category
tags
type
status
slug
date
summary
icon
password
安装
安装需确认你的 Hexo 版本在 3.0 以上,以及 Node 版本为 6.x 以上,在 Hexo 根目录,执行以下命令。
目录结构如下

切换主题
执行
git branch 显示所有本地分支,如果只存在一个分支,可以执行下面的命令获取另一分支的主题。此命令只需执行一次,之后使用
git checkout [branch] 命令在两个主题之间切换。依赖安装
还是在 Hexo 根目录,如果以下插件已安装过,无需再次安装。
- Less 主题默认使用 less 作为 css 预处理工具。
- Feed 用于生成 rss。
- Json-content 用于生成静态站点数据,用作站内搜索的数据源。
- QRCode 用于生成微信分享二维码。 可选,不安装时会请求 jiathis Api 生成二维码。
页面添加
开启标签页
修改
hexo/source/tags/index.md 的元数据开启分类页
仅 card theme 支持。
修改
hexo/source/categories/index.md 的元数据至此官方文档的安装步骤 已经完成
启动服务报错
此时如果直接启动服务,控制台会打印以下错误
问题原因
解决方法
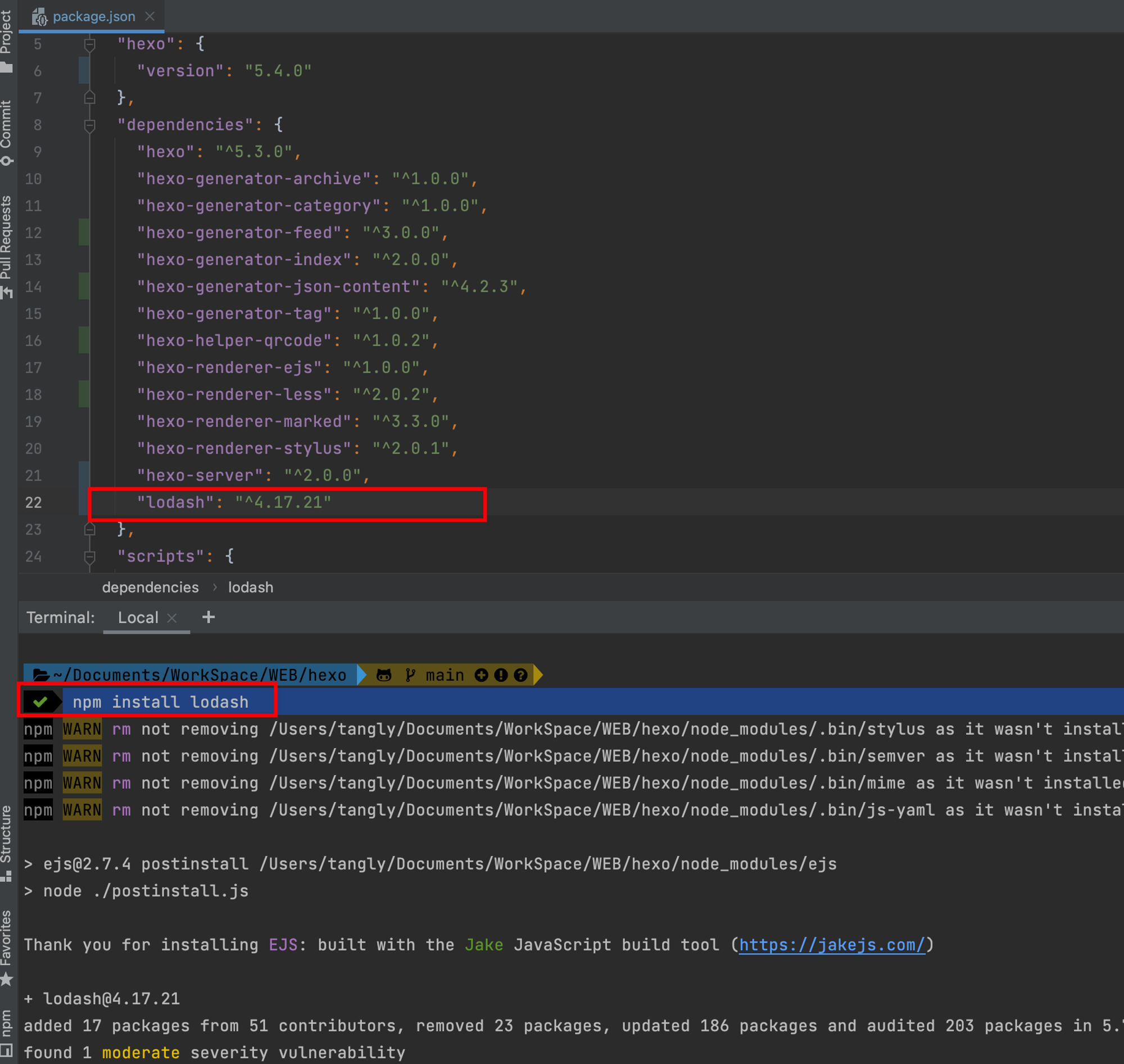
1.执行
npm install lodash
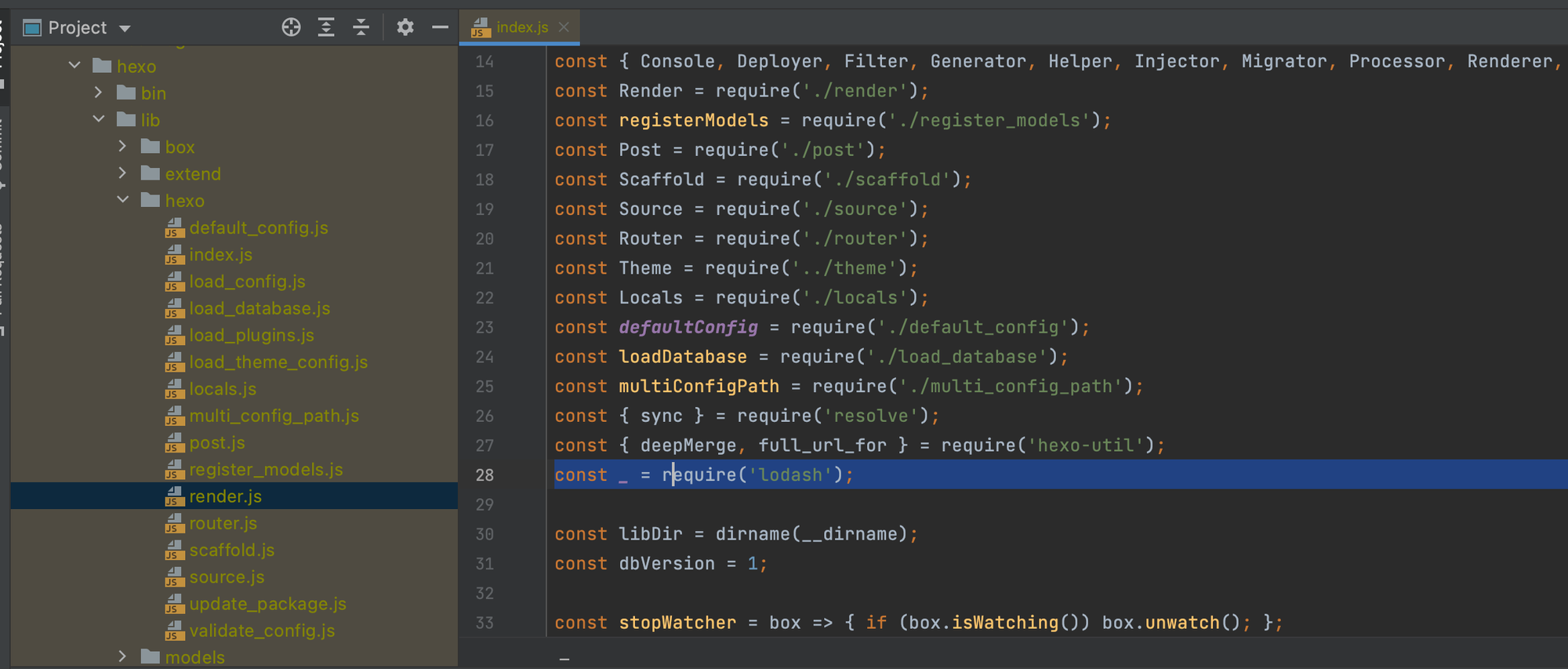
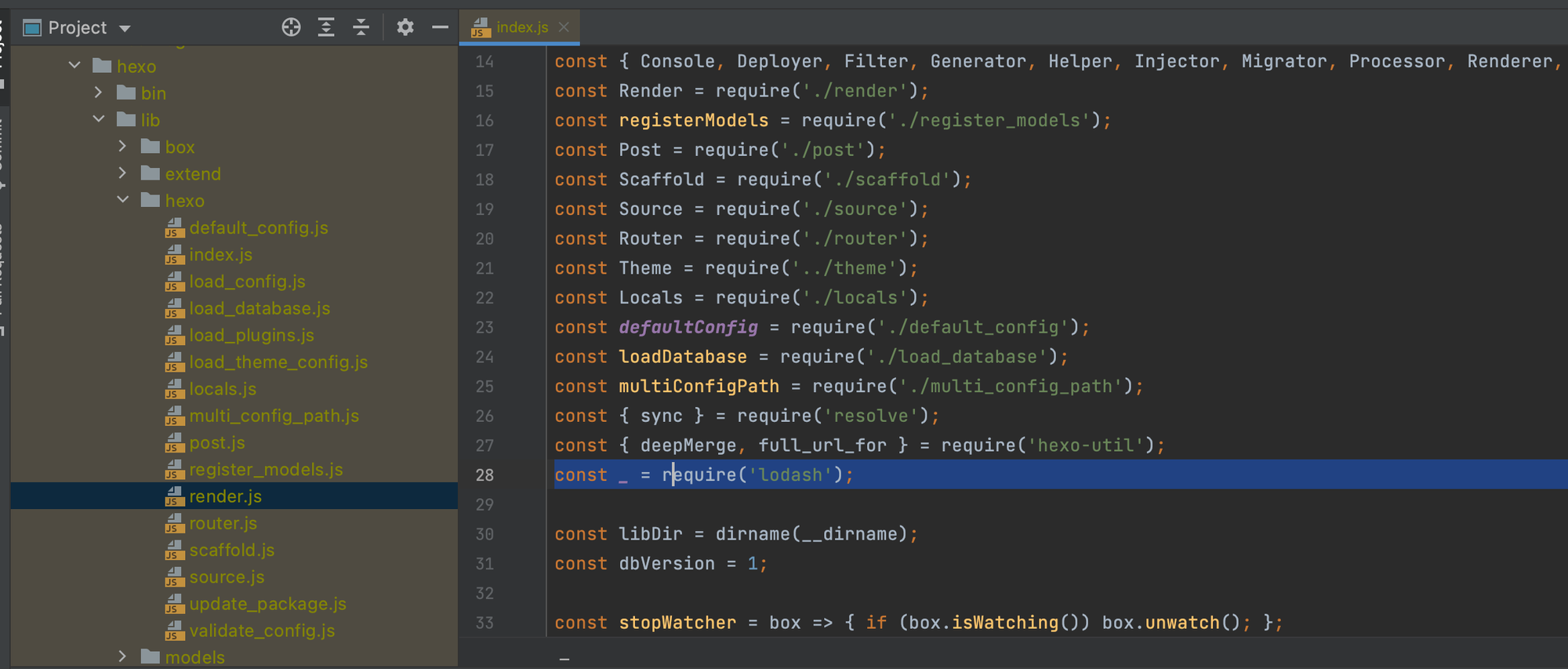
2.在/node_modules/hexo/lib/hexo/index.js中增加两行代码

