category
tags
type
status
slug
date
summary
icon
password
关于
Valine和Waline都是支持云函数部署的快速、简洁的评论系统,理论上支持但不限于静态博客。
其中Waline 是从 Valine 衍生的带后端评论系统,可以看作是Valine的升级版,具备更多Valine不支持的功能,两者的数据结构是可以兼容的,你甚至可以同时安装Valine和Waline,两者的评论互通。
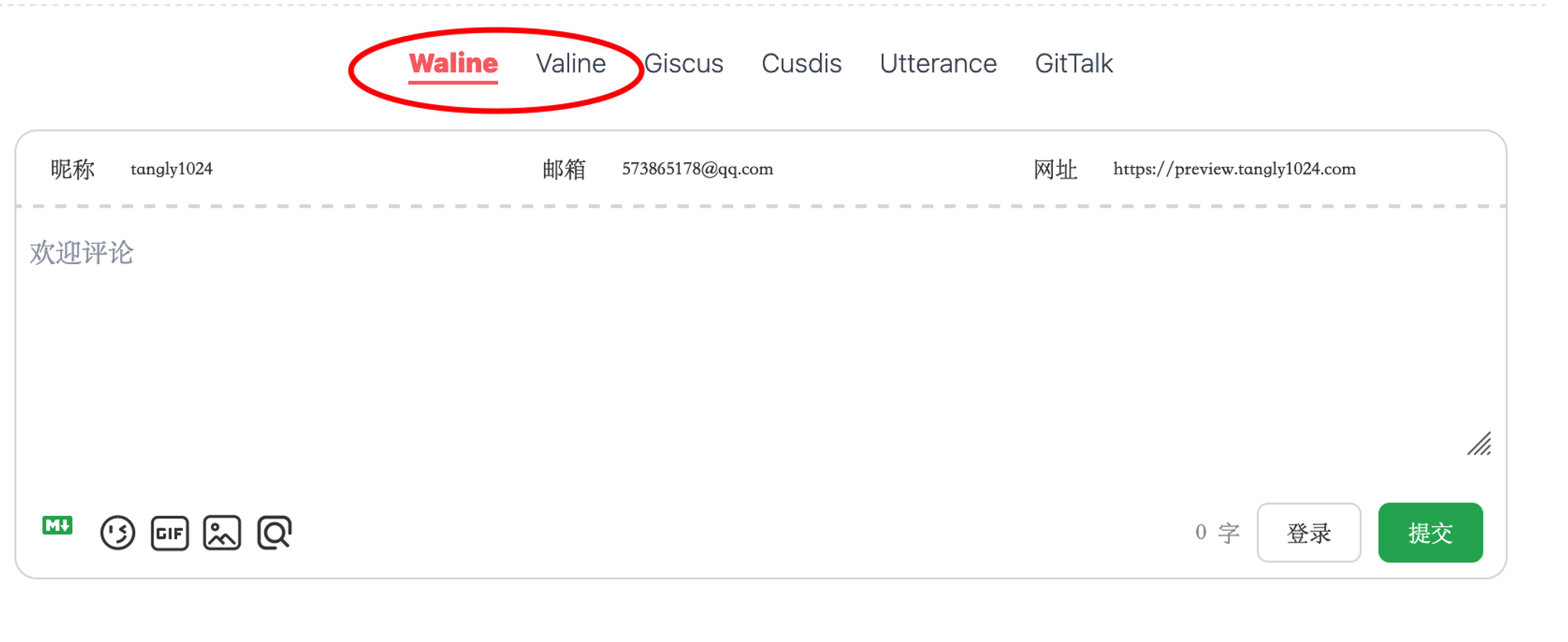
可以在以下页面评论区体验两个评论插件的不同。

本文主要介绍LeanCloud+Vercel的部署方案教程;另外,您也可以下面这篇Zeabur方案的部署教程,体验也很方便顺滑:
Zeabur 是一个帮助开发者们可以一键部署自己的服务的平台。整体和 Railway 比较类似,但是比它多了更多的功能,不需要绑定信用卡,免费额度也要比它高。
正文开始:
1. LeanCloud
两个插件均要借助LeanCloud提供的云函数,云数据存储等功能,对于普通开发者来说免费版已经足够使用。
