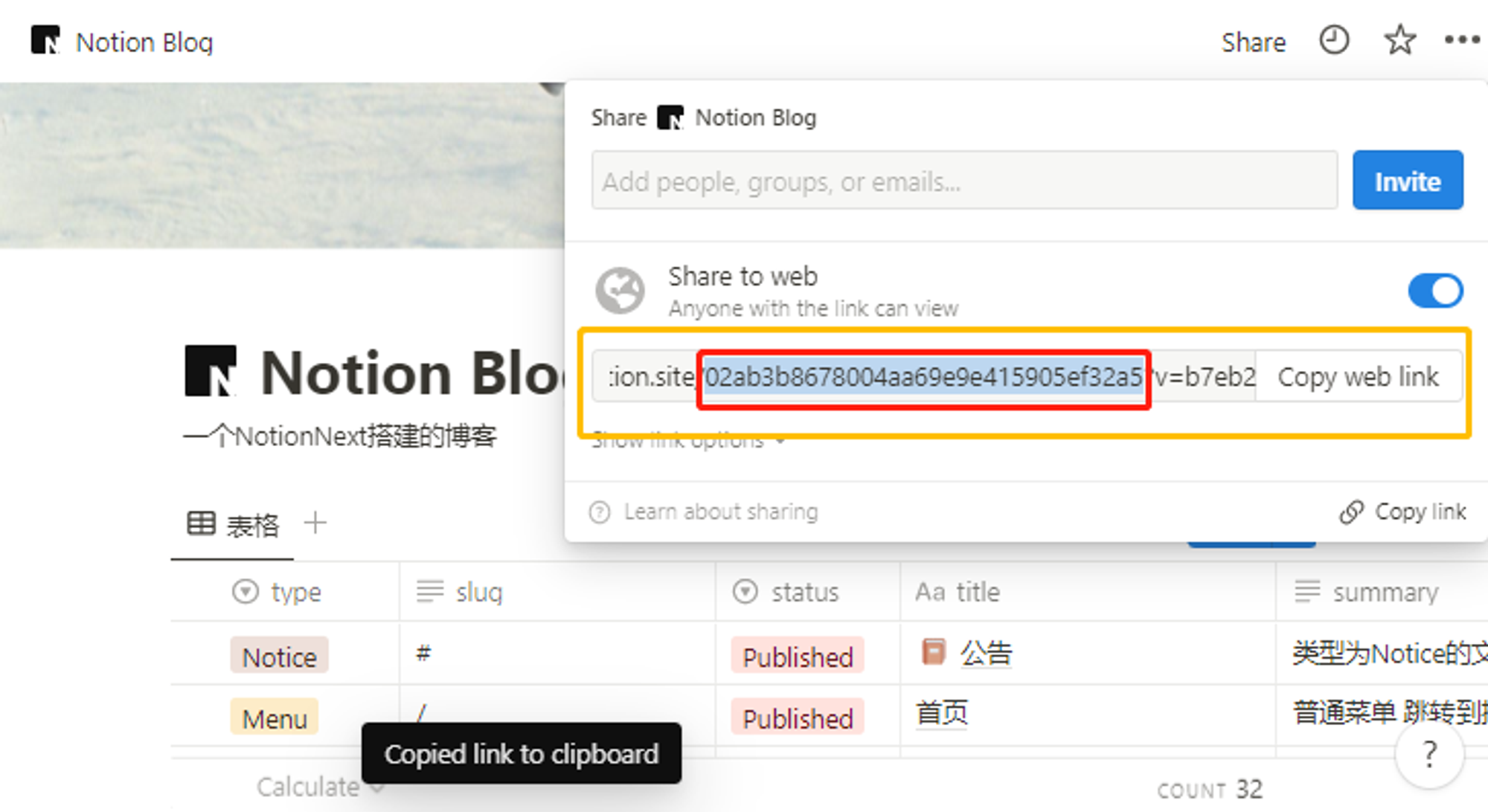
- 复制页面ID
页面ID在哪里?