在
const { deepMerge, full_url_for } = require('hexo-util')下面加一行
在
this.env = env; 下面加一行
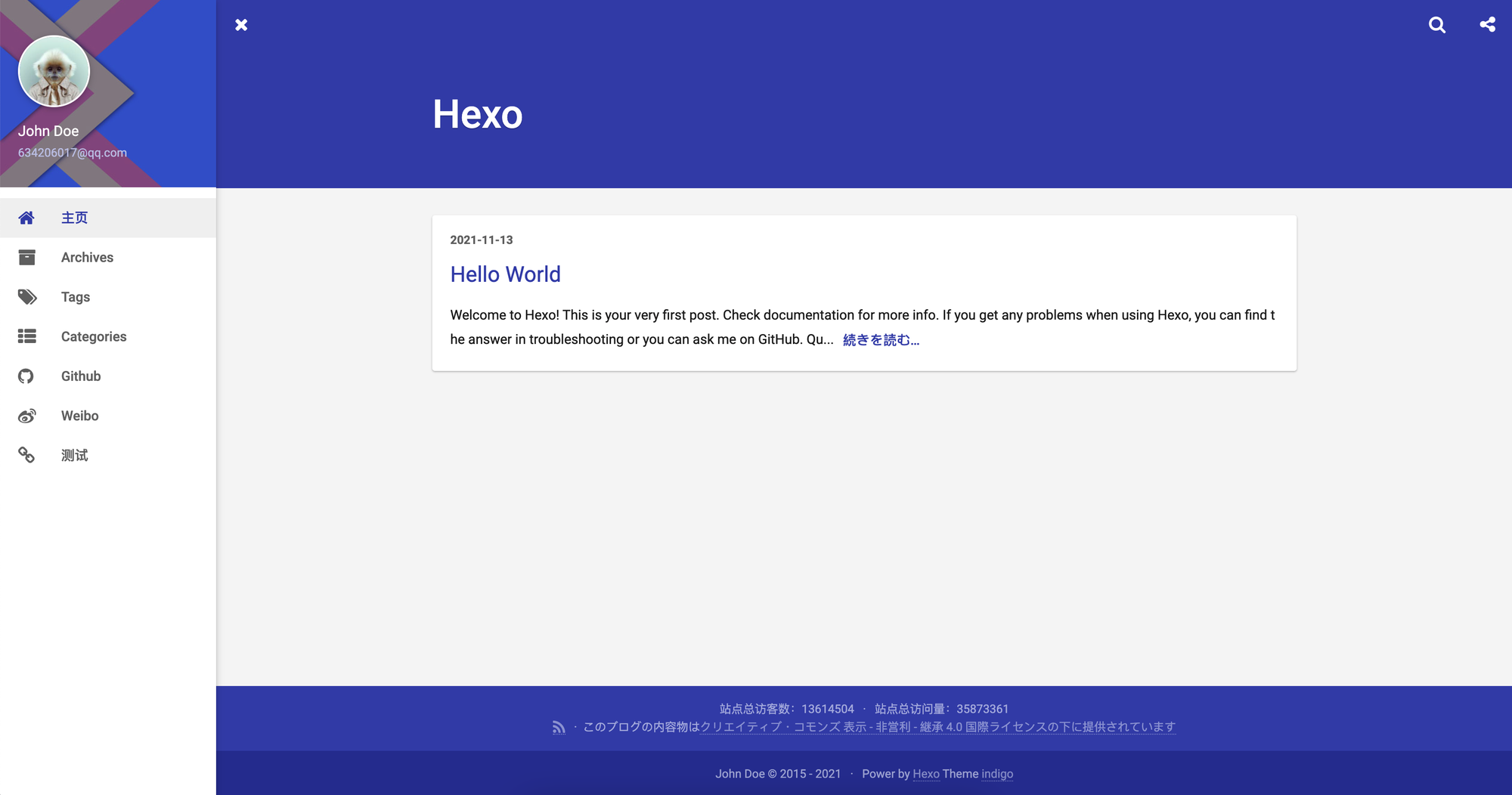
运行成功

- 作者:NotionNext
- 链接:https://tangly1024.com/hexo-install-indigo
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章