若您使用的是Zeabur的部署方案,则不需要额外注册一个LeanCloud。
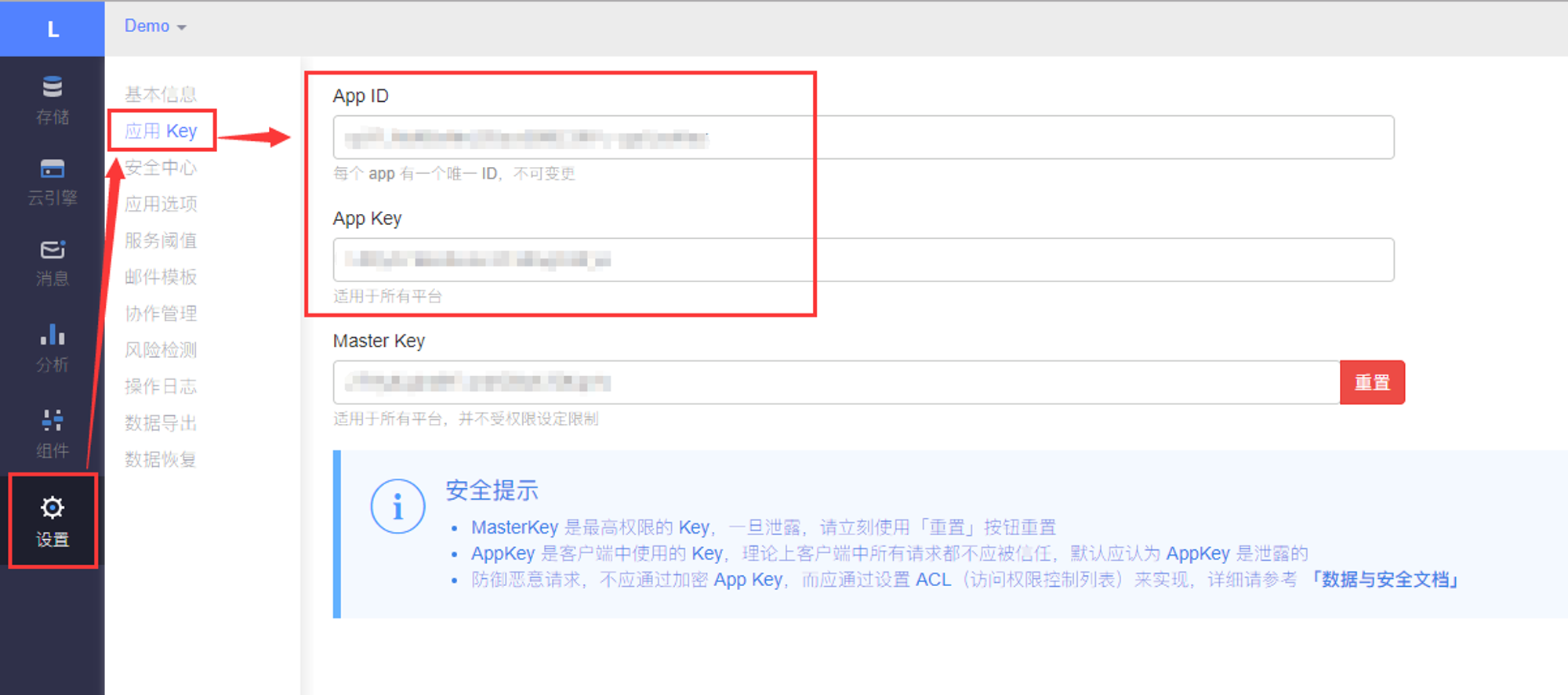
获取APP ID 和 APP Key
2.进入刚刚创建的应用,选择左下角的设置>应用Key,查看你的APP ID和APP Key。

2.NotionNext中配置VALINE
获取上述的
appId、appKey等参数后,就可以直接在NotionNext(版本≥3.3.9)中激活valine了,如果不想使用Valine可以直接跳到文章下一节《Waline部署》部分。在NotionNext的Vercel环境变量中配置以下内容:
字段名 | 说明 | 是否必填 |
NEXT_PUBLIC_VALINE_ID | 你的AppId | 是 |
NEXT_PUBLIC_VALINE_KEY | 你的App秘钥 | 是 |
NEXT_PUBLIC_VALINE_SERVER_URLS | 服务地址,说明文档 | 选填 |
NEXT_PUBLIC_VALINE_PLACEHOLDER | 评论框占位信息 | 选填,默认”抢个沙发吧” |
环境变量配置示例:


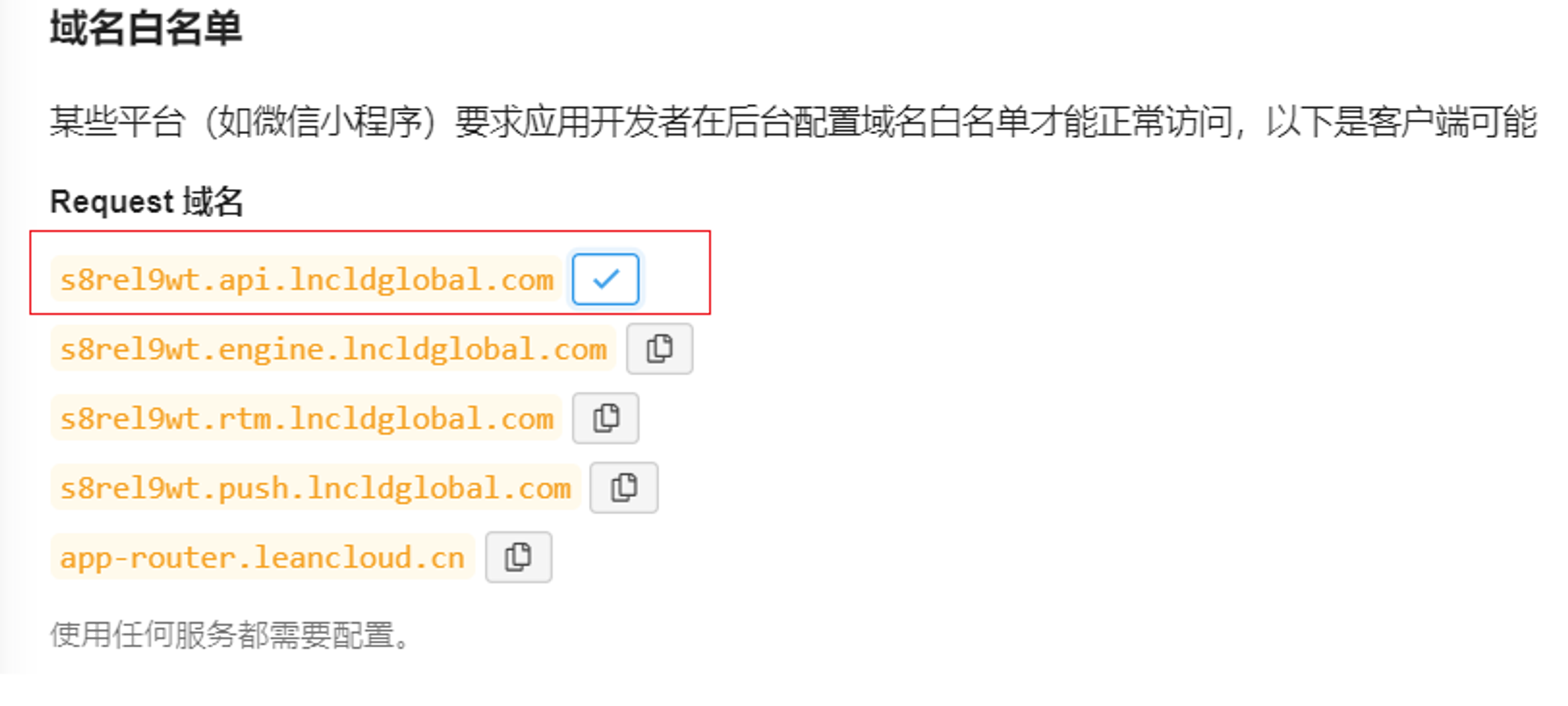
NEXT_PUBLIC_VALINE_SERVER_URLS 说明
此参数选填,在应用内部会尝试自动获取,如果发现获取失败,请手动提供配置,配置方法:
在LeanCloud刚创建的应用中,选择左下角的
设置>应用Key,找到Request 域名 第一行: 注意,需要手动在域名前加上 https:// 否则会无法访问valine评论。
完成配置后重新部署一下Vercel项目即可生效。
其它可选的Valine配置
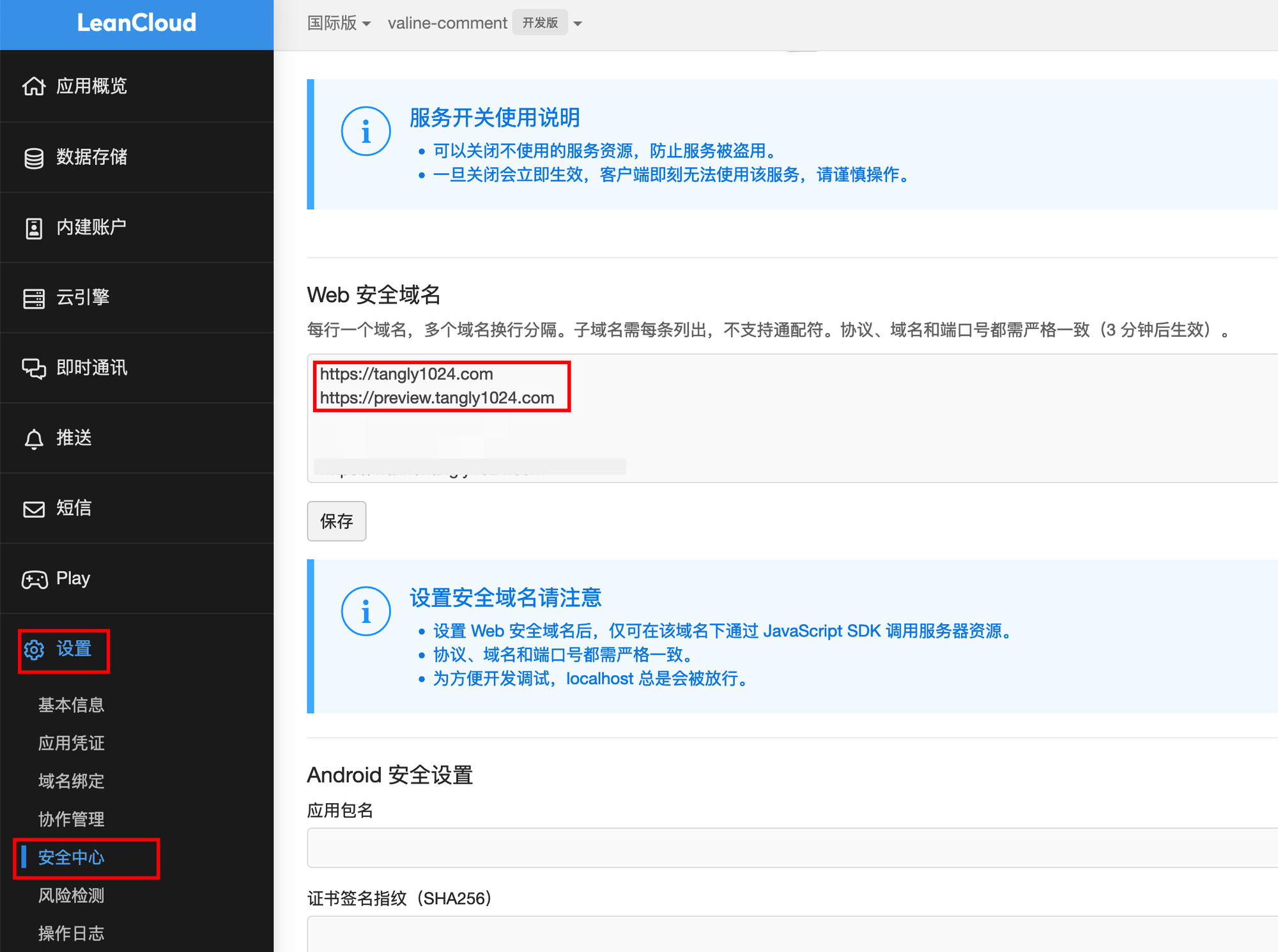
安全域名(可选) 点击展开
leanCloud支持设置自己的
安全域名,设置后,仅列表中配置的域名才可以访问你的服务。例如我只在博客中用到valine服务,那么我的安全域名只需要配置为 https://tangly1024.com。
部署valine后台(可选)点击展开
valine没有自带后台,可以借助 Valine-Admin 几分钟就可以部署一个管理后台,支持行评论的查看、删除,以及邮件通知,垃圾评论过滤等功能。部署方式不在此文赘述,可以请参阅 官方文档中的“云引擎一键部署”部分.