页面ID包含在共享链接中,它一个由数字和字母构成的32位字符。
👇这是我的共享链接
https://www.notion.so/tanghh/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d
⚠️注意!只有其中标红加粗下划线部分才是页面ID!要忽略
?v=后面的英文数字。所以我的页面ID 就是 02ab3b8678004aa69e9e415905ef32a5页面ID 在步骤三部署时会用到。
2.Fork此Github项目
什么是Fork:意为将NotionNext源代码复制一份到您的Github账号中。
请先注册并登陆Github账号,并点击下方链接一键fork项目。
3.将Github项目导入Vercel
- 使用您的Github账号登陆Vercel

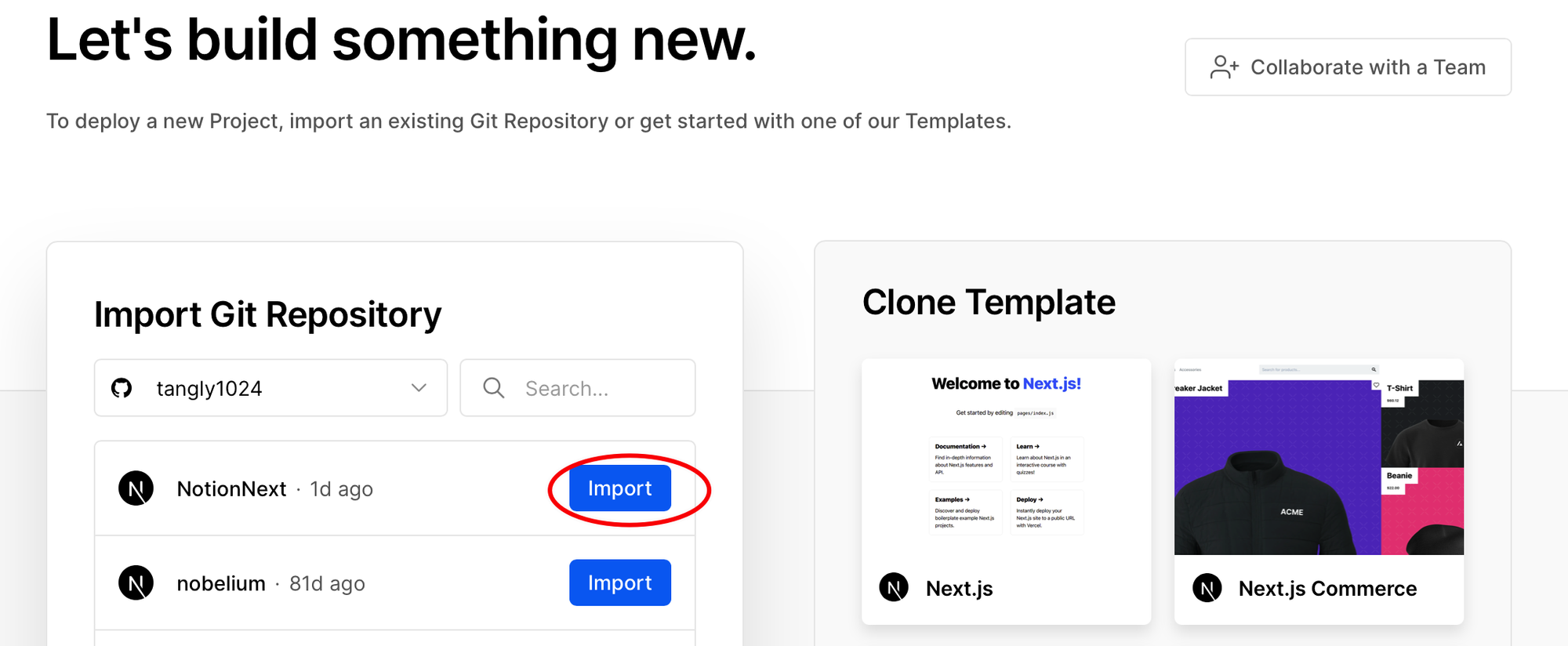
- 点击下方创建新项目,并选择从Github导入NotionNext代码
在代码仓库列表中选择导入NotionNext

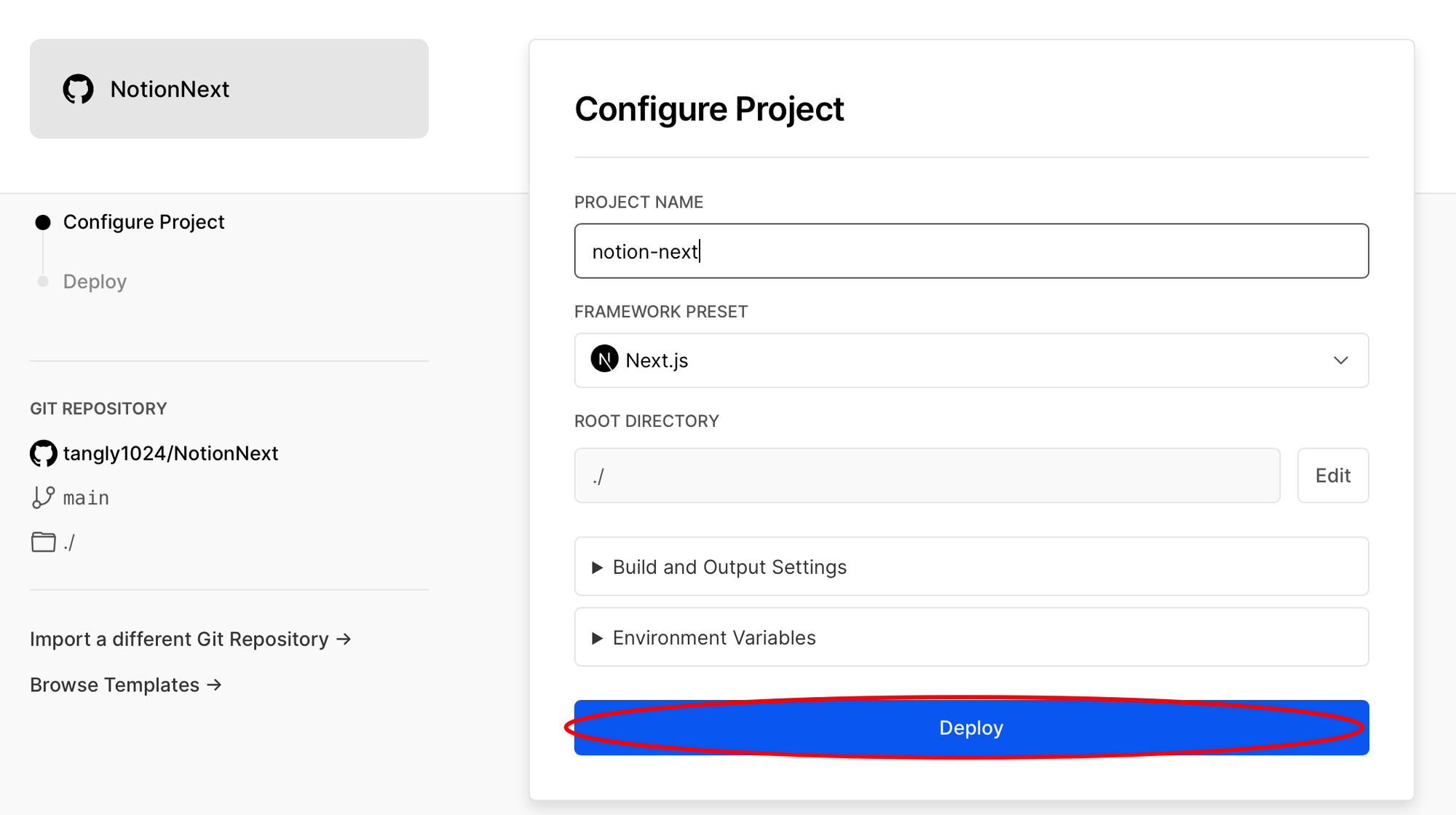
注意:这里步骤放慢些,不要点击页面上的Deploy按钮,先看下方教程。
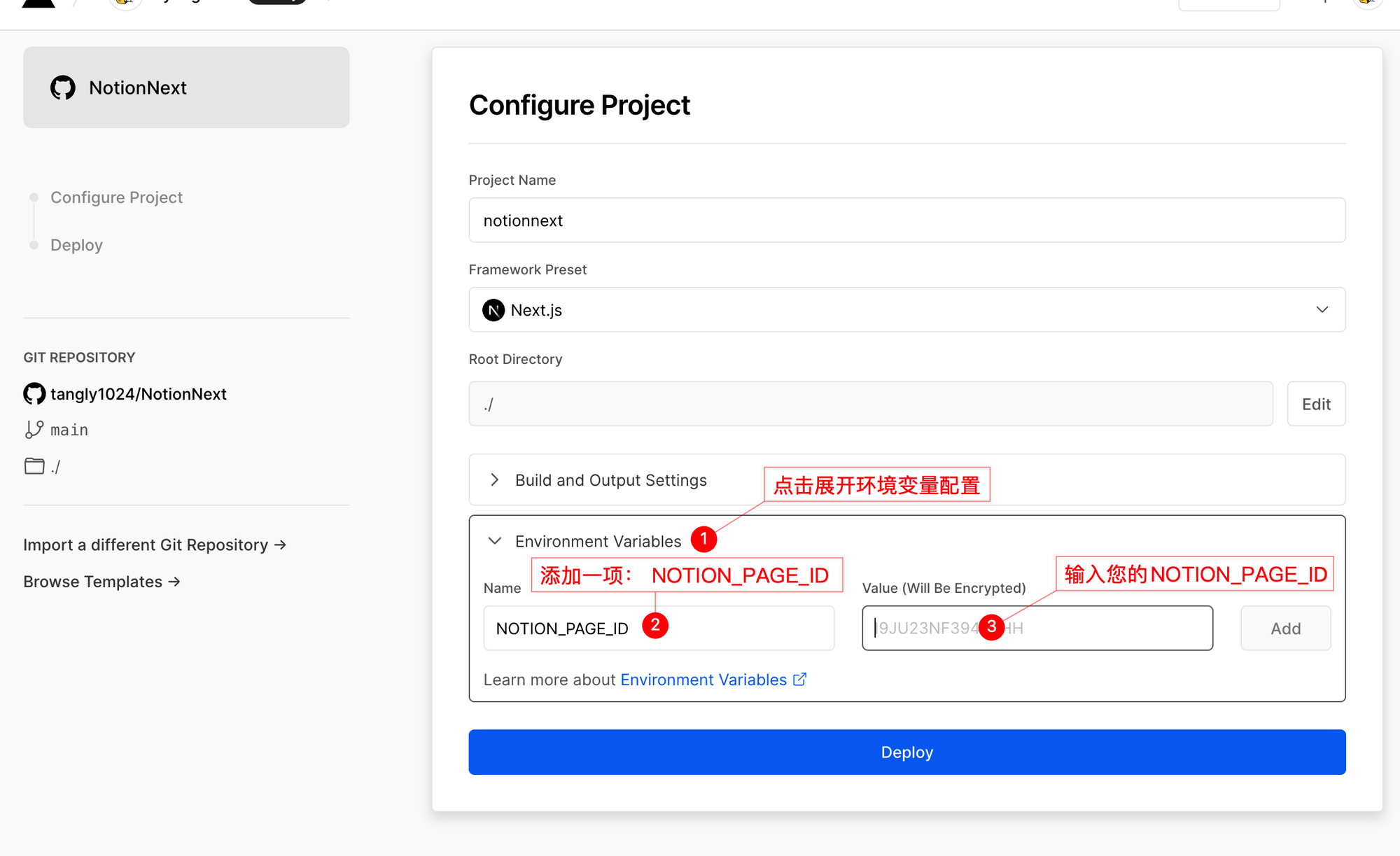
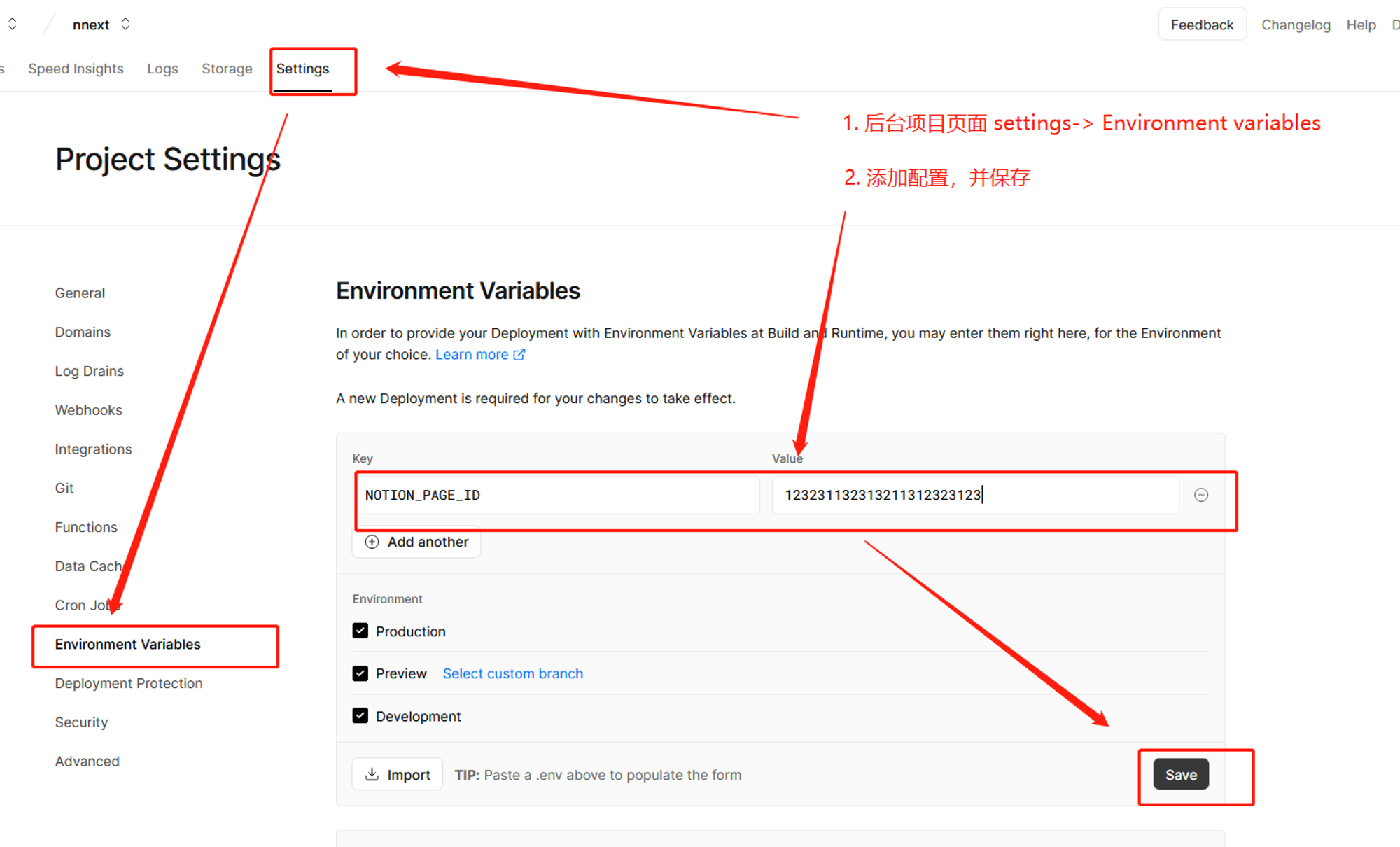
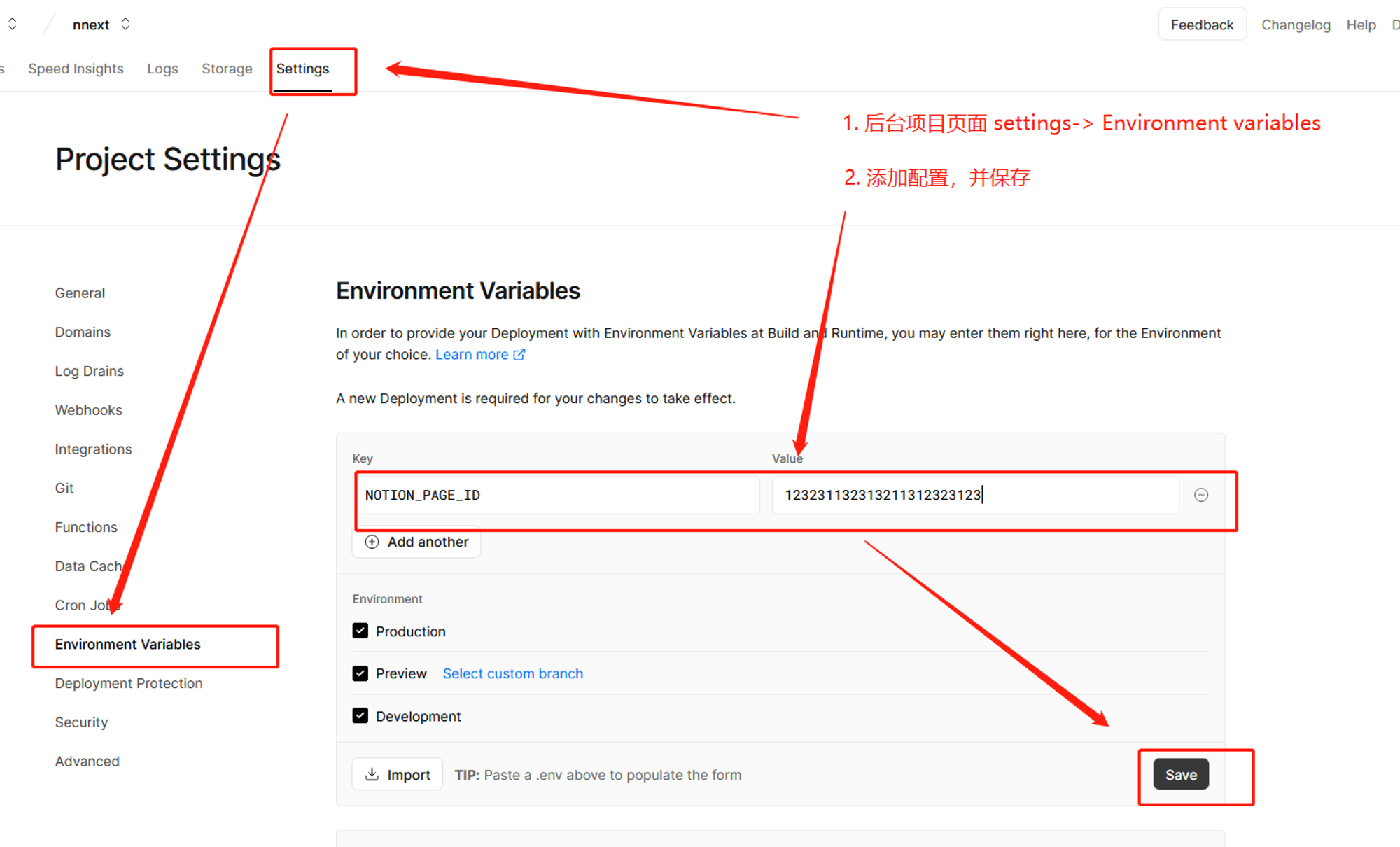