3.NotionNext中配置Waline
在NotionNext(版本需要≥3.3.9)中开启Waline:在Vercel环境变量中添加 一个环境变量:
字段名 | 说明 | 是否必填 |
NEXT_PUBLIC_WALINE_SERVER_URL | 你的 waline访问地址 | 是 |
配置好上述变量后,重新部署即可。
waline是一个单独部署的评论页面,可以嵌入任意网页中。部署后的效果页面如下:(可以直接进行评论测试)
? 如何获取你的Waline地址
你需要单独部署一个waline网站以便获取Waline地址,例如我部署好的waline地址是:
https://waline.tangly1024.com 。
? Waline部署方式 任选其一
部署Waline方式1: Vercel
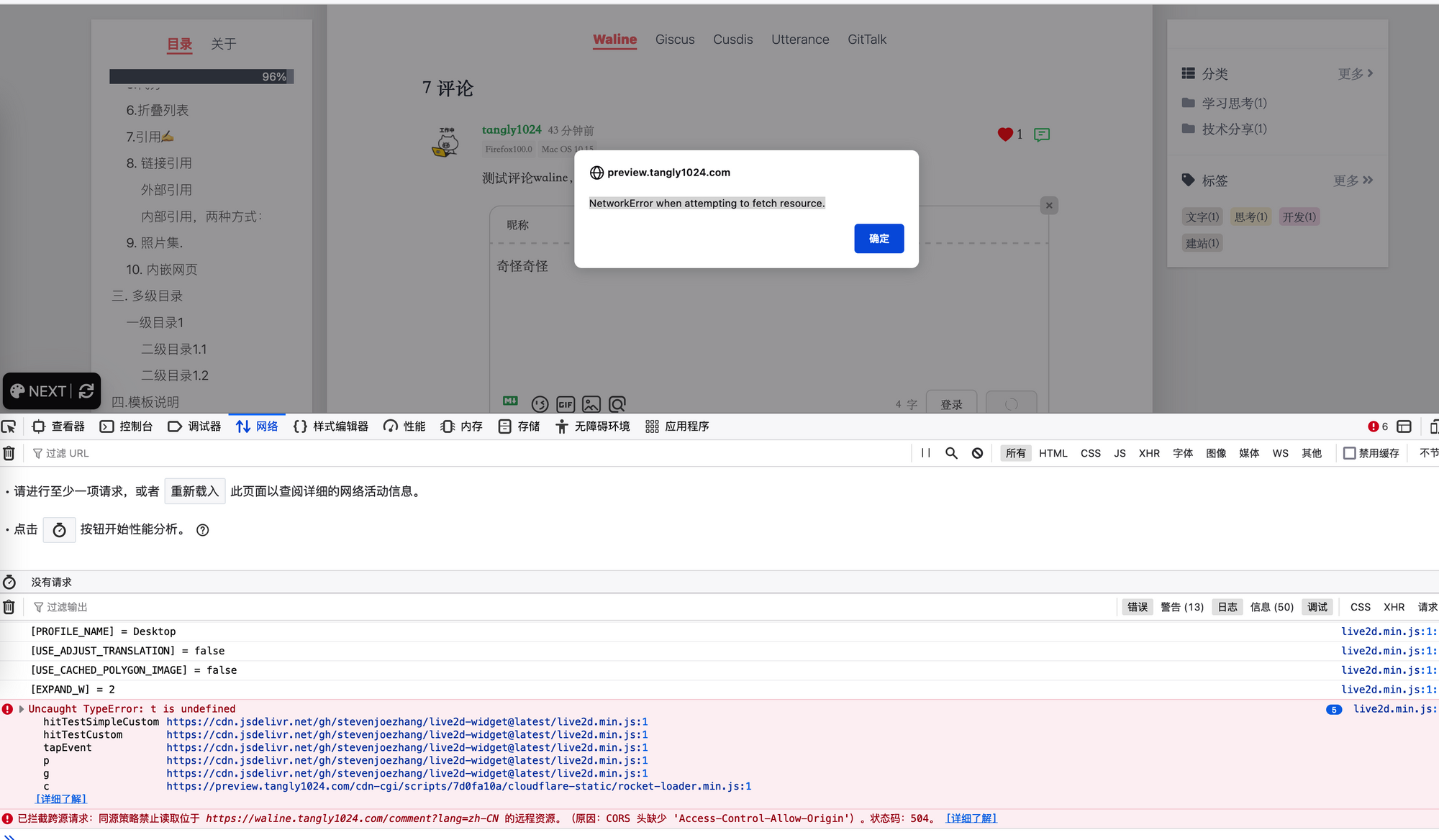
这种方案我目前遇到了点问题(详见下文部署踩坑部分),问题原因是官方代码不支持跨域,问题暂未解决。
Vercel踩坑说明 (点击展开)
我不确定是否你也会遇到相同的问题:
用vercel部署的评论插件,在电脑端进行评论时会提示“网络请求错误,由于CORS跨域错误,不允许请求waline服务” 。查看Vercedl后台日志则显示“响应超时”;同时,在手机端评论也提示错误“ Failed to fetch”。
产生的原因有两种
- URL配置错误,https://waline.tangly1024.com 结尾不能有斜杆。
Vercel或域名服务商的问题导致触发了跨域限制。

- 1. 点此链接一键部署waline。
2. 配置环境变量 (点击展开)
- 进入环境变量配置页面
在Vercel后台刚部署好的Waline项目中,找到 Settings → Environment Variables:

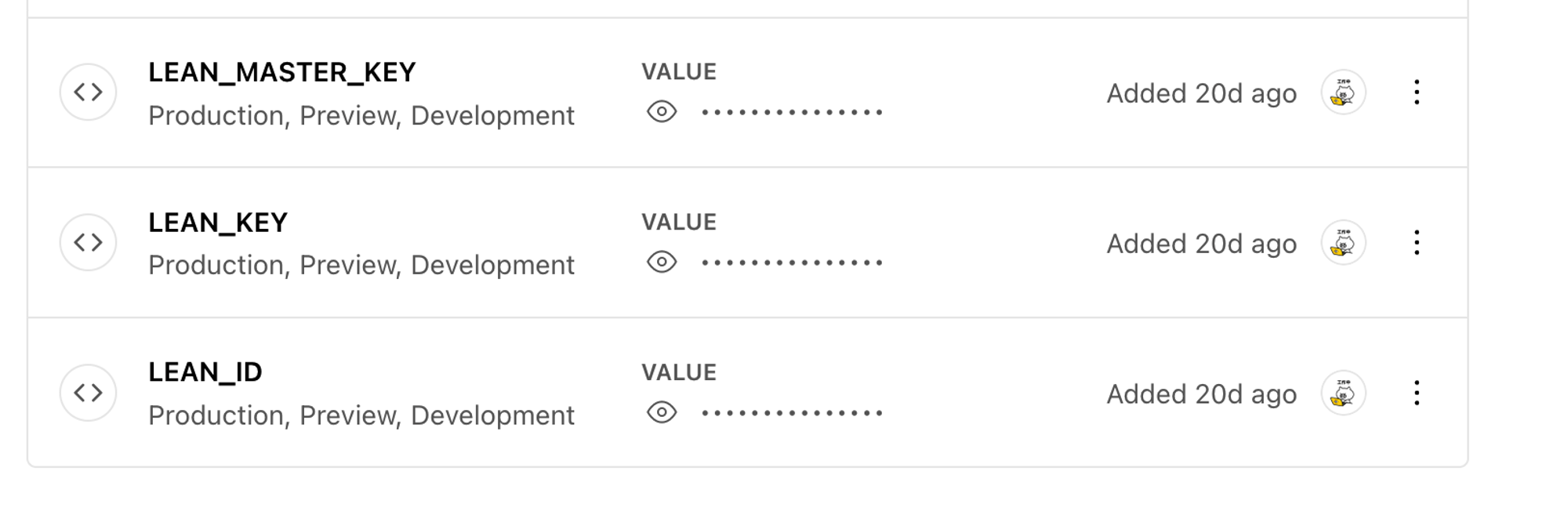
- 配置三个环境变量
LEAN_ID,LEAN_KEY,LEAN_MASTER_KEY。(它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。),配置变量如下图:

注意:
如果你使用 LeanCloud 国内版,请额外配置
LEAN_SERVER 环境变量,值为你绑定好的域名。否则可能会提示错误:”serverURL option is required for apps from CN region“,详见此ISSUE。- 最后要
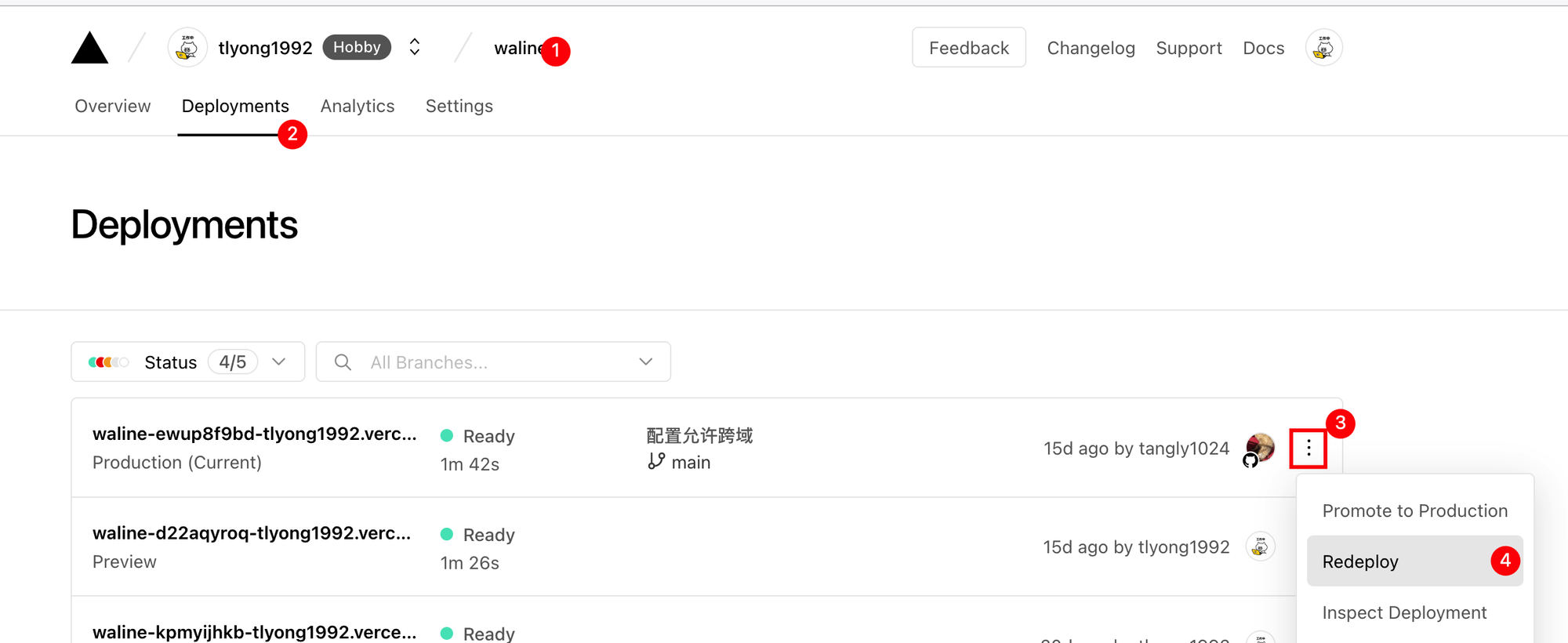
redeploy这个项目使配置生效。

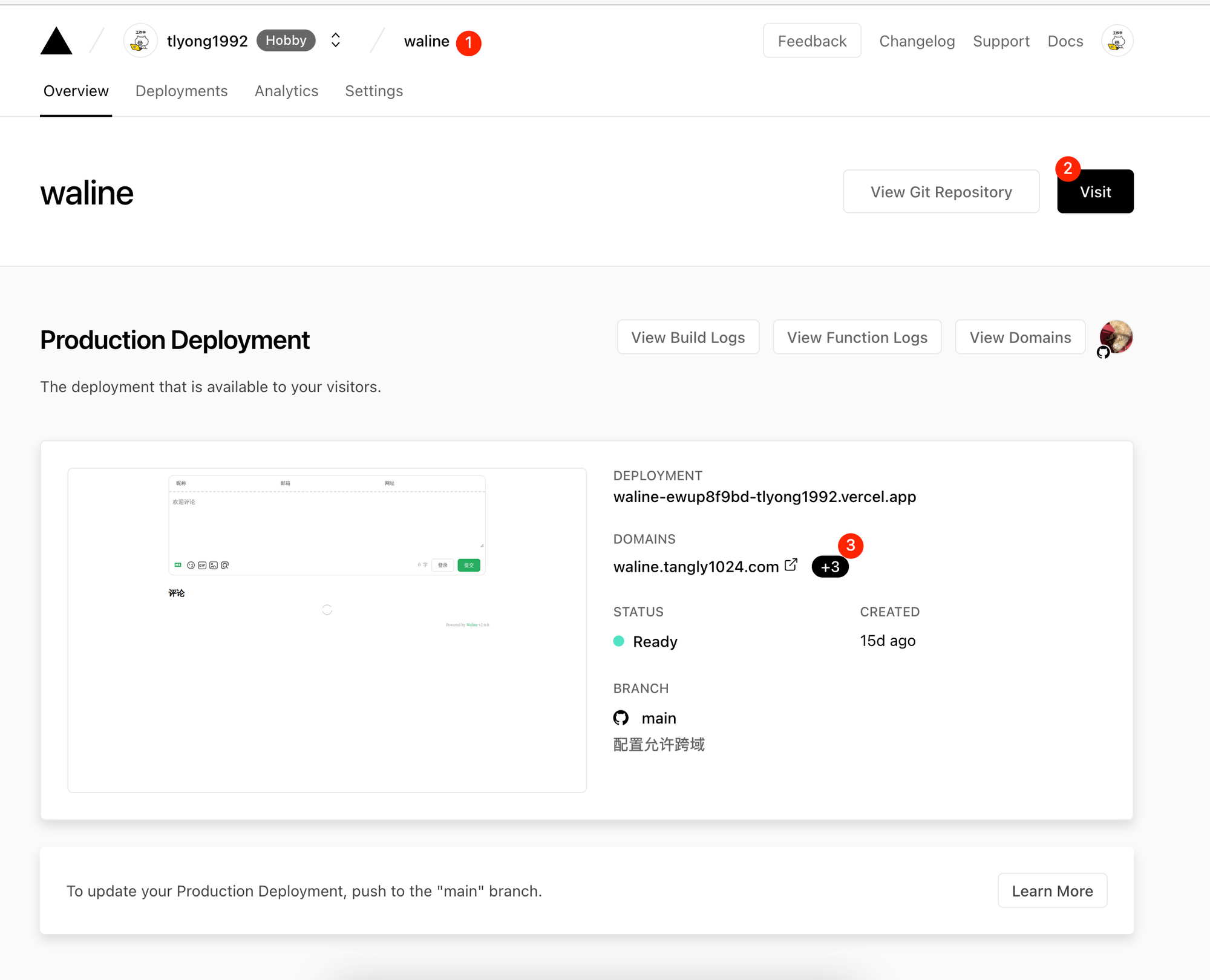
3. 找到你的waline访问地址
在Vercel中找到访问Overview,可以通过Visit、或者DOMAINS下的域名访问到你的Waline服务,(当然你也可以选择自己进行域名映射)。如果有问题参阅官方文档,

部署Waline方式2: DETA
当你的Vercel服务有异常可以尝试此部署替代方案。
- 1.点击 一键部署,未注册的需要注册登录。
- 2.配置相关环境变量信息,点击Deploy按钮进行部署。

- 3. 部署后在后台如图右上角获取你的访问地址,将其配置到NotionNext中

部署Waline方式3: Railway