- 点击Environment Variables(环境变量),并添加一个属性名称为
NOTION_PAGE_ID,值为步骤一获取到的页面ID。
例如,我的页面ID是:02ab3b8678004aa69e9e415905ef32a5,则配置如下:
Name | Value |
NOTION_PAGE_ID | 02ab3b8678004aa69e9e415905ef32a5 |

添加完环境变量后,点击
Deploy按钮,静候两分钟等待部署。
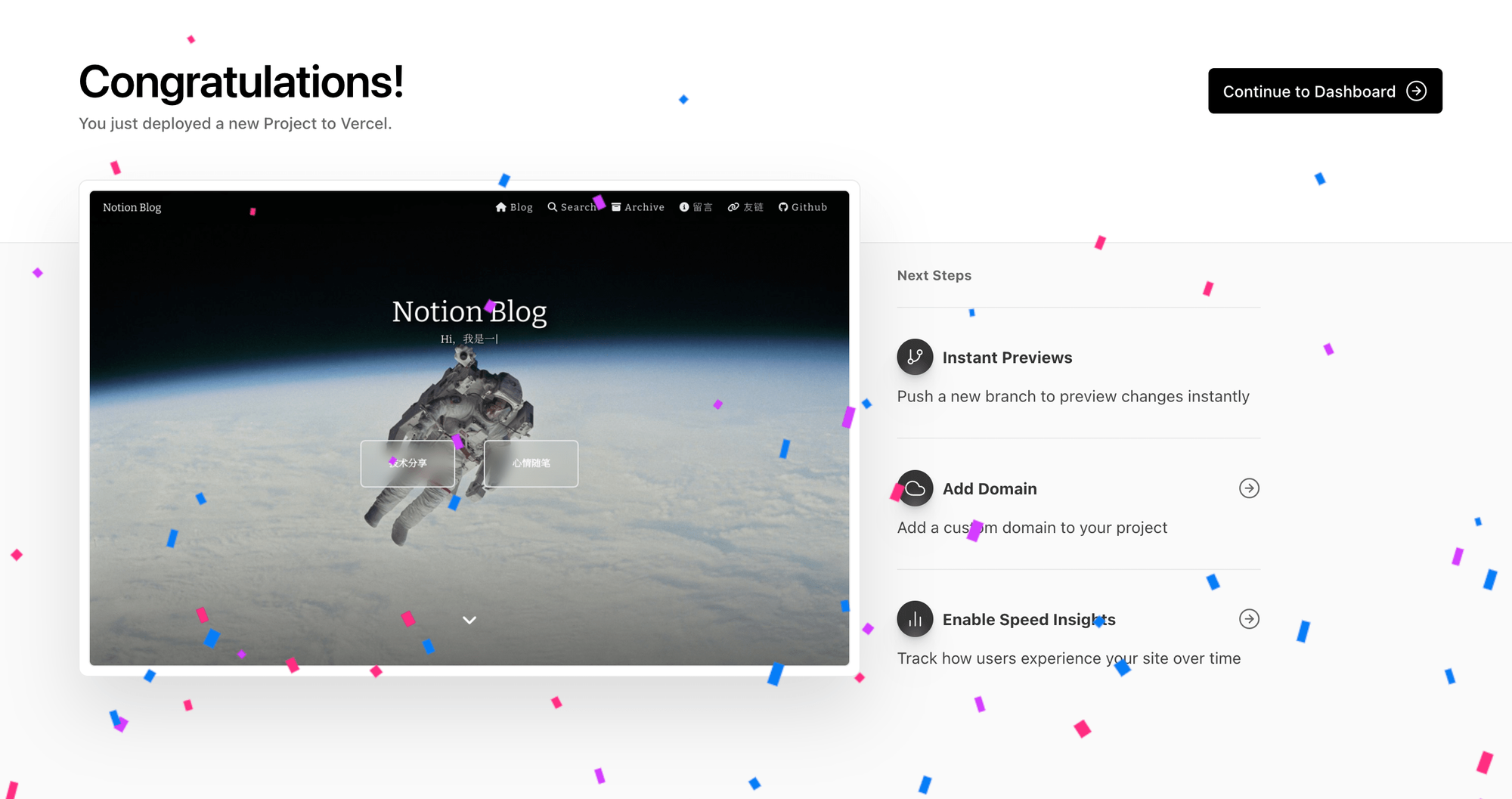
4.完成🎉🎉🎉
- 在部署完成页面,点击
Go to Dashboard访问控制台

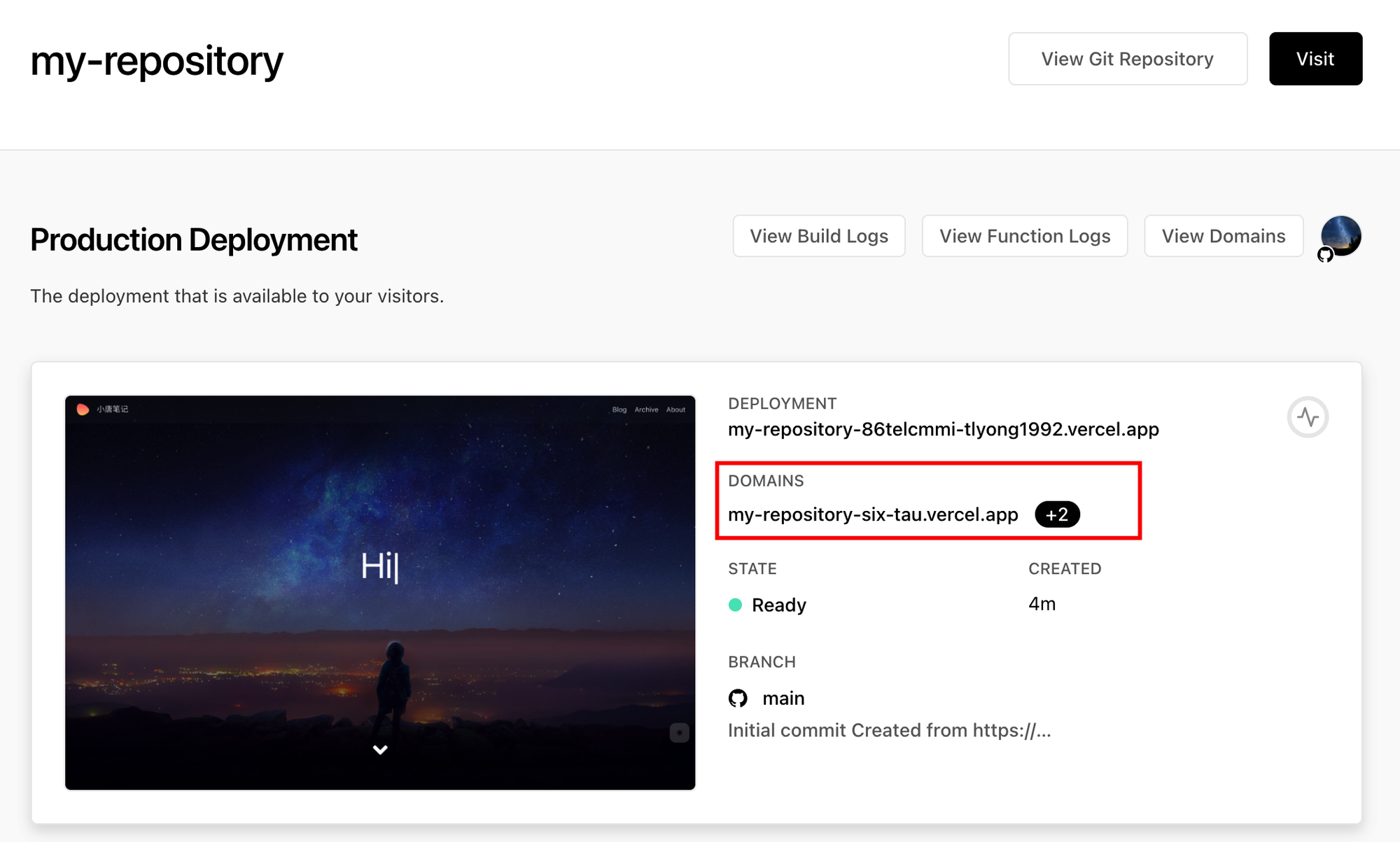
- 在控制台右上角的
Visit按钮访问您的站点。或在DOMAINS中获取您的网站地址

注意事项
NotionNext会实时抓取Notion笔记内容
(由于缓存和网络延迟等原因,刷新两次页面即可看到同步结果)。
若您的站点始终无法同步笔记的数据,请再次检查上面的步骤3:
1. 在Notion中检查您的
NOTION_PAGE_ID 格式是否正确、并已开起页面分享。
2. Vercel后台环境变量中NOTION_PAGE_ID是否配置,并重新配置后尝试Redploy。
如何检查Vercel后台环境变量配置:
网站优先读取环境变量,最后读取代码配置。
如您不知道如何检查配置,可以删掉vercel中的项目,重新导入一次即可。
自定义您的站点
到这里,您已拥有了自己的独立博客,站点的一切内容都可随心所欲地定制。
请访问下方的《NotionNext 操作手册》获取更多站点配置的帮助!
- 作者:NotionNext
- 链接:https://tangly1024.com/vercel-deploy-notion-next
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章