此方式方式请参考博主D_super的这篇文章配置《NotionNext博客Waline评论系统》,文章步骤非常详尽👍
其它更多部署方式
按照官方文档,有 Vercel、Docker、Deta、CloudBase、Railway、百度云函数、阿里云函数等多种部署方式。以下我将介绍Vercel和Deta两种部署,其他的可以参阅官方文档:
Waline其他自定义配置
waline支持大量的自定义配置,请参考官方文档的说明:
4.垃圾评论过滤
Valine和Waline都用到akismet的垃圾评论过滤功能。在官网https://akismet.com注册账号可以获取免费的key,
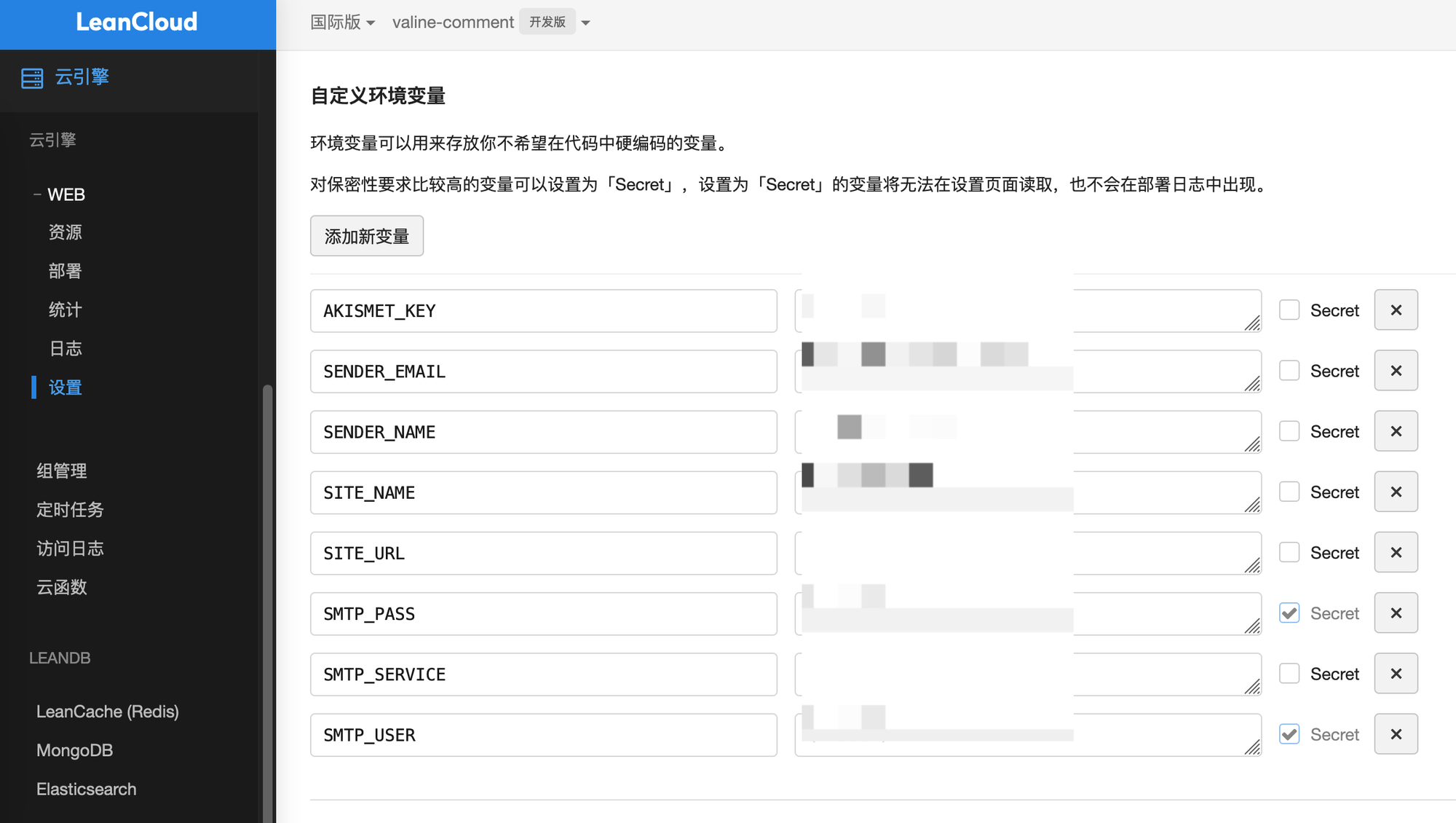
Valine需要在LeanCloud中配置
AKISMET_KEY变量,而Waline则是在服务的后台配置环境变量。
5. 邮件通知
推荐搭配使用 Valine-Admin 几分钟就可以部署管理后台,从而支持Valine和Waline的邮件通知,部署配置方式不在此文赘述,可以请参阅 官方文档中的“云引擎一键部署”部分.
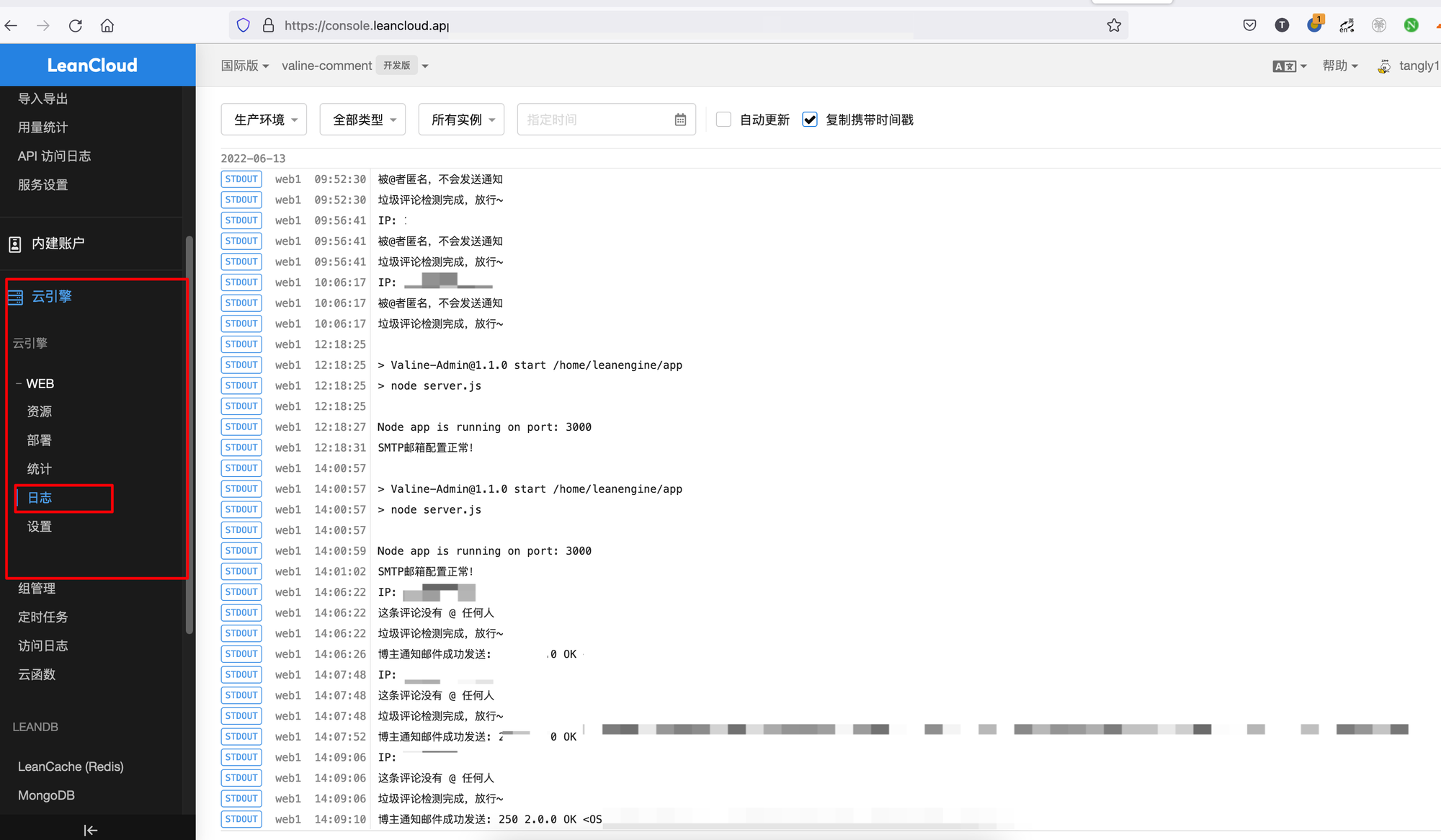
Waline的网络请求稳定性不如Valine,而且Valine-Admin支持在LeanCloud后台中查看详细的邮件发送记录,比较便于调试和排查问题
LeanCloud后台查看邮件发送状态如下图(如果邮件发送失败也可以在这里定位错误):

Q&A
- 博客底部没有显示评论
- 可能是NotionNext版本不是最新,请更新项目;
- 可能是Vercel后台没有配置Valine/Waline的环境变量,配置后需要redeploy
- 评论出现 ‘Unexpected end of JSON input’
配置的Waline地址有误,检查一下,参考此issue的回答
- 评论出现错误提示 ‘fail to fetch’ 或者 ‘Network Error’
可能是Vercel部署的Waline出现了跨域网络限制,按F12打开控制台,查看是否有打印“缺少CORS头“,相关的错误提示。
解决办法:换DETA部署试一下。
更多
最新版本已经支持Twikoo评论插件,欢迎体验
其他评论部署方式参考
- 作者:NotionNext
- 链接:https://tangly1024.com/notionnext-valine
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章









